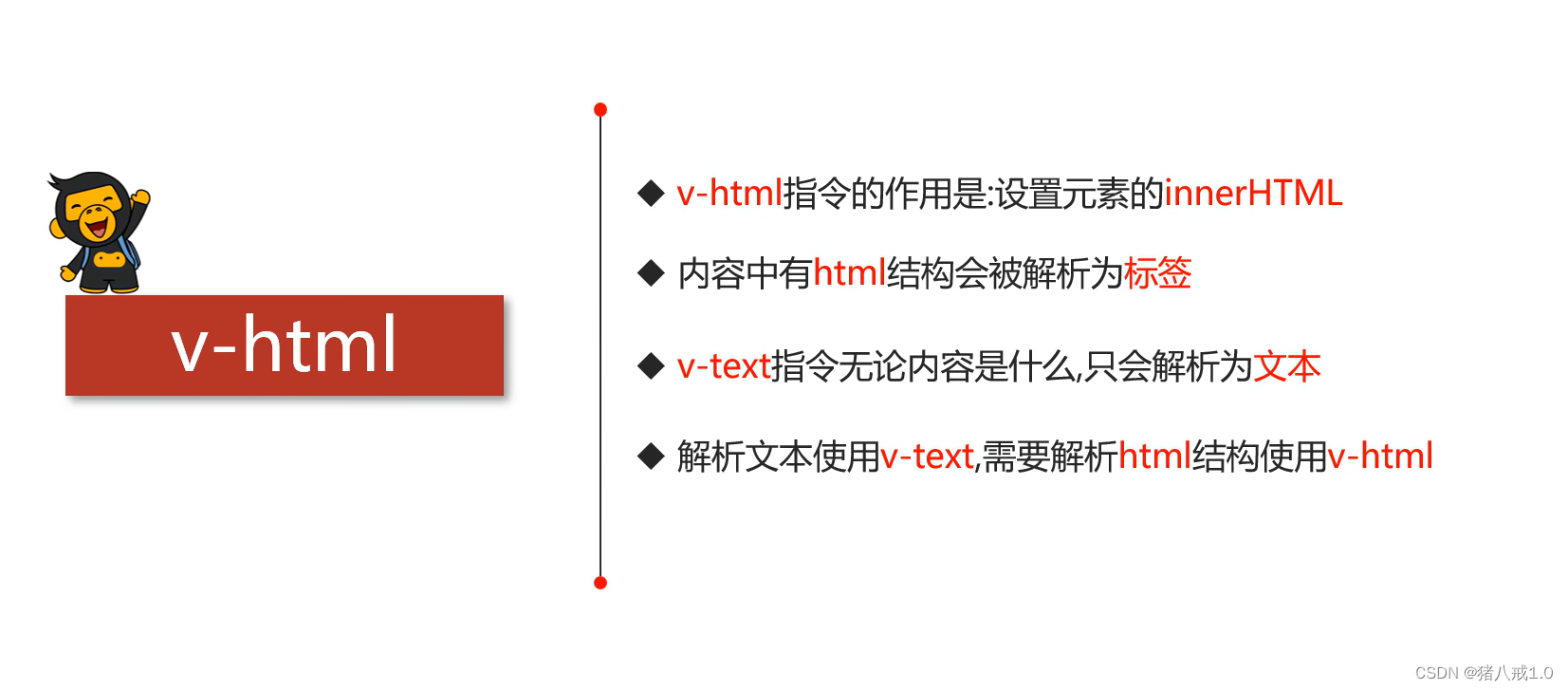
接下来,我讲介绍一下v-text和v-html的使用方式以及它们之间的区别。
使用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<p v-text="msg"></p>
<p v-html="msg"></p>
<p>{{msg}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script>
new Vue({
el: "#app",
data: {
msg: "Hello Vue",
},
});
</script>
</body>
</html>
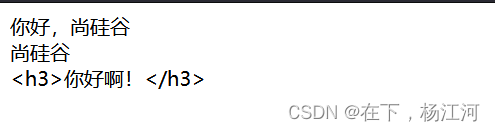
变成这样

v-text和v-html起了插值表达式{{}}作用,将msg中的信息显示在视图中。那它们之间有什么不同?请看下面代码

我们可以清晰的知道,在v-html的运行中,它解析了HTML代码。而v-text并没有解析,它将msg原样输出