React+antd在一个Modal里面使用树状结构的Table时,第一列的文本内容过长换行不对齐怎么修复

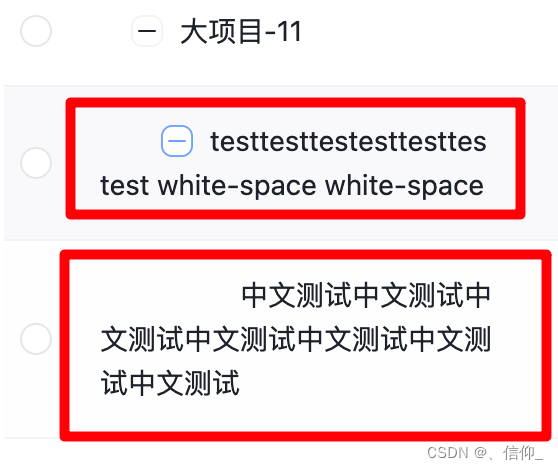
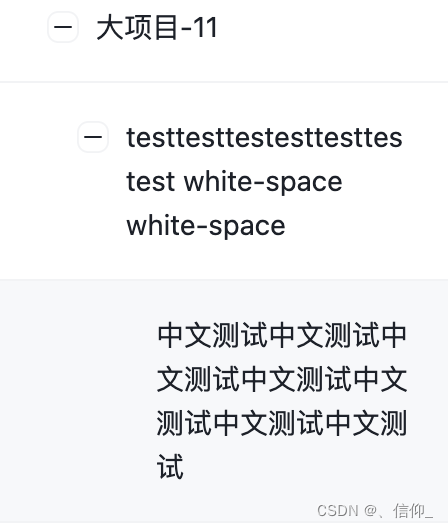
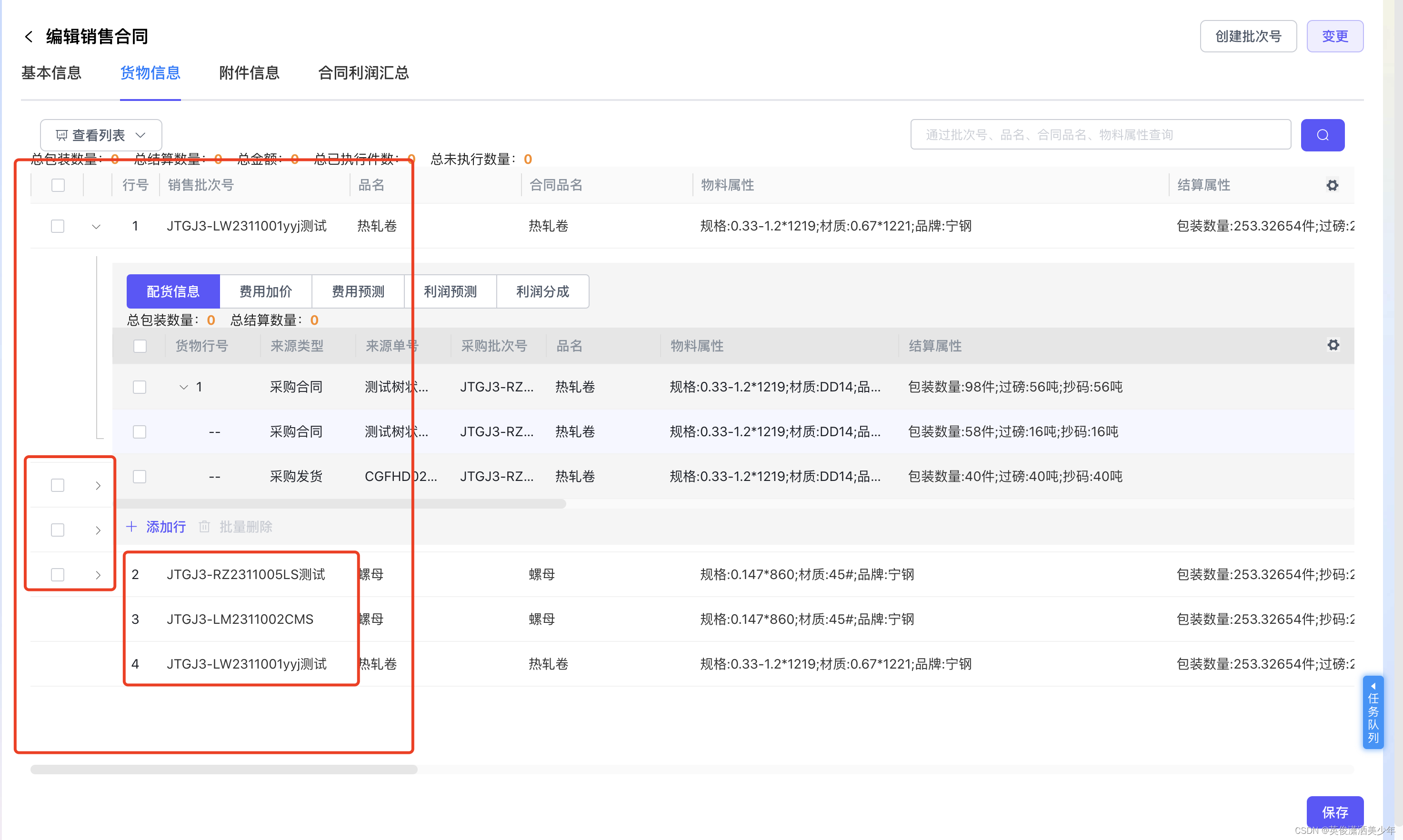
上图可以看到文本换行之后是没有对齐的
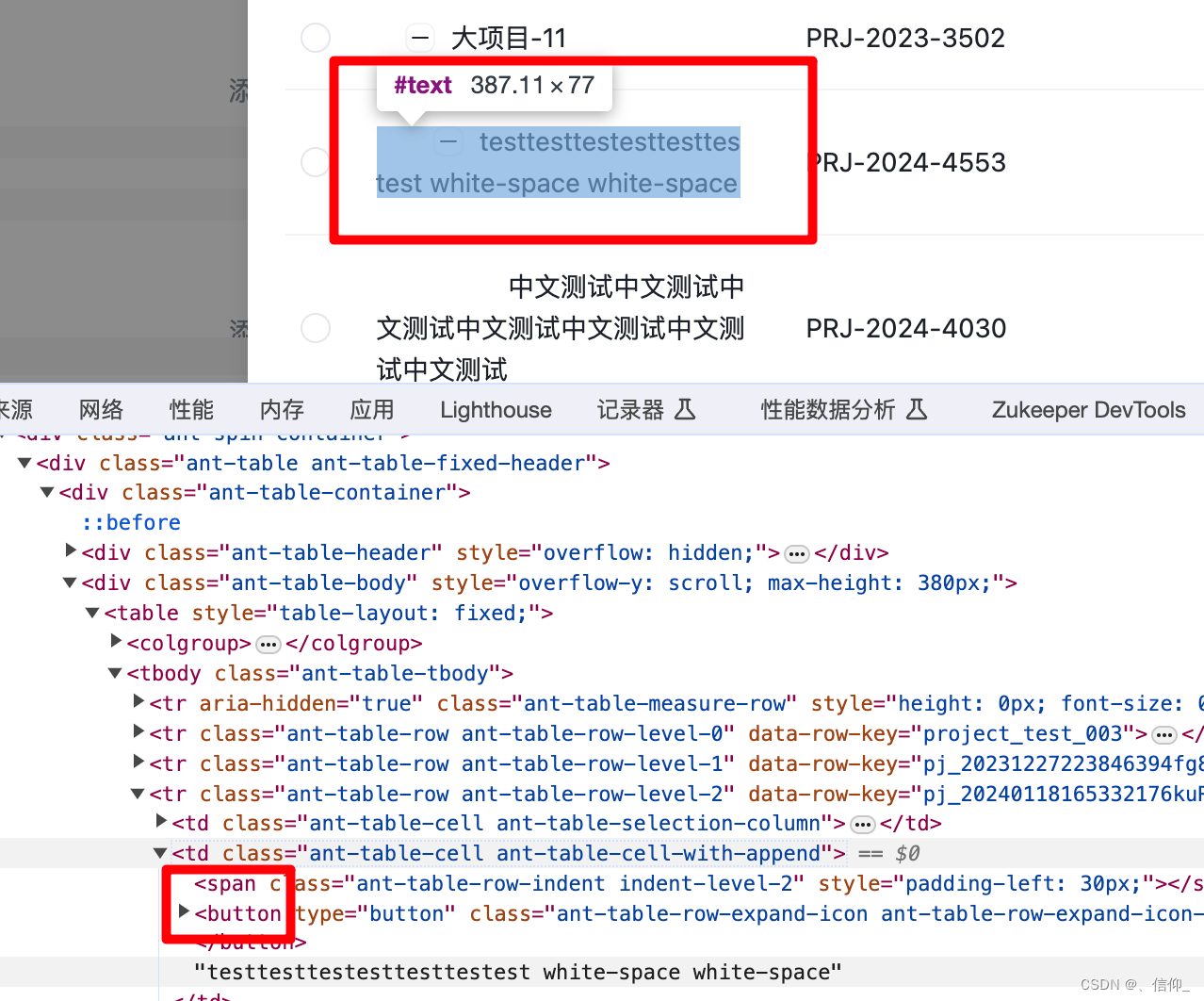
检索看到它的结构是这样的,文本把td的整个内容占完了,第一行由于span 和 button占着位置,所有没有从最开始显示,这是不合适的,我们可以为这个文本加一个div标签

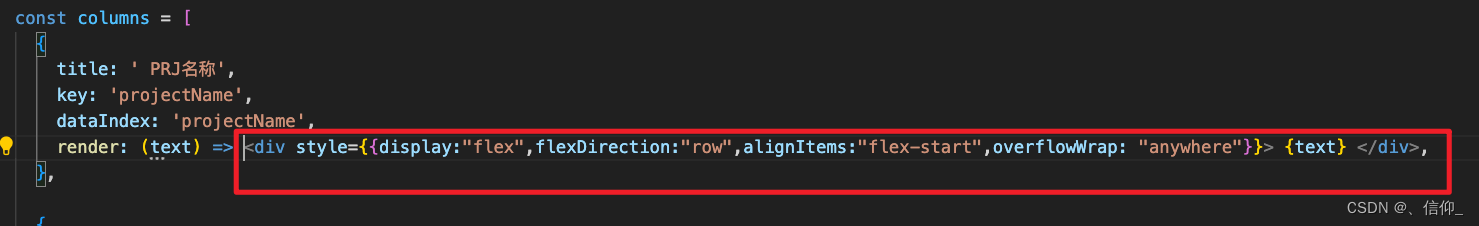
在table渲染行的第一个属性中加一个render,为这一行的文本加一个div,使用flex和overflowWrap实现我们想要的效果

const columns = [
{
title: ' PRJ名称',
key: 'projectName',
dataIndex: 'projectName',
render: (text) => <div style={
{display:"flex",flexDirection:"row",alignItems:"flex-start",overflowWrap: "anywhere"}}> {text} </div>,
},
...
这样我们想要的效果就实现了

















![软考-系统架构设计师[九年]上岸感想](https://img-blog.csdnimg.cn/direct/c03c956dbbcc4f2faa7c4b10272acf19.png)




![[Multi-Modal] MDETR 论文及代码学习笔记](https://i-blog.csdnimg.cn/direct/85b4d3607dd14a4493130d726013d065.png)