描述UI
万物皆组件

为什么多个 JSX 标签需要被一个父元素包裹?

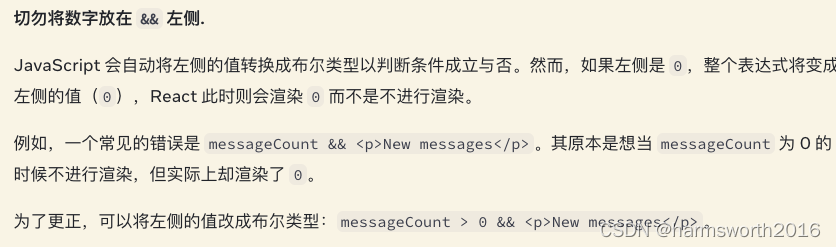
切勿将数字放在 && 左侧

React 中为什么需要 key?

React 为何侧重于纯函数?

渲染树

模块依赖树

添加交互
React如何传递事件处理函数?

React 如何知道返回哪个 state

演示代码在这里:code
React 应用中一次屏幕更新都会发生以下三个步骤

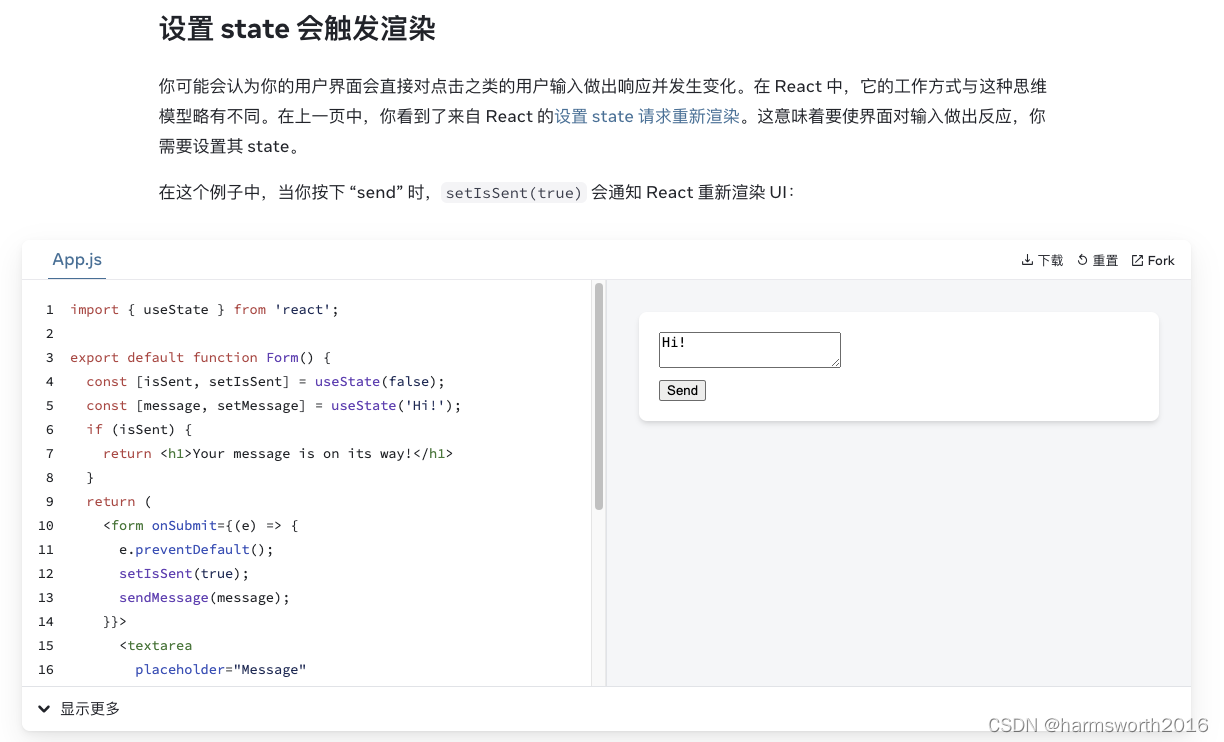
设置 state 会触发渲染

演示代码在这里:code
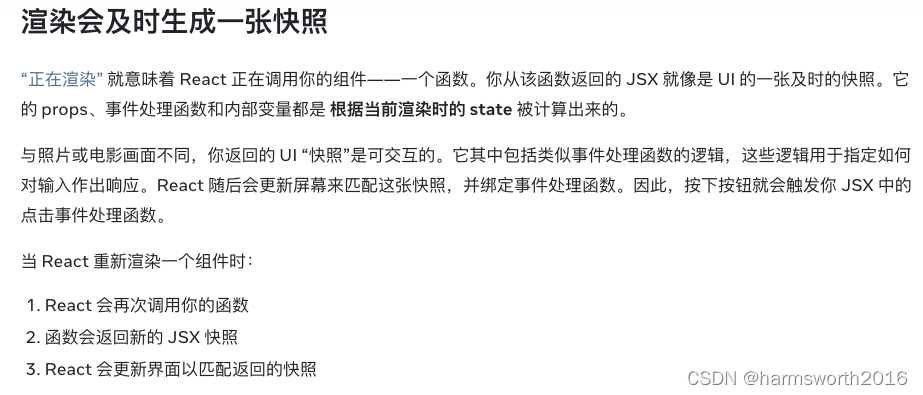
渲染会及时生成一张快照

自己实现React批量更新state的状态队列

演示代码在这里:code
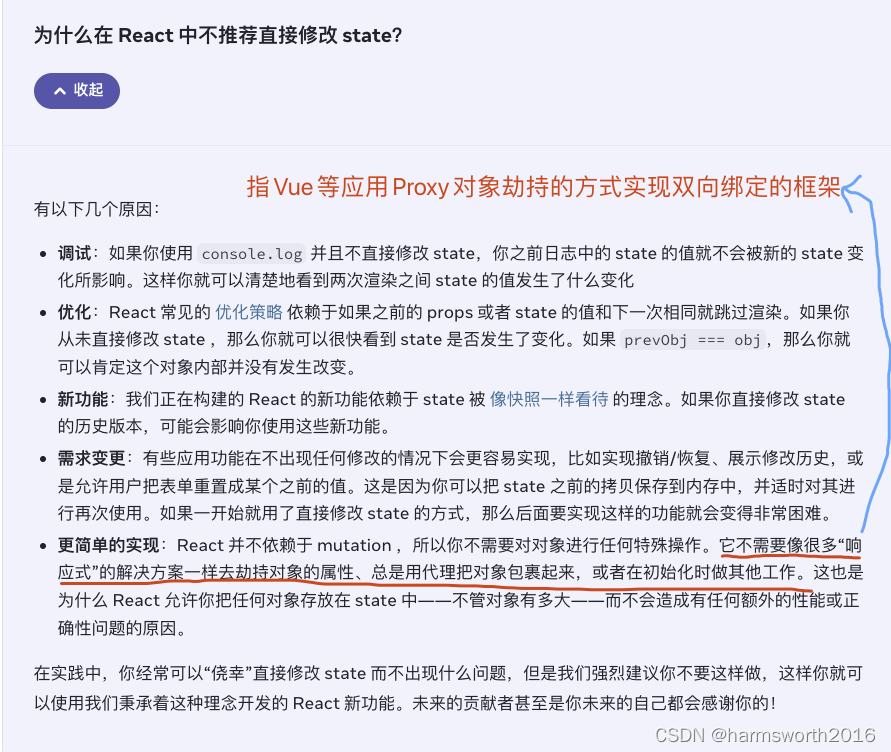
为什么在 React 中不推荐直接修改 state?

状态管理
React如何强制重新渲染组件?

演示代码在这里:code
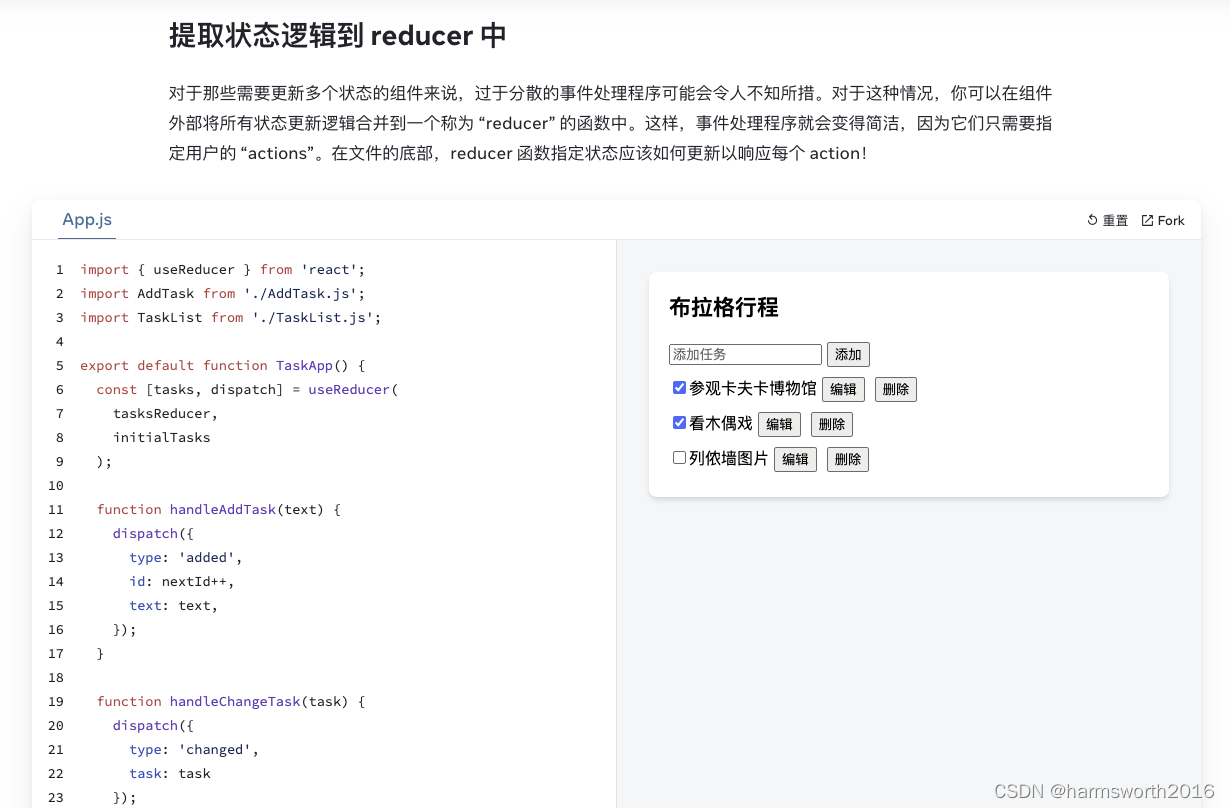
React中useReducer的使用场景和案例

演示代码在这里:code
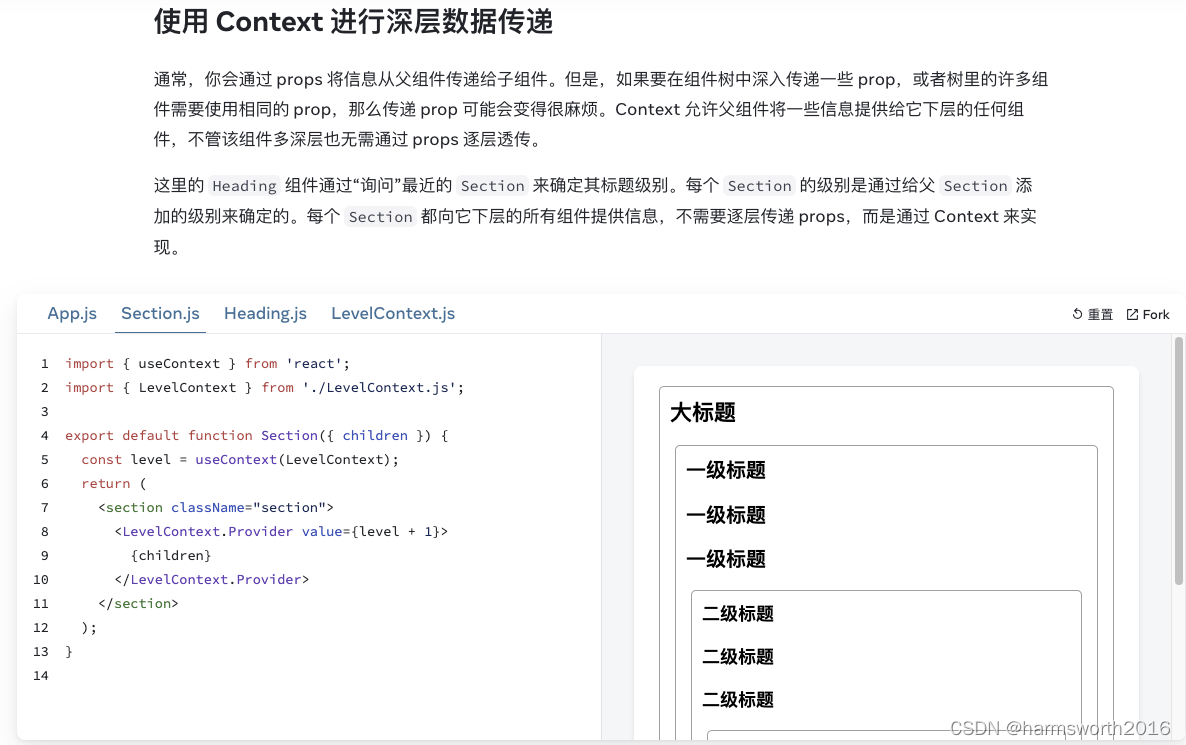
React中使用 Context 进行深层数据传递

演示代码在这里:code
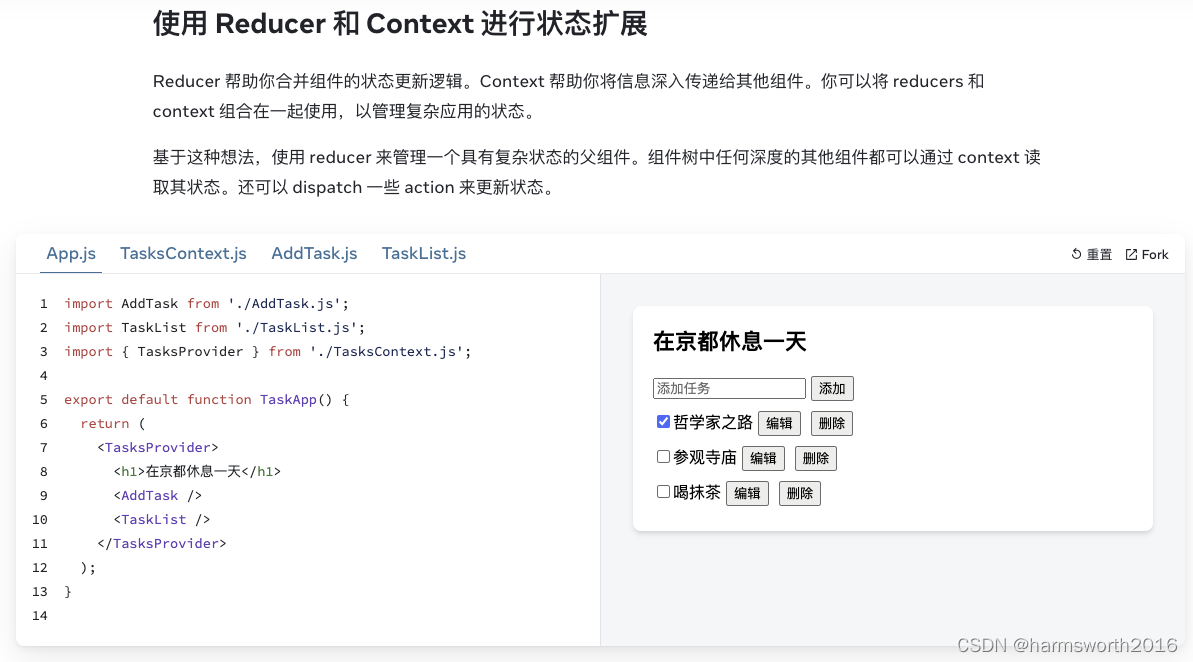
使用 Reducer 和 Context 进行状态扩展

演示代码在这里:code
参考
总结
React官网将React的实现细节揉碎了捏细了,再“喂”给初学者,讲的非常细致,建议细看教程,有问题再针对查阅。也许某些思路和片段即使是有几年经验的Reacter,依然有眼前一亮的精妙之处。