场景
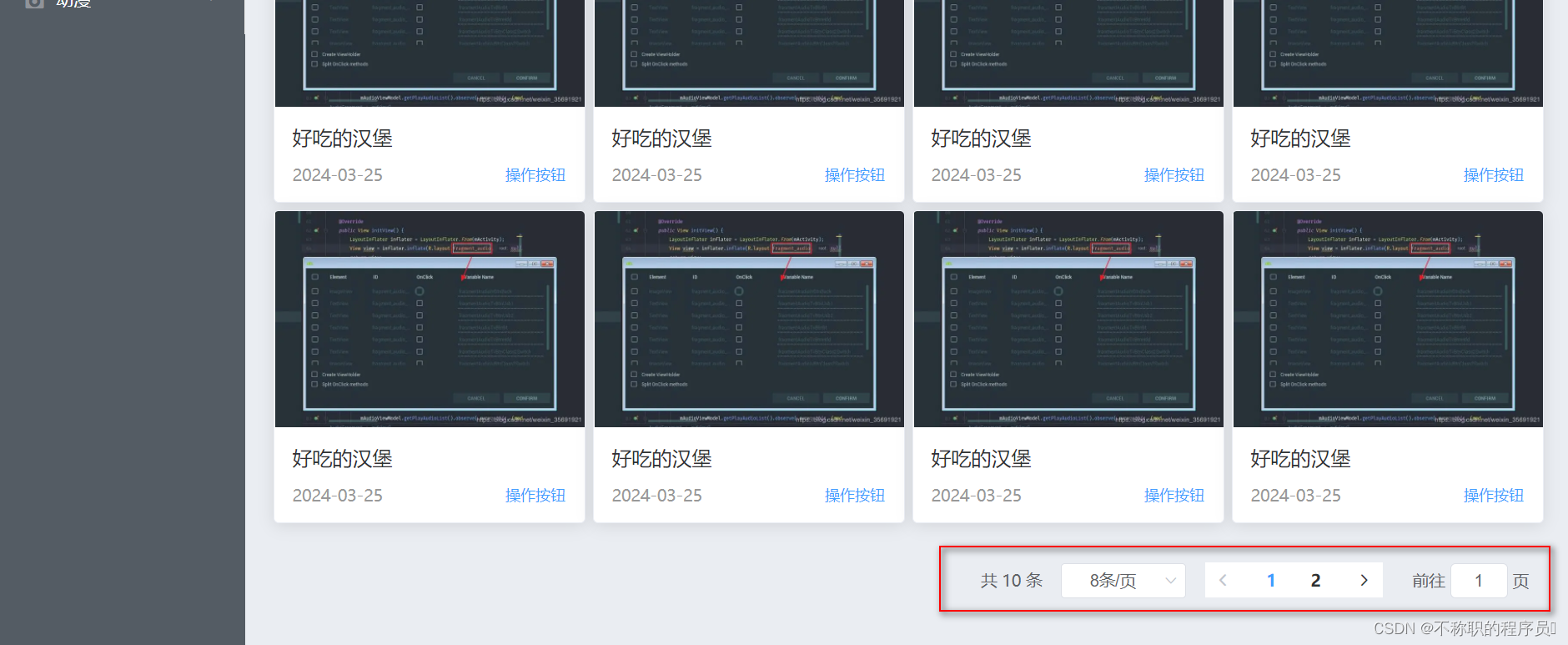
有一个搜索框,搜索显示表格内容,下面有分页组件,大概长这样:

当分页组件选择到别的页数(非第一页),再进行查询,查询的内容会显示在第一页,此时会发送两次网络请求。
代码
分页组件:
<el-pagination
:total="bookTotal"
:page-sizes="[10, 25, 50, 100, 200]"
:page-size="bookPage.length"
layout="total, prev, pager, next, sizes, jumper"
@current-change="pageChange"
@size-change="pageSizeChange"
/>
pageChange(page) {
this.bookPage.start = page.toString()
this.getList()
},
搜索代码:将分页组件页数选择为1,发送网络请求。
网络请求代码:将返回的数据中的数据个数赋值给bookTotal。
原因
网络请求后,返回的数据会改变bookTotal,即分页组件的total参数,同时也会改变当前页数,这里是自动切到1,因为bookTotal<pageSizes。页数的参数变化后,会自动触发pageChange,于是又调用了一次接口getList。
解决方法
分页组件的属性current-page可以控制当前分页的页数,写上它就不会触发pageChange了。
<el-pagination
:total="bookTotal"
:page-sizes="[10, 25, 50, 100, 200]"
:page-size="bookPage.length"
:current-page="Number(bookPage.start)" // 新增
layout="total, prev, pager, next, sizes, jumper"
@current-change="pageChange"
@size-change="pageSizeChange"
/>


![基于ElementUI二<span style='color:red;'>次</span>封装<span style='color:red;'>el</span>-table与<span style='color:red;'>el</span>-<span style='color:red;'>pagination</span><span style='color:red;'>分</span><span style='color:red;'>页</span><span style='color:red;'>组件</span>[实际项目使用]](https://img-blog.csdnimg.cn/direct/35796df8a19544eb9e777e66efdf50c6.gif)