1. 下载文件很常见,下载成各种格式的也很常见,本质就是后台返回一个文件流,我们前端去处理一下就行,但是如果因为某些条件,没有返回文件流,返回告诉你,文件出现错误了,那我们就需要把这个错误打出来,给个提示框告诉用户,不能让用户发现文件都下下来了,里面确是文件出现错误,这样就很不友好,怎么做呢,如下代码。
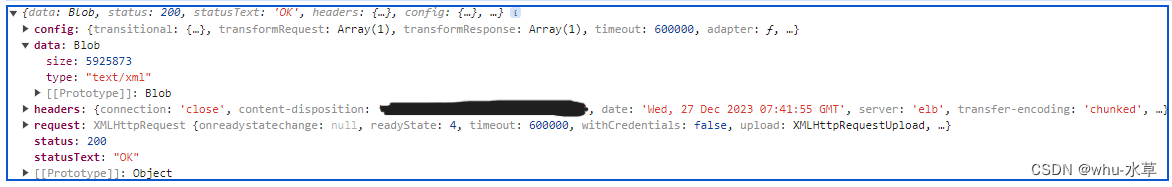
2. 其实很简单我们只需要处理一下这个文件流就行,因为下载文件吗, 我们本身用 blob 类型去接受了,所以正常情况下呢 我们控制台是看不到错误代码 和错误信息的,这个时候我们只能想办法去给他解析一下,解析成json 是不是就能看了,怎么做呢,使用 new FileReader() 。
3. 具体解释一下:
const reader = new FileReader();: 创建一个新的FileReader对象,用于读取文件或数据。reader.onload = () => { ... }: 当读取操作完成时,会触发onload事件,这里使用箭头函数来定义事件处理程序。在这个事件处理程序中,你可以处理读取到的数据。try { ... } catch (error) { ... }: 这是一个try-catch语句块,用于捕获可能出现的错误。在try块中,你可以编写处理数据的逻辑;如果出现错误,会被catch块捕获并进行处理。reader.readAsText(res.data);: 这一行代码是将res.data中的数据作为文本进行读取。readAsText()是FileReader对象的方法,用于以文本形式读取文件或数据
axios.get('http://localhost:8900/........, //你的地址
{
headers: {
Authorization: this.token
},
responseType:'blob',
params:{
templateId: 2,
date: '202401'
}
}
).then(res=>{
console.log('下载模板',res)
const reader = new FileReader(); //使用FileReader对象读取Blob数据,并在读取完成后将其解析为JSON格式
reader.onload = () => {
try {
const jsonData = JSON.parse(reader.result);
console.log('下载后解析成json',jsonData)
if (jsonData.code==500) {
console.log('解析出错:', jsonData.msg);
this.$message.error(jsonData.msg)
} else {
}
} catch (error) {
console.log('JSON数据解析成功,开始下载文件流');
// 在这里执行下载文件流的操作,例如创建下载链接并点击下载
let blob = new Blob([res.data])
let url = window.URL.createObjectURL(
new Blob([res.data], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'})
); //创建下载链接 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8'
let link = document.createElement("a"); //创建a标签
link.style.display = "none"; //将a标签隐藏
link.href = url; //给a标签添加下载链接
link.setAttribute("download", '健康度评价模板'); // 此处注意,要给a标签添加一个download属性,属性值就是文件名称 否则下载出来的文件是没有属性的,空白白
document.body.appendChild(link);
link.click(); //执行a标签
}
};
reader.readAsText(res.data);
}).catch(err=>{
console.log(err)
})
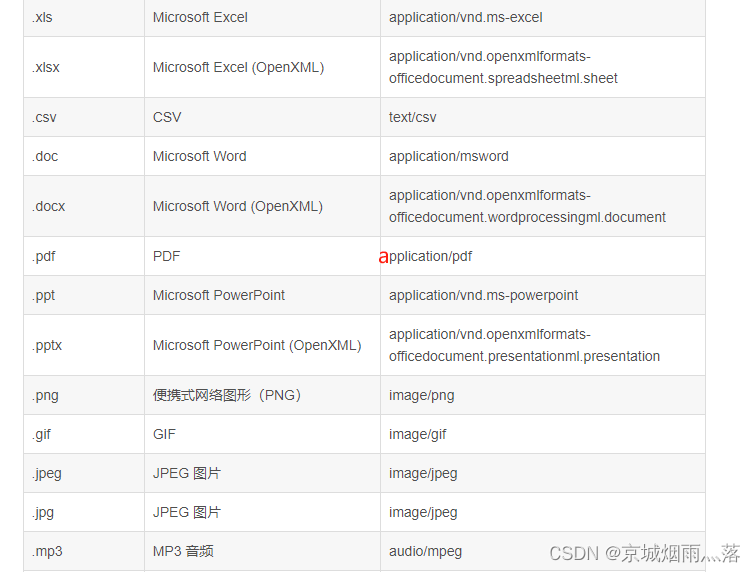
},4. 以上只是下载成Excel 格式了,其它格式的话改掉后缀 (type)就行。
常见的格式:

5. 如果对你有帮助的话,还请点一下赞哦 ^_^!