css学习笔记7(浮动)
六、浮动
1.浮动的简介
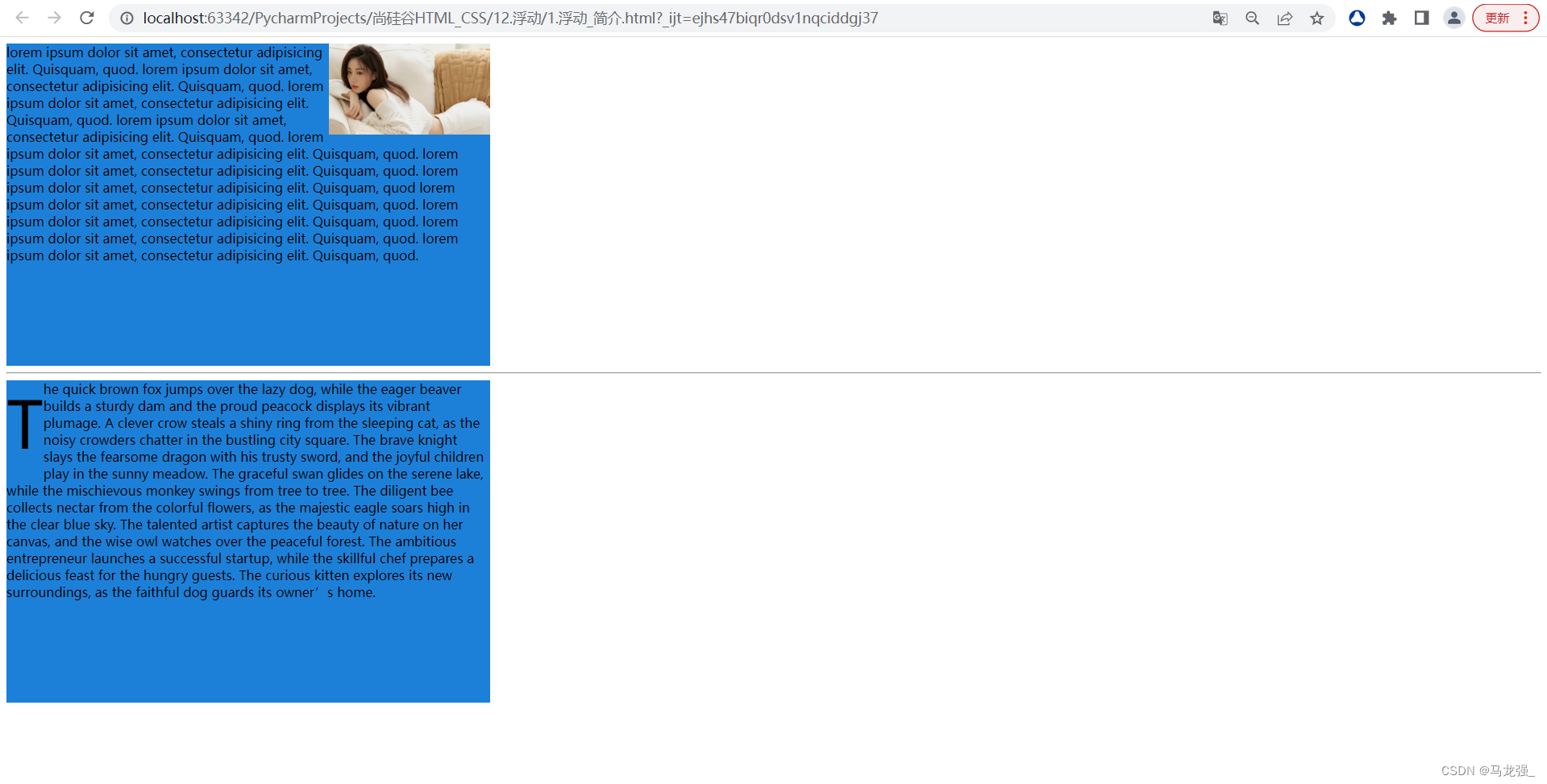
在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。

2.元素浮动后的特点
- 脱离文档流。
- 不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高。
- 不会独占一行,可以与其他元素共用一行。
- 不会margin合并,也不会margin塌陷,能够完美的设置四个方向的margin和padding。
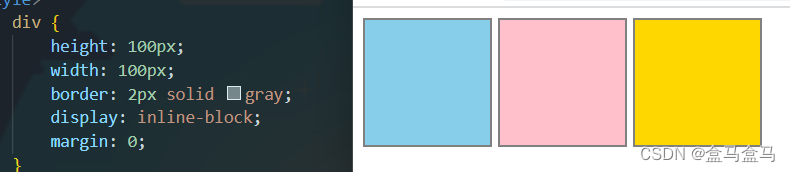
- 不会像行内块一样被当作文本处理(没有行内块的空白问题)。
3.浮动影响
3.1浮动后会有哪些影响
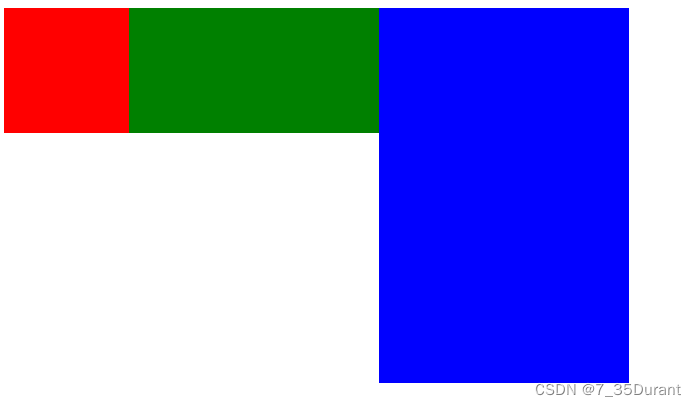
对兄弟元素的影响:后面的兄弟元素会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响。
对父元素的影响:不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素。
3.2浮动后会有哪些影响
解决方案:
方案一:给父元素指定高度。
方案二:给父元素也设置浮动,带来其他影响。
方案三:给父元素设置overflow:hidden。
方案四:在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置clear:both。
方案五:给浮动元素的父元素设置伪元素,通过伪元素清除浮动,原理与方案四相同。(推荐使用)
.parent::after { content: ""; display: block; clear: both; }
布局中的一个原则:设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。
4.浮动布局练习
效果如下:

代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.leftfix {
float: left;
}
.rightfix {
float: right;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
.container {
width: 960px;
margin: 0 auto;
text-align: center;
}
.logo {
width: 200px;
}
.banner1 {
width: 540px;
margin: 0 10px;
}
.banner2 {
width: 200px;
}
.logo,
.banner1,
.banner2 {
height: 80px;
line-height: 80px;
background-color: #ccc;
}
.menu {
height: 30px;
background-color: #ccc;
margin-top: 10px;
line-height: 30px;
}
.item1,
.item2 {
width: 368px;
height: 198px;
line-height: 198px;
border: 1px solid black;
margin-right: 10px;
}
.content {
margin-top: 10px;
}
.item3,
.item4,
.item5,
.item6 {
width: 178px;
height: 198px;
line-height: 198px;
border: 1px solid black;
margin-right: 10px;
}
.bottom {
margin-top: 10px;
}
.item7,
.item8,
.item9 {
width: 198px;
height: 128px;
line-height: 128px;
border: 1px solid black;
}
.item8 {
margin: 10px 0;
}
.footer {
height: 60px;
background-color: #ccc;
margin-top: 10px;
line-height: 60px;
}
</style>
</head>
<body>
<div class="container">
<!-- 头部 -->
<div class="page-header clearfix">
<div class="logo leftfix">logo</div>
<div class="banner1 leftfix">banner1</div>
<div class="banner2 leftfix">banner2</div>
</div>
<!-- 菜单 -->
<div class="menu">菜单</div>
<!-- 内容区 -->
<div class="content clearfix">
<!-- 左侧 -->
<div class="left leftfix">
<!-- 上 -->
<div class="top clearfix">
<div class="item1 leftfix">栏目一</div>
<div class="item2 leftfix">栏目二</div>
</div>
<!-- 下 -->
<div class="bottom clearfix">
<div class="item3 leftfix">栏目三</div>
<div class="item4 leftfix">栏目四</div>
<div class="item5 leftfix">栏目五</div>
<div class="item6 leftfix">栏目六</div>
</div>
</div>
<!-- 右侧 -->
<div class="right leftfix">
<div class="item7">栏目七</div>
<div class="item8">栏目八</div>
<div class="item9">栏目九</div>
</div>
</div>
<!-- 页脚 -->
<div class="footer">页脚</div>
</div>
</body>
</html>