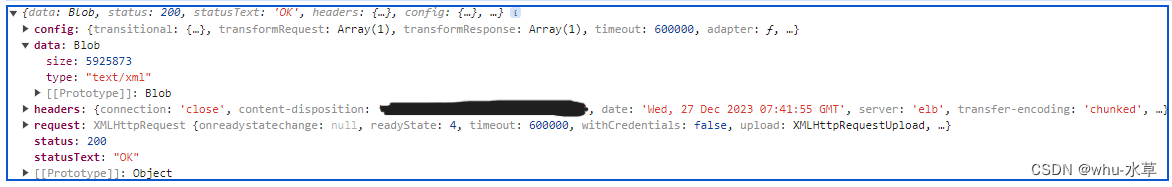
1.引入axios配置
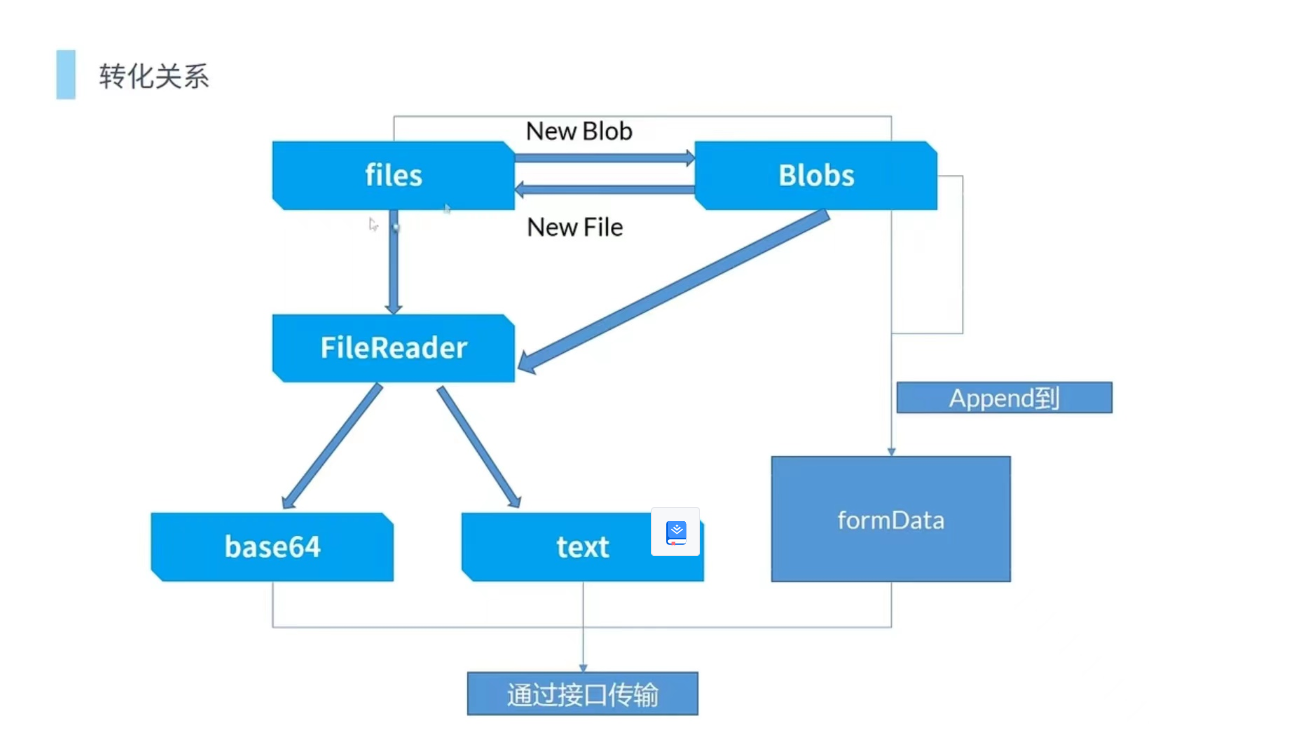
responseType 表示服务器响应的数据类型,可以是 ‘arraybuffer’, ‘blob’, ‘document’, ‘json’, ‘text’, ‘stream’
responseType: ‘json’, // default
在 Axios 中,responseType 用于指定预期的服务器响应数据类型。不同的 responseType 值对应着不同的数据处理方式和返回结果类型:
"arraybuffer": 将响应数据视为一个包含原始二进制数据的ArrayBuffer对象。适用于处理二进制数据,如文件下载等。"blob": 将响应数据解析为一个Blob对象,通常用于处理文件下载或图像数据。"document": 将响应数据解析为一个Document对象,适用于处理 XML 或 HTML 数据。"json": 将响应数据解析为 JSON 格式,提供了方便的 JSON 数据处理能力。"text": 将响应数据解析为字符串,适用于处理纯文本数据。"stream": 表示响应数据是一个 Node.js 可读流(Readable Stream),适用于处理大文件或流式数据。
通过设置合适的 responseType,可以更好地处理服务器返回