CSS浮动
1. 认识浮动
- float属性可以指定一个元素沿着左侧或者是右侧放置,允许文本和内联元素环绕它
- float属性最初只使用文字环绕图片
- 但却是早起CSS最好用的左右布局方案
- 绝对定位、浮动都会让元素脱标,以达到灵活布局的目的
- 可以通过float属性让元素脱标,产生浮动
- none:默认,不浮动
- left:左浮动
- right:右浮动
2. 浮动的规则
- 元素一旦浮动后,脱离标准流
- 朝着向左或者向右方向移动,直到自己的边界紧贴着包含块(一般是父元素)或者其他浮动元素的边界为止
- 定位元素会层叠在浮动元素上面
- 标准流元素 < 浮动元素 < 定位元素(z-index >= 0)
- 浮动元素的边界不能超过包含快的左右边界(包含块包含其中的margin、padding)

- 浮动元素互相不能层叠
- 如果一个元素浮动,会紧贴另外一个方向相同的浮动元素
- 如果水平方向的空间不够显示浮动元素,浮动元素向下移动,直到有足够的空间为止
- 浮动元素不能与行内级元素内容层叠,行内级内容会被浮动元素推出
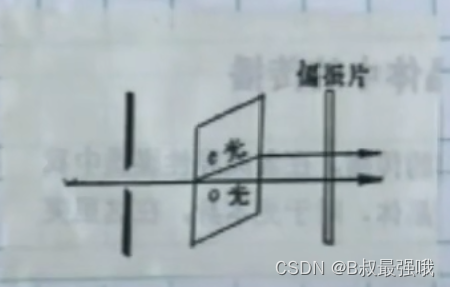
- 文字环绕图片的效果
- 行内级元素、inline-block元素浮动后,其顶部将与所在行的顶部对齐
浮动练习:京东浮动布局,利用宽度的auto来解决兼容性问题

浮动练习2:京东多列布局

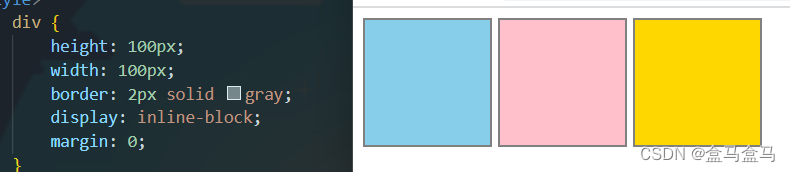
浮动练习3:加边框的布局: