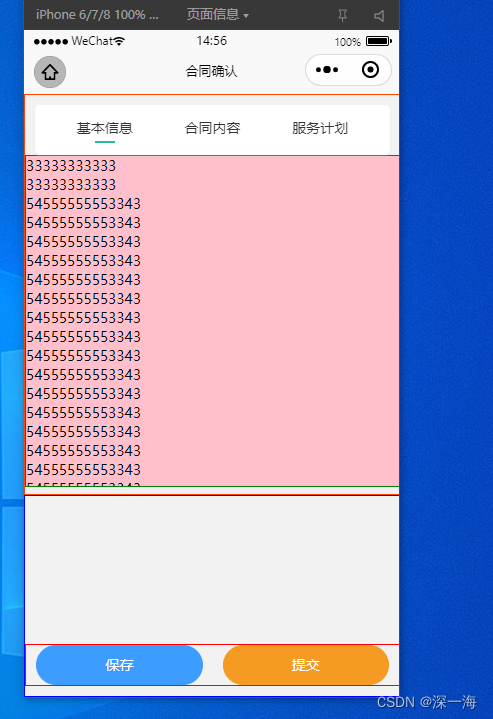
要在小程序中实现页面滚动,可以使用 <scroll-view> 组件。以下是一个基本的示例:
<template>
<scroll-view class="container" scroll-y>
<!-- 这里放置页面内容 -->
<view class="content">
<!-- 页面内容 -->
</view>
</scroll-view>
</template>
<script>
export default {
// 这里是页面逻辑
};
</script>
<style>
.container {
width: 100%;
height: 100%;
}
.content {
width: 100%;
/* 设置内容高度或使用 flex 布局使其撑开高度 */
}
</style>
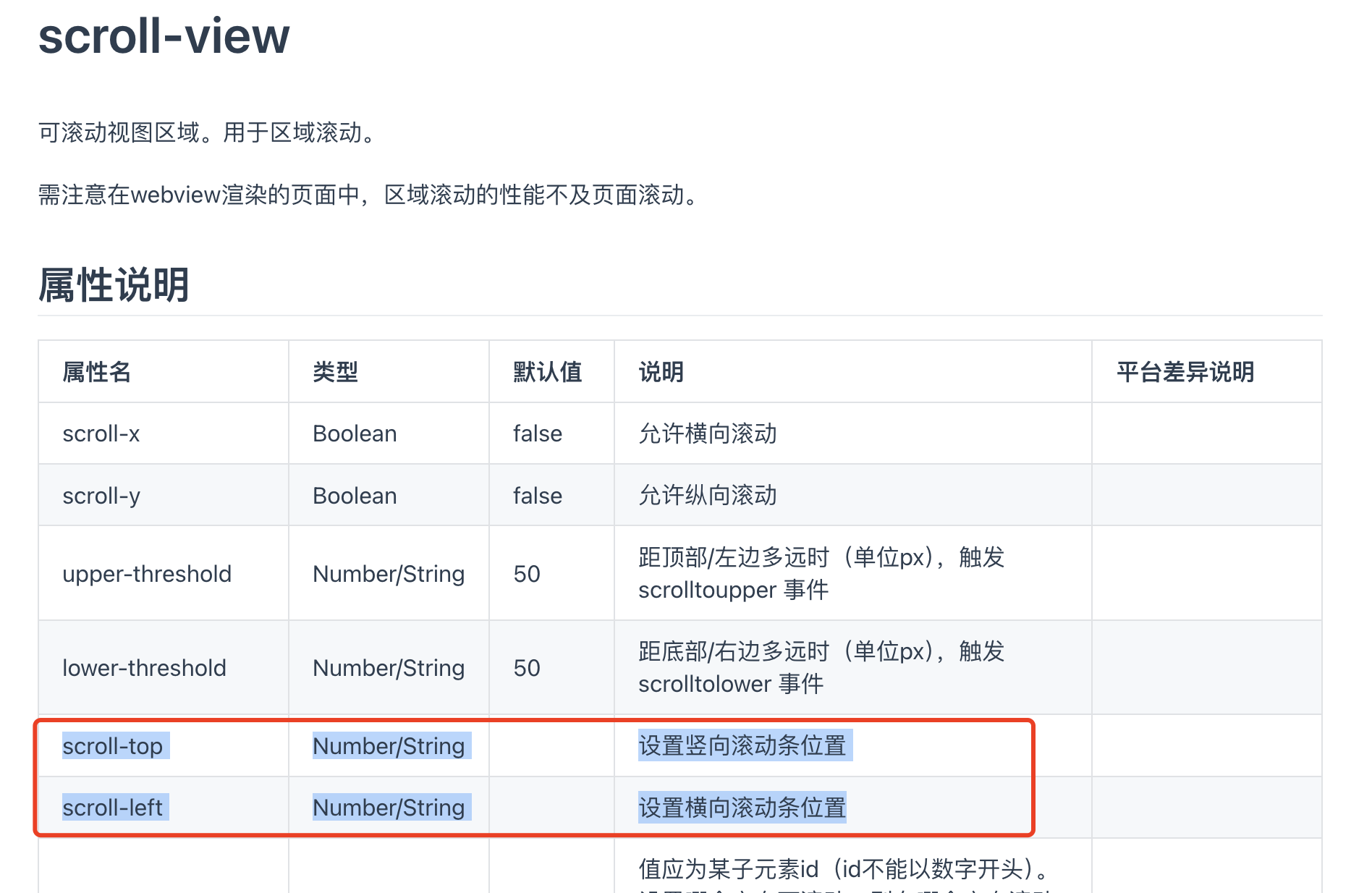
在这个示例中,<scroll-view> 组件包裹了页面的内容,通过设置 scroll-y 属性来启用垂直滚动。你可以在 .content 类中添加页面的实际内容,当内容高度超过 <scroll-view> 的高度时,就会出现滚动条





![[<span style='color:red;'>小</span><span style='color:red;'>程序</span>]<span style='color:red;'>页面</span>事件](https://img-blog.csdnimg.cn/direct/85c945f208674f2587ddc4c2be957496.png)


![[<span style='color:red;'>小</span><span style='color:red;'>程序</span>]<span style='color:red;'>页面</span>跳转](https://img-blog.csdnimg.cn/direct/93c147f0e6614178b2ac2e7398177fca.png)