每一个Vue项目,每一个系统,肯定涉及到表单的双向数据绑定问题,这一部分是 vue 的重中之重,不是因为知识点复杂,而是因为只要参与 vue 项目的开发,那么就必不可少。
单项绑定 :数据变,视图变;视图变(浏览器控制台上更新html),数据不变;这样的都是单向绑定。
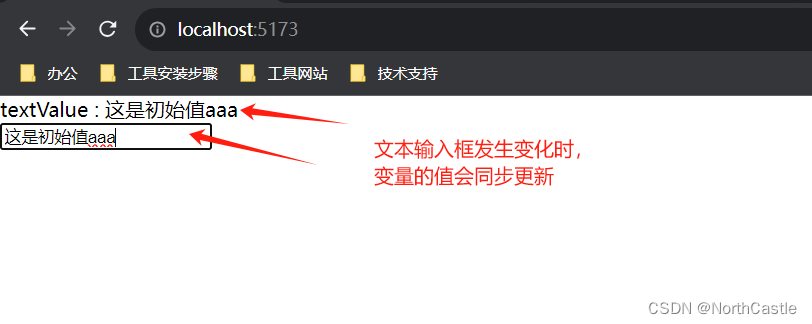
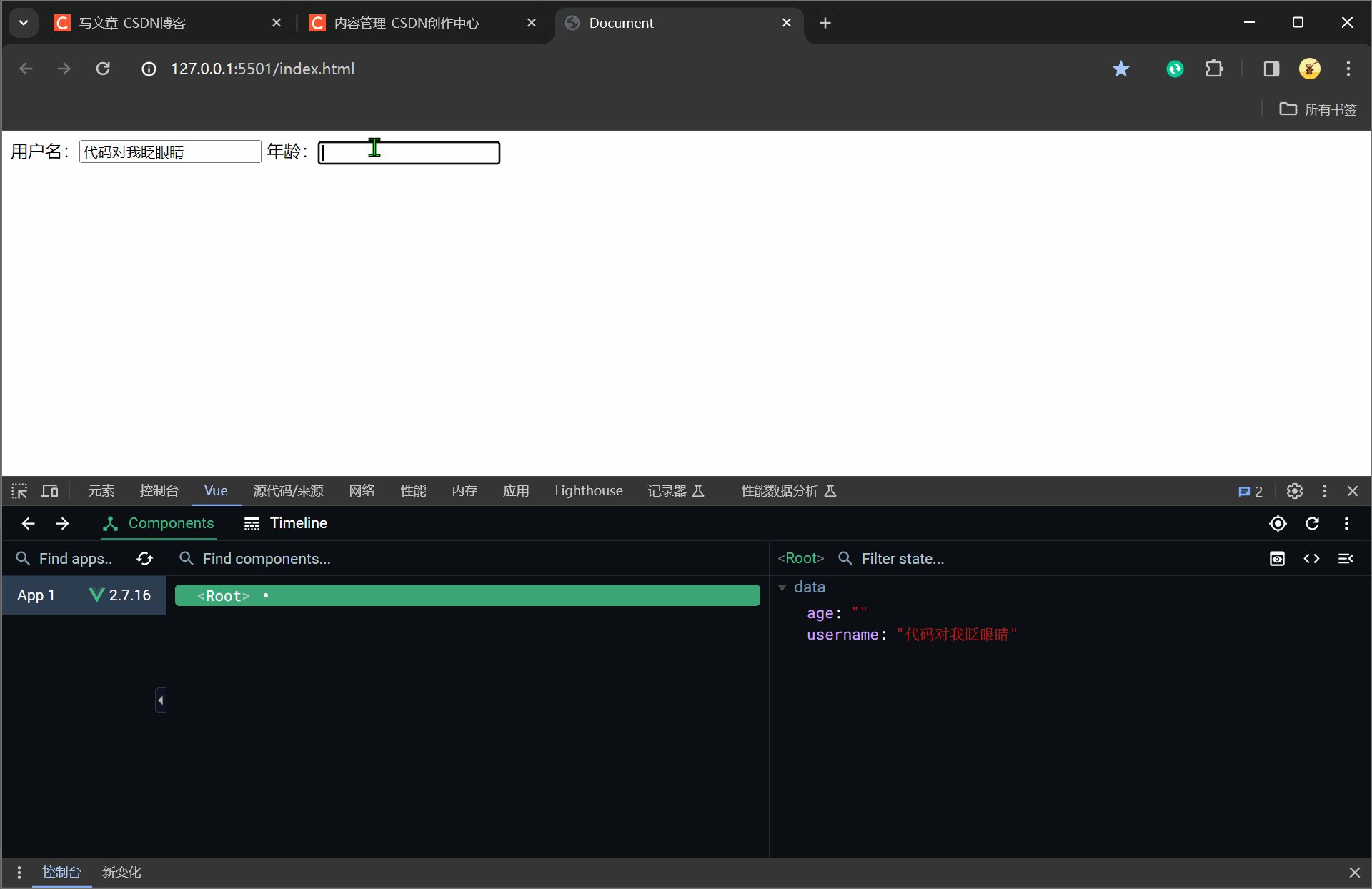
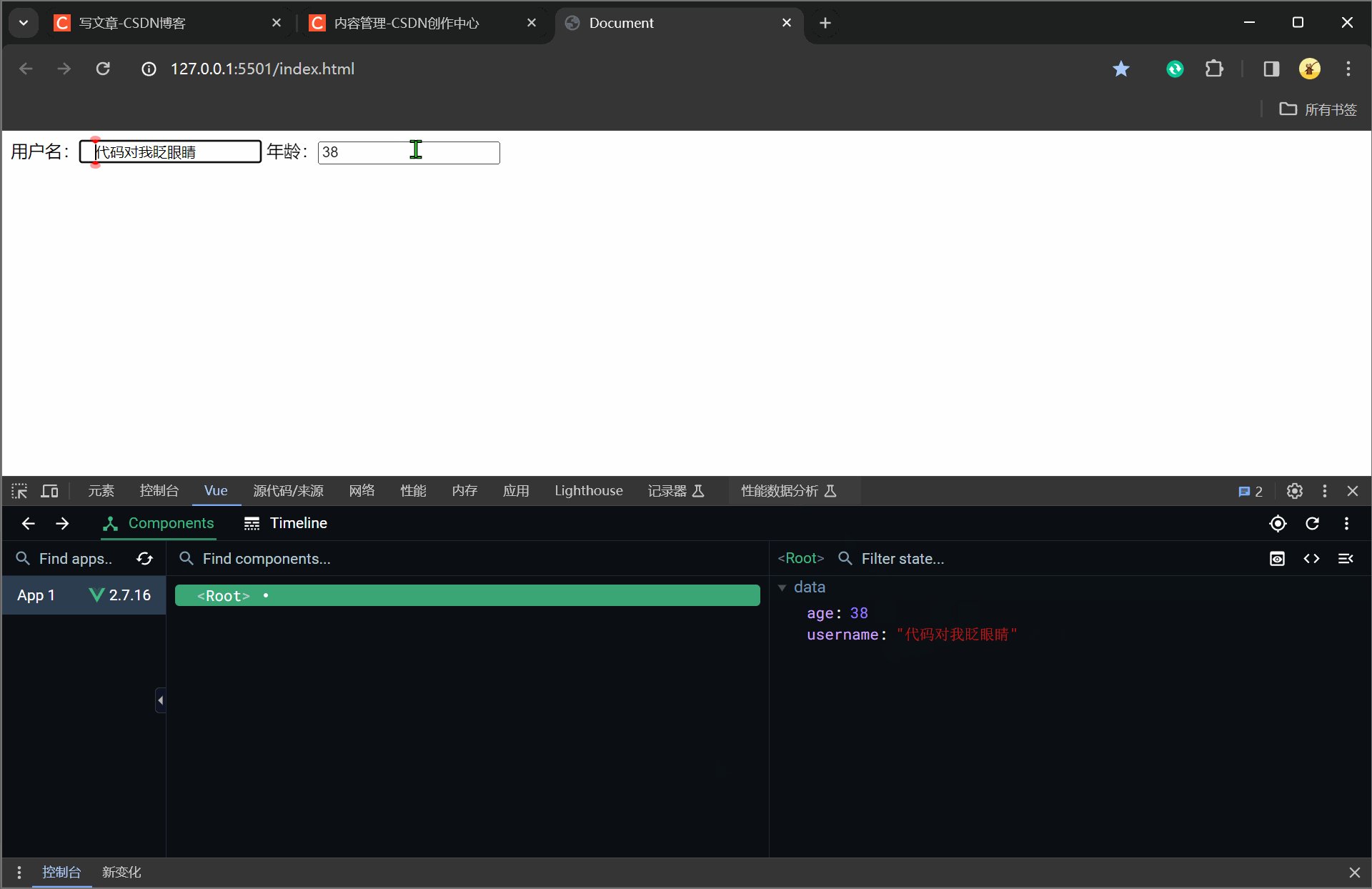
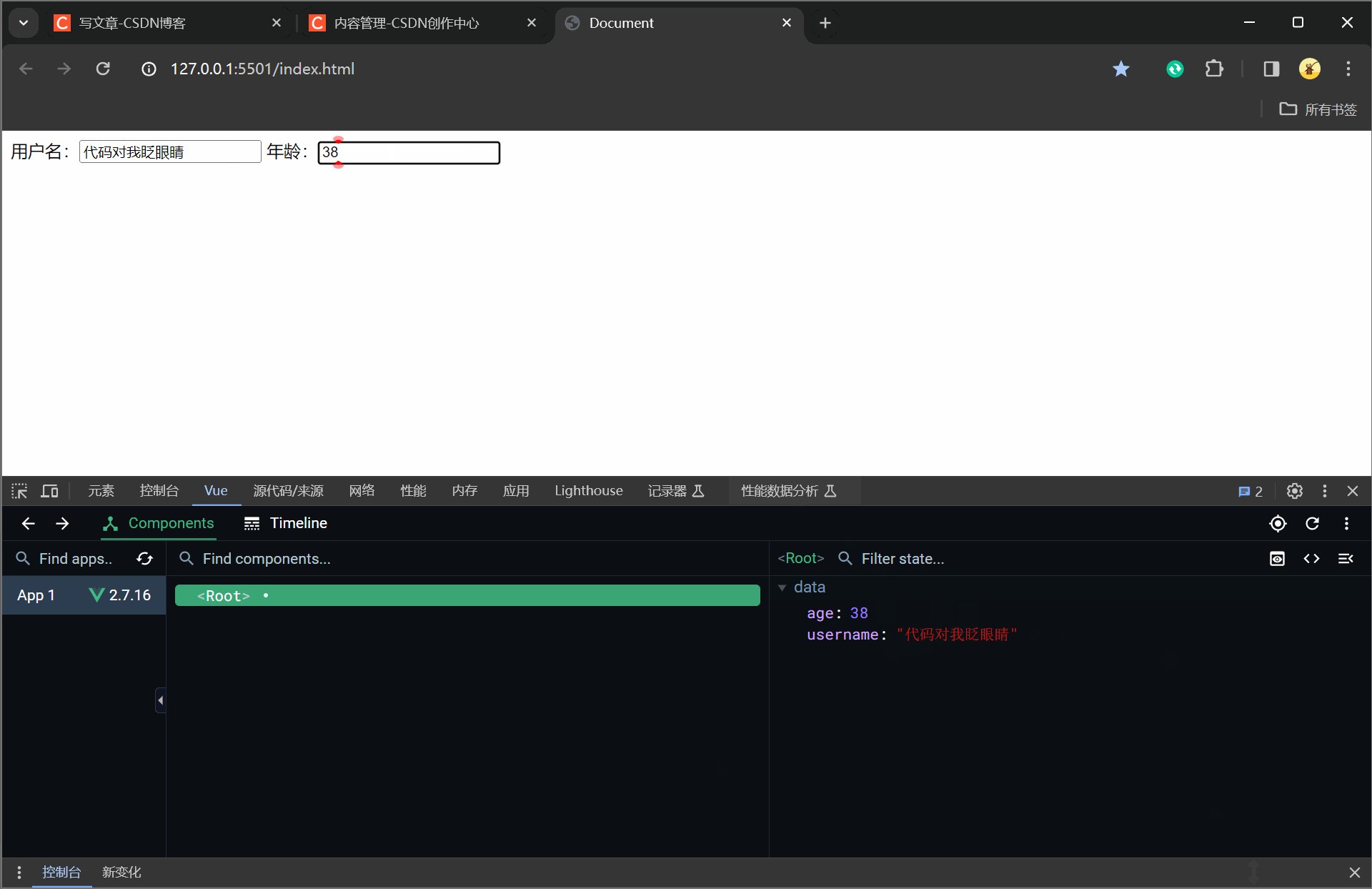
双向 :数据变,视图变;视图变(在输入框更新),数据变
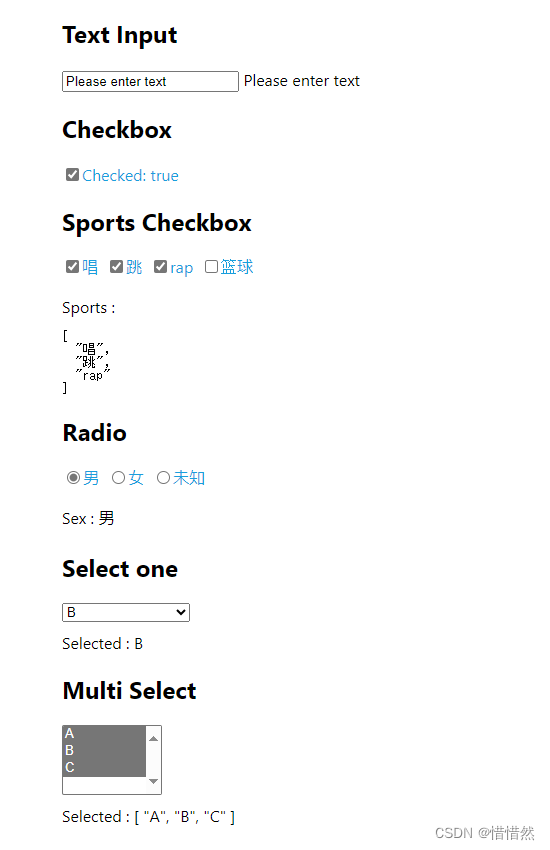
v-mode指令,用于表单数据双向绑定,针对以下几种类型:
ext 文本
testarea 多行文本
radio 单选框
checkbox 复选框
select 下拉框
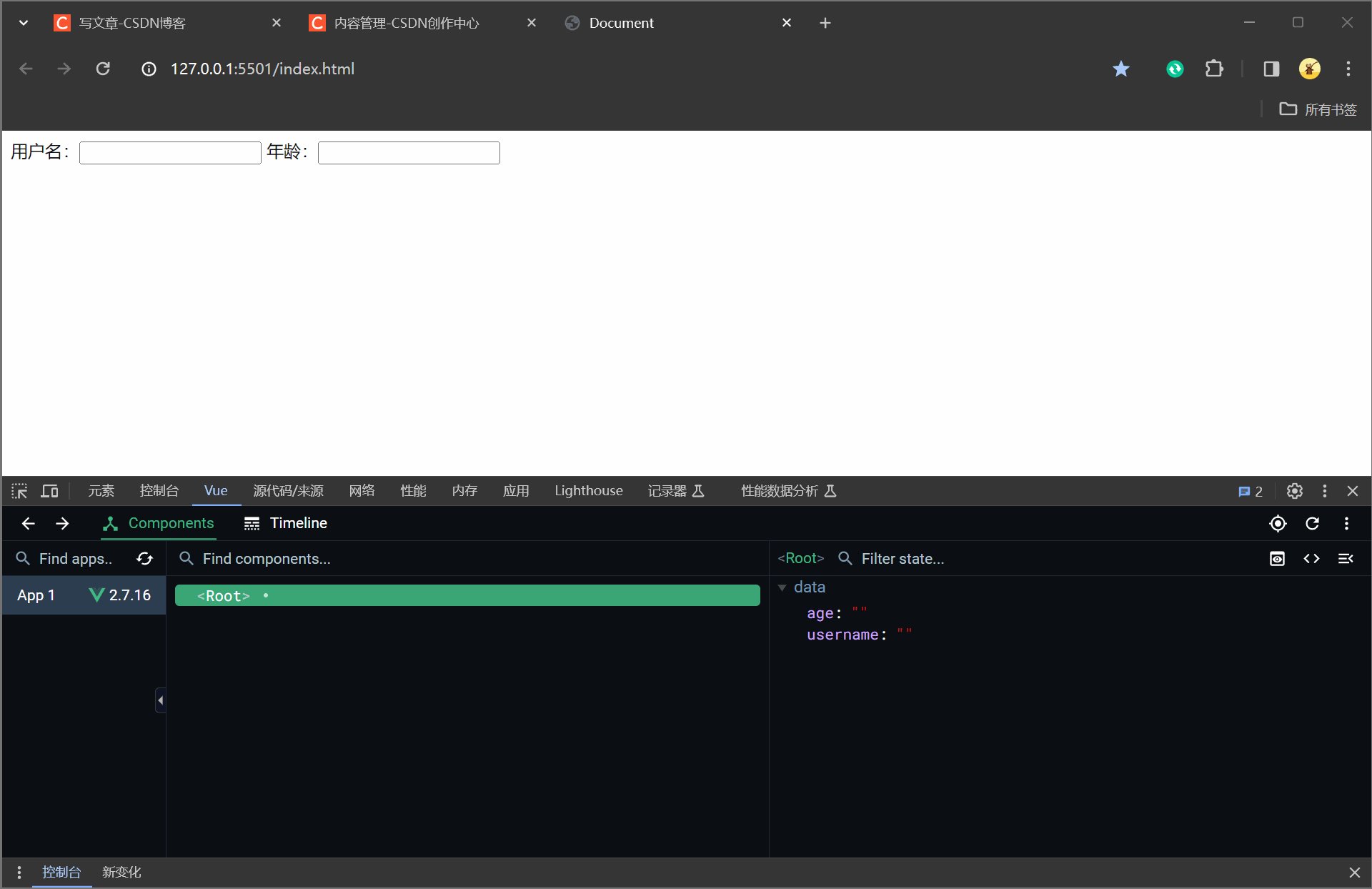
像这样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单数据双向绑定</title>
</head>
<body>
<div id="app">
<!-- 阻止事件默认行为,当前阻止的是submit -->
<form action="#" @submit.prevent="submitForm">
姓名(文本):<input type="text" v-model="name">
<br><br>
性别(单选按钮):
<input type="radio" name="sex" value="1" v-model="sex">男
<input type="radio" name="sex" value="0" v-model="sex">女
<br><br>
技能(多选框):
<input type="checkbox" name="skills" value="java" v-model="skills">java开发
<input type="checkbox" name="skills" value="vue" v-model="skills">vue
<input type="checkbox" name="skills" value="python" v-model="skills">python
<br><br>
城市(下拉框):
<select name="citys" v-model="city">
<option v-for="c in citys" :value="c.code">{{c.name}}</option>
</select>
<br><br>
说明(多行文本): <br>
<textarea id="" cols="30" rows="5" v-model="desc"></textarea>
<br><br>
<button type="submit">提交</button>
</form>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: '',
sex: '0', // 默认值为0,它就会选中值为0的,也就是女生。
skills: ['vue'], // 复选框被勾选之后会获得数组形式,默认选中vue。
citys: [
{ code: 'bj', name: '北京' },
{ code: 'sd', name: '山东' },
{ code: 'sh', name: '上海' },
],
city: 'sd',
desc: '',
},
methods: {
submitForm: function () {
// 处理提交表单。
// 发送ajax请求异步处理。
alert(this.name + ',' + this.sex + ',' + this.skills + ',' + this.city + ',' + this.desc)
}
},
})
</script>
</body>
</html>

























![[WTL/Win32]_[初级]_[如何设置ListView的列宽不出现水平滚动条]](https://img-blog.csdnimg.cn/direct/85e12cddf51544e48408c2947849012e.jpeg)