目录
tiips:如嫌繁琐,直接移步总结即可!
一、问题
1.需要导出功能,后端已经返回了二进制文件,前端如何下载呢?
二、解决方法
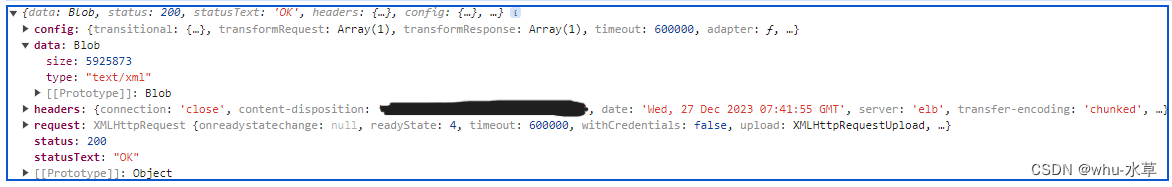
1.数据类型转换:将后端的二进制数据转换为文件对象。
createObjectURL中第二个参数{type:'xxxx'}要和接口的返回数据类型responseType保持一致
//后端接口
export const _exportPageData = (data) =>
request({
url: '/test/borrow/export',
method: 'post',
responseType:'arraybuffer',
data
})
//处理后端返回数据为文件对象,作为a标签的url
// type和上面接口的responseType最好要保持一致
let url=window.URL.createObjectURL(new Blob([result],{type:'arraybuffer'}))2.body上添加a标签,href为转换好的Blob数据 url,点击a标签下载文件,最后删除文件
//创建a标签
let link=document.createElement('a')
link.herf=url
link.downloda='已导出数据.xlsx';
//避免数据量过大,下载时间长,看到a标签
link.style.display = 'none';
//挂载a标签
document.body.appendChild(link)
//下载
link.click()
//移除a标签
document.body.removeChild(link)
//清除ObjectURL,释放内存
window.URL.revokeObjectURL(url);
3.完整代码如下:未选中数据导出全部;选中数据直接导出选中的数据
//导出数据
//title:标题
//dataLength:导出数量为0时导出所有
//对于非arrayBuffer数据,需要传入config.type
export const exportData = ({ api, params }, dataLength, config) => {
const getData = () => {
return api(params)
.then((result) => {
//默认处理 ArrayBuffer数据
if (result.byteLength) {
let url = window.URL.createObjectURL(new Blob([result], { type: config?.type || 'arraybuffer' }));
let link = document.createElement('a');
link.href = url;
link.style.display = 'none';
link.download = config?.title || '已导出数据.xlsx';
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
window.URL.revokeObjectURL(url);
Message({
type: 'success',
message: '导出成功!'
})
return result
}
})
.catch((error) => {
Message.error('导出失败')
console.log("exportData error:", error)
})
}
return new Promise(async (resolve, reject) => {
let result = null;
if (!dataLength) {
result = await MessageBox.confirm('是否需要导出所有数据', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
})
.then(() => {
return getData()
})
.catch(() => {
return;
})
} else {
result = await getData()
}
resolve(result)
})
}
//调用方法
// exportData({api:_exportPageData,params},idsList.value.length,{title:"test.xlsx"})
// ?.then((result)=>{
// console.log("result",result)
// })三、总结
1.后端返回二进制数据前端下载:1)转换为文件对象; 2)a标签配置href属性(数据源),download属性(文件名称),下载,移除a标签。
2. window.URL.createObjectURL()创建一个指向给定参数的File对象或Blob对象存储在内存中,直到document被卸载时才清除;所以如果有多次调用的情况,避免内存溢出,提高新能需要 手动使用 window.URL.revokeObjectURL(url)清除。
3.诶,记忆不如写下来,不写又忘了。
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/