目录
前言
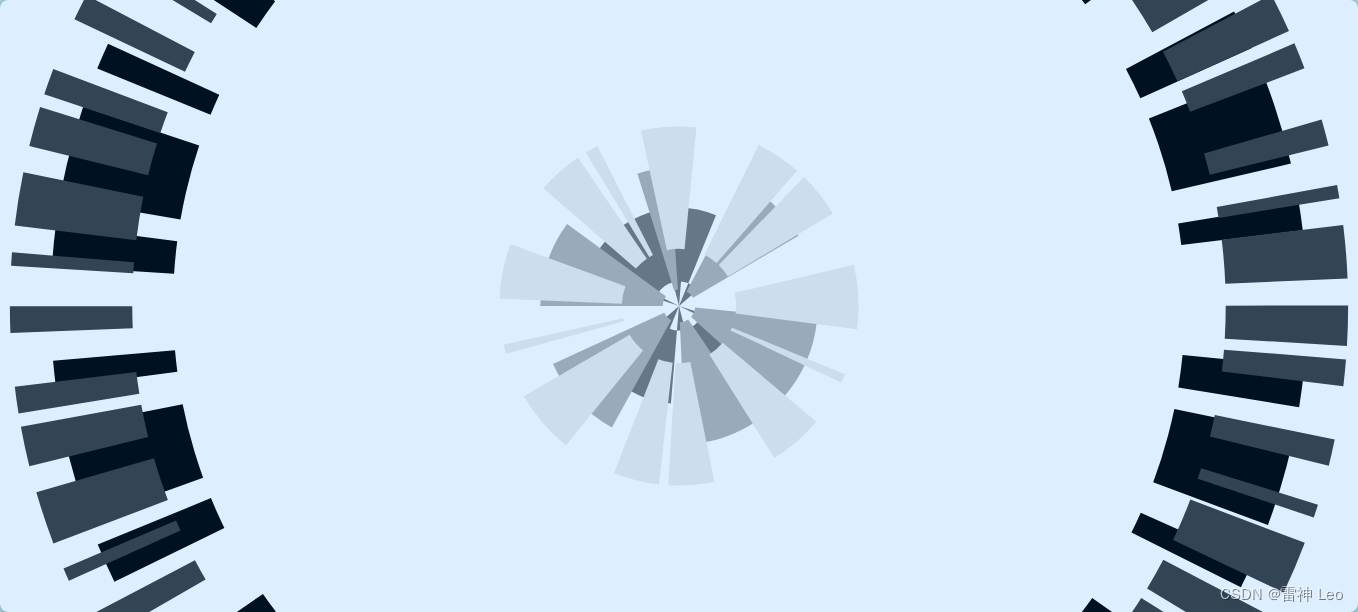
无需多言,本文将详细介绍一段HTML和CSS代码,该代码用于创建一个动态的SVG图形,具体内容如下:


开始
首先新建文件夹,创建两个文本文档,其中HTML的文件名改为[index.html],CSS的文件名改为[style.css],创建好后右键用文本文档打开,再把下面相对应代码填入后保存即可。

HTML部分
HTML部分的代码主要构建了一个包含动态SVG图形的网页。文档类型声明指定了HTML5,并且文档的主要语言被设置为英语。在<head>部分,定义了字符编码为UTF-8,确保了网页可以正确显示各种字符。同时,定义了网页标题,并链接了一个外部CSS样式表来控制网页的样式。
在<body>部分,使用了一个SVG元素来创建图形内容。SVG定义了一个视口,并围绕中心点创建了六个不同颜色和描边样式的圆形。每个圆形都通过<animate>标签应用了一个动画,使得它们的半径从0增长到100,形成了一个连续的扩展效果。这些动画的开始时间相互错开,以创建一个连续的动态展示。
<!DOCTYPE html> <!-- 声明文档类型为HTML5 -->
<html lang="en"> <!-- 根元素,设置语言为英语 -->
<head>
<meta charset="UTF-8"> <!-- 设置字符编码为UTF-8,这是一种广泛使用的国际字符编码 -->
<title>1</title> <!-- 定义了网页的标题,这将显示在浏览器的标题栏或页面的标签上 -->
<link rel="stylesheet" href="./style.css"> <!-- 引入外部CSS样式表,位于当前HTML文件同一目录下的style.css文件 -->
</head>
<body><!-- 网页的主体部分开始 -->
<svg viewBox="0 0 100 100"><!-- SVG元素开始,定义了一个视口(viewBox),这是一个用于定义SVG画布大小和位置的属性。这里的值表示画布大小为100x100单位。 -->
<g stroke-width="20"><!-- 定义了一个组(group)元素,所有包含在其中的图形都将应用定义的描边宽度为20单位。 -->
<g transform="rotate(0 50 50)"><!-- 定义了一个嵌套的组元素,并应用了一个旋转变换。这里的参数表示围绕中心点(50, 50)进行0度的旋转,这通常是为了将图形定位在正确的起始位置。 -->
<circle cx="50" cy="50" r="0" stroke="#012" stroke-dasharray="0 9 6 4 5" fill="none"><!-- 定义了一个圆形元素,其中心位于(50, 50),半径初始值为0,描边颜色为#012(一种深蓝色),stroke-dasharray定义了描边的虚线样式。fill="none"表示图形内部不填充颜色。 -->
<animate attributeName="r" values="0; 100" dur="30s" begin="0s" repeatCount="indefinite" /><!-- 定义了一个动画元素,它将改变圆形的半径属性(attributeName="r"),值从0变化到100,动画持续时间为30秒(dur="30s”),从0秒开始(begin="0s"),并且无限重复(repeatCount="indefinite")。 -->
</circle>
</g>
<g transform="rotate(60 50 50)">
<circle cx="50" cy="50" r="0" stroke="#345" stroke-dasharray="4 8 4 6 2" fill="none">
<animate attributeName="r" values="0; 100" dur="30s" begin="-2s" repeatCount="indefinite" />
</circle>
</g>
<g transform="rotate(120 50 50)">
<circle cx="50" cy="50" r="0" stroke="#678" stroke-dasharray="2 7 9 9 6" fill="none">
<animate attributeName="r" values="0; 100" dur="30s" begin="-4s" repeatCount="indefinite" />
</circle>
</g>
<g transform="rotate(180 50 50)">
<circle cx="50" cy="50" r="0" stroke="#9ab" stroke-dasharray="8 8 3 7 7" fill="none">
<animate attributeName="r" values="0; 100" dur="30s" begin="-6s" repeatCount="indefinite" />
</circle>
</g>
<g transform="rotate(240 50 50)">
<circle cx="50" cy="50" r="0" stroke="#cde" stroke-dasharray="1 5 6 7 5" fill="none">
<animate attributeName="r" values="0; 100" dur="30s" begin="-8s" repeatCount="indefinite" />
</circle>
</g>
</g>
</svg><!-- SVG元素结束 -->
</body>
</html>
CSS部分
CSS部分的代码主要用于设置网页的背景颜色和SVG元素的样式。背景颜色被设置为淡蓝色,为网页提供了一个清爽的视觉效果。对于SVG元素,使用绝对定位将其放置在页面的中心,并通过transform属性确保了水平和垂直居中。 SVG元素的宽度和高度被设置为100%,使其充满整个页面。这样的设置使得SVG图形无论在何种屏幕尺寸下都能良好展示。
/* 设置body的背景颜色为淡蓝色 */
body {
background: #def;
}
/* 设置SVG元素的样式 */
svg {
/* 将SVG元素定位到绝对位置,使其不受其他元素位置的影响 */
position: absolute;
/* 将SVG元素的顶部位置设置为页面的50% */
top: 50%;
/* 将SVG元素的左部位置设置为页面的50% */
left: 50%;
/* 使用transform属性将SVG元素水平和垂直居中。translate(-50%,-50%)表示向左和向上移动元素自身宽度和高度的50%,从而达到居中的效果 */
transform: translate(-50%,-50%);
/* 设置SVG元素的高度为100%,即占据其包含块的全部高度 */
height: 100%;
/* 设置SVG元素宽度为100%,即占据其包含块的全部宽度 */
width: 100%;
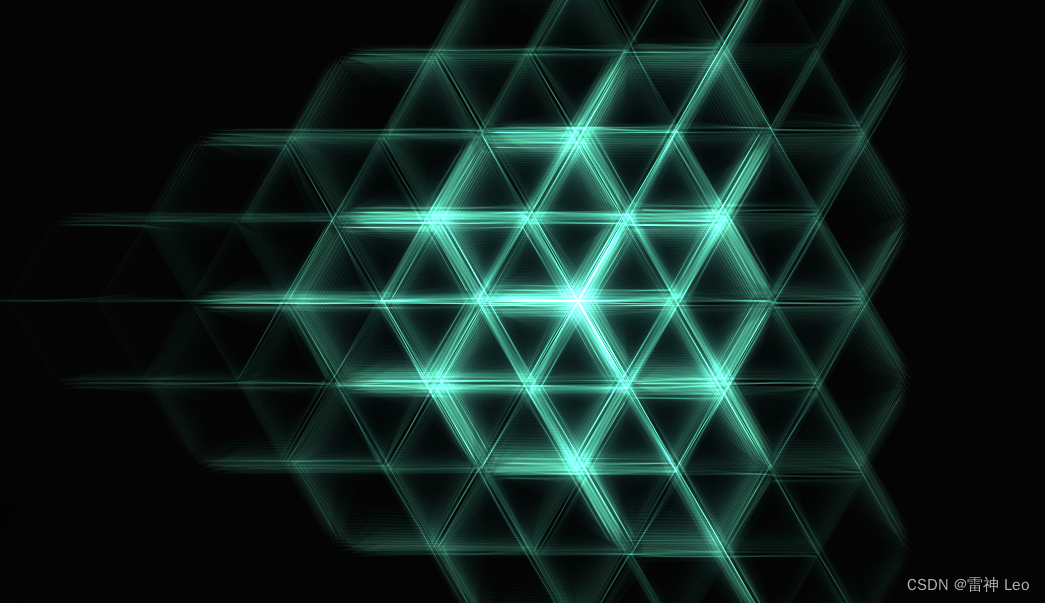
}效果图




总结
整体而言,这段代码展示了如何使用HTML和CSS创建一个动态的、响应式的网页图形。HTML部分负责定义网页的结构和内容,特别是SVG图形的创建和动画的设置。CSS部分则负责美化网页,设置背景颜色和图形的布局。
通过这段代码,我们可以看到SVG的强大功能,不仅可以创建复杂的图形,还可以通过动画创造出动态的效果。同时,CSS的使用确保了图形的响应性和美观性,使得网页在不同设备和屏幕尺寸上都能提供良好的用户体验。这种技术可以广泛应用于网页设计和开发中,为用户提供更加丰富和吸引人的视觉体验。