(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
案例一:并列选框制作
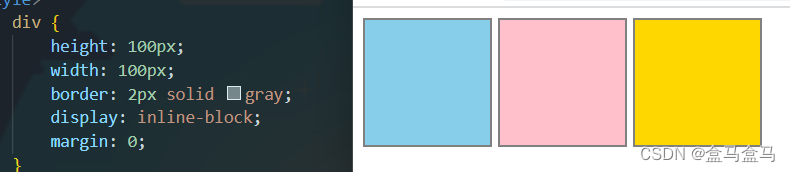
大致模样:

案例分析
- 首先,我们需要一个大盒子
- 其次,放入四个浮动的小盒子在其中
- 最后,设置边距,调整细节
代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动元素搭配标准流父盒子</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: purple;
float: left;
margin-right: 14px;
}
/* 这里必须写 .box .last 要注意权重的问题 20 */
.box .last {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>
容易出现的问题
(1)在设置浮动小盒子的边距(margin-right)时最后一个仍有边距→最后一个浮动的小盒子自动跳到下一行左对齐。

改进措施<1>
- 设置最后一个浮动小盒子的右边距为0,即 margin-right:0 ;

(2)此时仍存在问题,我们会发现它仍和改进前效果一样,这是因为 .last 的权重< .box 的权重 →.last中的设置内容没办法覆盖住.box中的设置内容。
改进措施<2>
- 在.last的前方加上.box使其权重增高,即 .box .last

案例二:浮动框案例综合
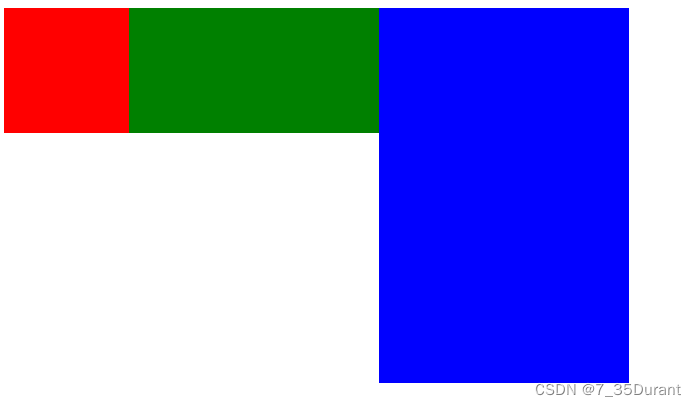
大致摸样:

案例分析
- 首先,我们需要一个大盒子。
- 其次,我们需要将大盒子划分为左右两部分。
- 接着,我们需要将左边的部分设置为靠左浮动的小盒子。
- 然后,我们需要在右边设置8个靠左浮动的小盒子(靠右的最后一个盒子不用再次设置边距)。
- 最后,调整细节。

代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动布局案例综合</title>
</head>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.right {
float: left;
width: 992px;
height: 615px;
background-color: skyblue;
}
.right>div {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
<body>
<div class="box">
<div class="left">左青龙</div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
</html>![]()
(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧🥳。今日文案分享:爱自己的明媚的同时,也别忘了爱自己的破碎。)