系列文章目录
一、elementui 导航菜单栏和Breadcrumb 面包屑关联
三、elementui 中设置图片的高度并支持PC和手机自适应
四、 elementui 实现一个固定位置的Pagination(分页)组件
前言
在Element UI中,要实现一个固定位置的Pagination(分页)组件,可以使用CSS来固定Pagination的位置,并将Pagination组件包裹在一个固定位置的容器中。
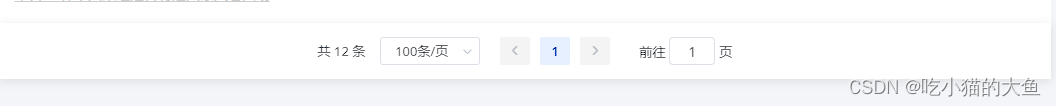
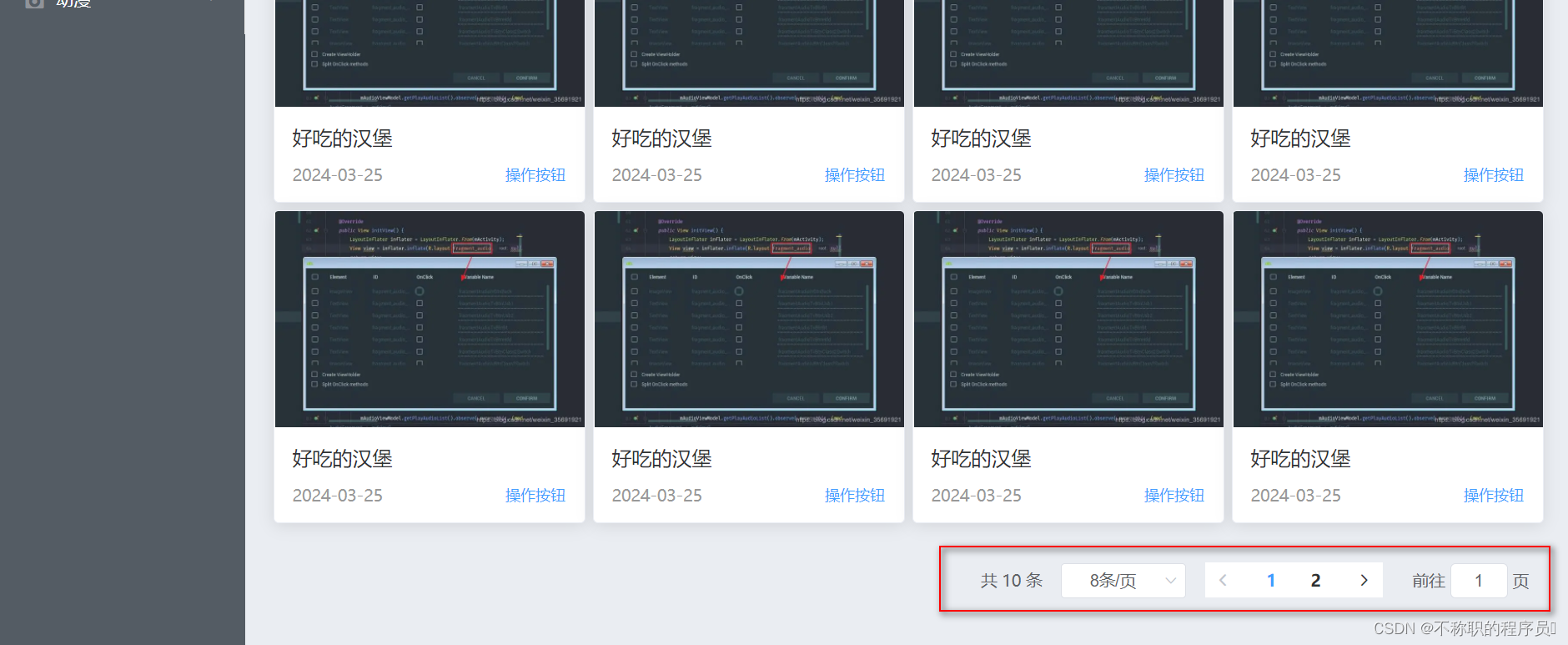
一、实现效果
在该网页的右下角固定位置

二、实现步骤
PS:针对有一点点vue基础的新手
1.添加Pagination组件
在你的Vue组件中添加Pagination组件
<!--添加Pagination组件-->
<div class="pagination-container">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[4, 8, 12]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<script>
export default {
name: "FileView",
data() {
return {
currentPage: 1,
pageSize: 8,
total: 10,
};
},
computed: {
currentPageData() {
return this.items.slice((this.currentPage - 1) * this.pageSize, this.currentPage * this.pageSize);
}
},
methods: {
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
}
}
};
</script>
2.CSS样式代码
在你的样式文件中(例如
<style scoped>
.maindiv {
/* 确保.maindiv 是Pagination的父容器 */
position: relative;
height: 580px; /* 或者其他高度以确保Pagination下方有足够空间 */
}
.pagination-container {
position: absolute; /* 固定位置 */
bottom: 10px; /* 距离底部10像素 */
right: 10px; /* 距离右侧10像素 */
}
</style>
三、完整代码
<template>
<div class="maindiv">
<el-row>
<el-col :span="6" v-for="(item, index) in currentPageData" :key="index" style="padding: 3px;">
<el-card :body-style="{ padding: '0px' }">
<img v-if="item.image" :src="item.image" class="image">
<div style="padding: 14px;">
<span>{{ item.title }}</span>
<div class="bottom clearfix">
<time class="time">{{ item.time }}</time>
<el-button type="text" class="button">操作按钮</el-button>
</div>
</div>
</el-card>
</el-col>
</el-row>
<!--添加Pagination组件-->
<div class="pagination-container">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[4, 8, 12]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
name: "FileView",
data() {
return {
currentPage: 1,
pageSize: 8,
total: 10,
items: [
{
image:"https://img0.baidu.com/it/u=3558402622,3525872153&fm=253&fmt=auto&app=138&f=JPEG?w=718&h=500",
title:"好吃的汉堡",
time:"2024-03-25"
}
// 填充你的数据对象,每个对象包含 'image', 'title', 'time' 属性
]
};
},
computed: {
currentPageData() {
return this.items.slice((this.currentPage - 1) * this.pageSize, this.currentPage * this.pageSize);
}
},
methods: {
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
}
}
};
</script>
<style scoped>
.time {
font-size: 13px;
color: #999;
}
.bottom {
margin-top: 13px;
line-height: 12px;
}
.button {
padding: 0;
float: right;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.image {
width: 100%;
display: block;
}
.maindiv {
/* 确保.maindiv 是Pagination的父容器 */
position: relative;
height: 580px; /* 或者其他高度以确保Pagination下方有足够空间 */
}
.pagination-container {
position: absolute; /* 固定位置 */
bottom: 10px; /* 距离底部10像素 */
right: 10px; /* 距离右侧10像素 */
}
</style>

![基于<span style='color:red;'>ElementUI</span>二次封装el-table与el-<span style='color:red;'>pagination</span><span style='color:red;'>分</span><span style='color:red;'>页</span><span style='color:red;'>组件</span>[<span style='color:red;'>实际</span>项目使用]](https://img-blog.csdnimg.cn/direct/35796df8a19544eb9e777e66efdf50c6.gif)