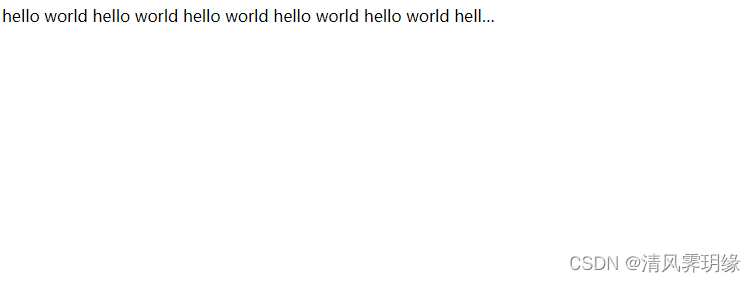
.text-box {
white-space: nowrap; /* 防止文字换行 */
overflow: hidden; /* 隐藏超出div的内容 */
text-overflow: ellipsis; /* 当内容超出时,显示省略号 */
max-width: calc(100% - 80px); /* 假设按钮宽度为80px,则设置div的最大宽度为容器宽度减去按钮宽度 */
/* 或者你可以直接设置一个具体的像素值作为最大宽度 */
}
当使用antd组件时,Typography组件可以用更少的代码,该代码限制1行
import { Typography } from 'antd';
const { Paragraph } = Typography;
<div>
<Paragraph ellipsis={{rows:1}}>excessively long text, excessively long text, excessively long text</Paragraph>
</div>

使用说明:
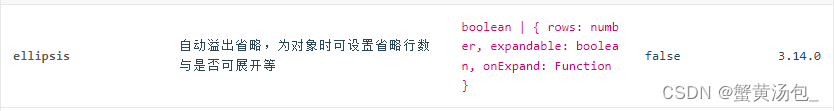
rows: number 类型
这个属性定义了当标题内容过长时,应该显示的行数。例如,如果你设置 rows={1},那么当标题内容超过一行时,它会被截断并显示省略号。
expandable: boolean 类型
这个属性决定了当标题内容被截断时,是否显示一个可以展开内容的按钮。如果设置为 true,那么当内容被截断时,用户可以通过点击按钮来查看完整内容。
onExpand: Function 类型
这是一个回调函数,当用户点击展开按钮以查看完整内容时会被调用。这个函数可以接收一个参数,表示当前的展开状态(通常是 true 或 false)。你可以在这个函数中执行一些操作,比如更新组件的状态或发送请求来获取更多内容。