效果1
大盒子:长1200px,宽460px
左盒子:长230px,宽460px
右盒子:长970px,宽460px


效果2
大盒子:长1226px,宽285px
小盒子:长269px,宽285px,间距14px


效果3
大盒子:长1226px,宽615px
左盒子:长234px,宽615px
右盒子:长992px,宽615px
右小盒子:长234px,宽300px,间距14px


知识点
浮动float
CSS布局的三种机制
1.普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列,例如:div、hr、p、h1~h6、ul、ol、dl、form、table等
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘自动换行,例如:span、a、i、em等
2.浮动
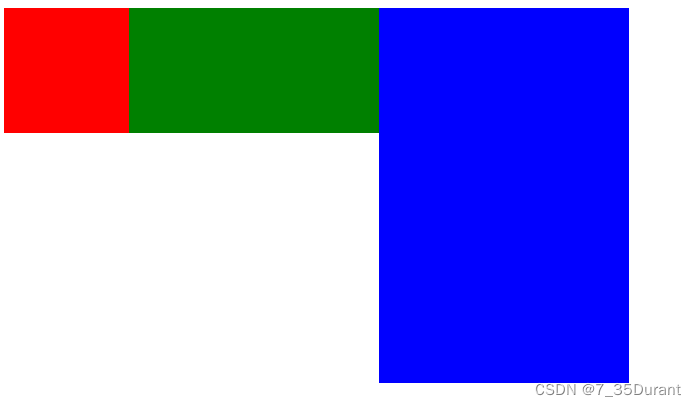
让盒子从普通流中浮起来,主要作用是让多个块级盒子一行显示
3.定位
将盒子定在浏览器的某一个位置——CSS离不开定位,特别是后面的js特效
为什么要设置浮动?
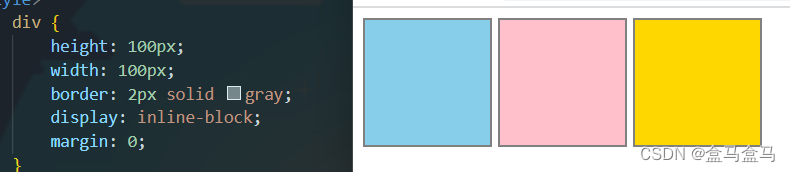
虽然我们可以用之前学到过的display:inline-block实现块元素在一行显示,
但块元素之间会有空白缝隙,也不能实现元素之间的对齐。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动示例</title>
<style>
d