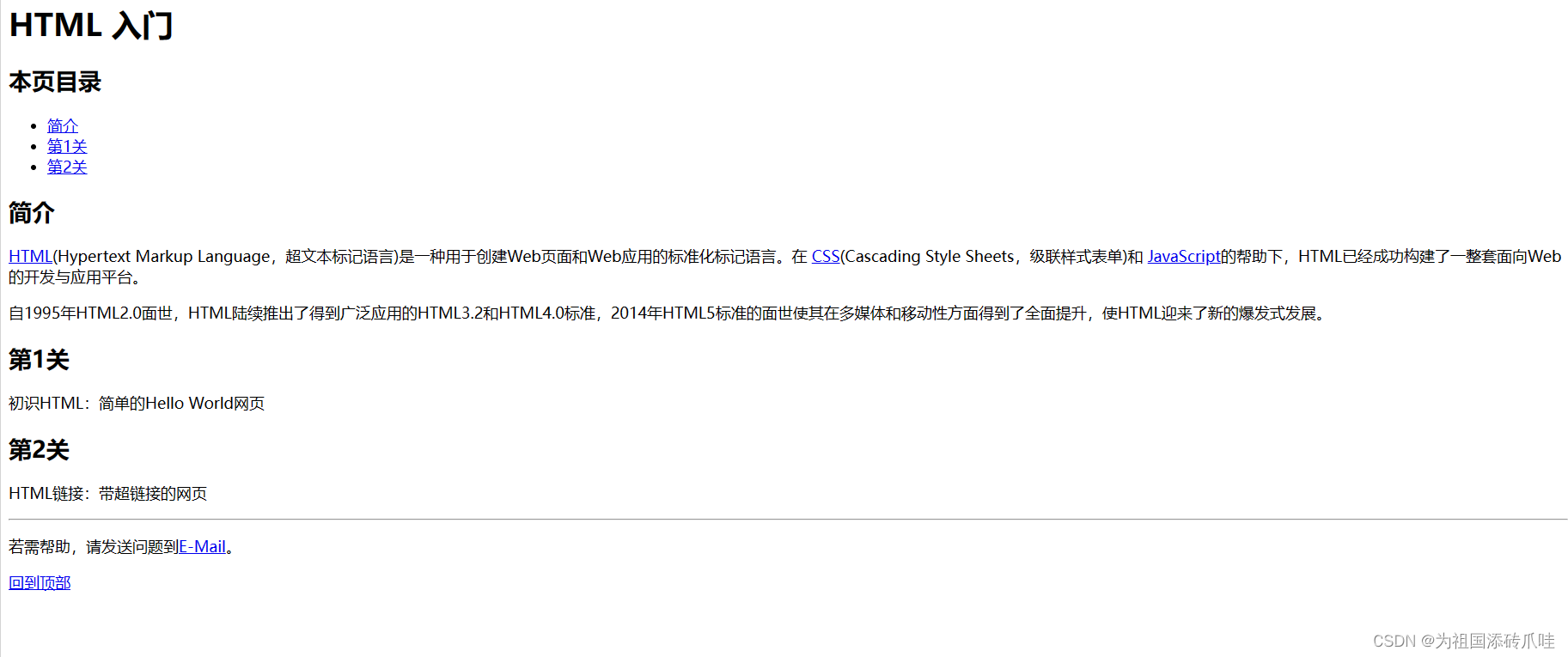
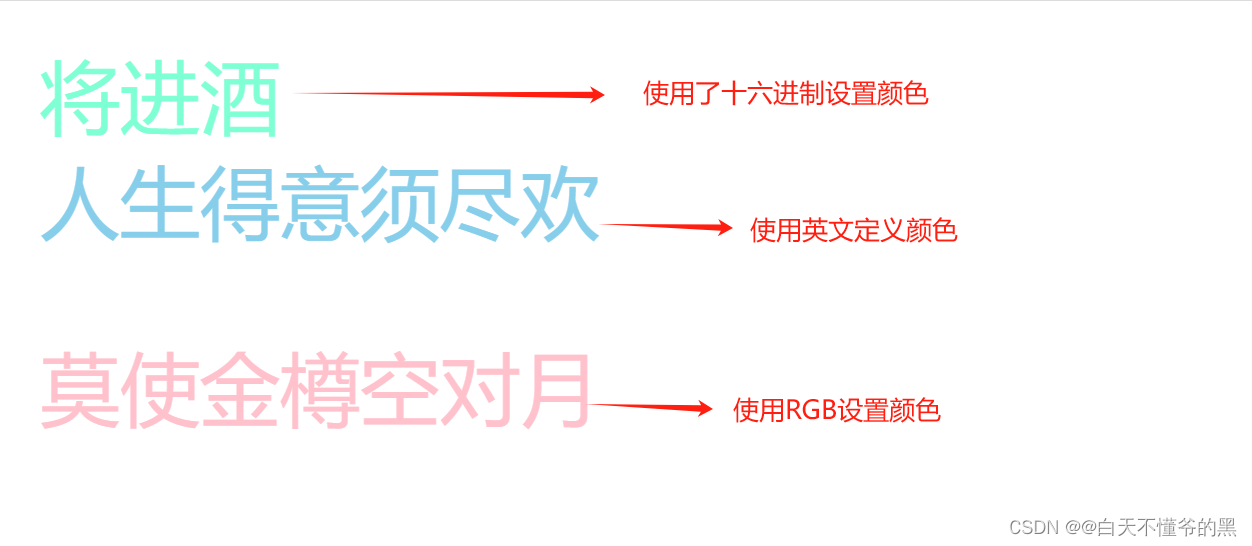
第1题:字体颜色、类型与大小
style.css
body {
/*背景渐变*/
background: -webkit-linear-gradient(left, #7ECABA, #E2FCCB);
/* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, #7ECABA, #E2FCCB);
/* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, #7ECABA, #E2FCCB);
/* Firefox 3.6 - 15 */
background: linear-gradient(to right, #7ECABA, #E2FCCB);
/* 标准的语法 */
font: 100% PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
/*居中页面*/
width: 45em;
margin: 0 auto;
}
h1,
h2 {
/* ********** BEGIN ***********/
font-family:PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
/* ********** END ***********/
}
h1 {
/* ********** BEGIN ***********/
font-size: 2.1875em;
/* ********** END ************/
}
h2 {
background-color: #eaebef;
/* ********** BEGIN ***********/
color:#7d717c ;
font-size: 1.75em;
/* ********** END ************/
}
h3 {
background-color: white;
/* ********** BEGIN ***********/
color:green;
font-size: 1.25em;
/* ********** END ************/
padding-left: 10px;
}
hr {
height: 1px;
border: none;
border-top: 2px dashed #88b2d2;
}
footer {
margin: 10px auto;
}
/* CONTENT
----------------------------------- */
.architect {
background-color: #fff;
padding: 1.5em 1.75em;
}
/* :::: Intro ::::: */
.intro {
background-color: #888888;
/* ********** BEGIN ***********/
color: #fefefe;
/* ********** END ************/
padding: 1px 1.875em .7em;
}
.intro .subhead {
/* ********** BEGIN ***********/
font-size: 1.125em;
/* ********** END ************/
}
.intro p {
font-size: 1.0625em;
}
/* :::: chapter Descriptions ::::: */
.chapter p {
font-size: .9375em;
}
img {
border-radius: 8px;
}
/* :::: Links :::: */
a:link {
color: #e10000;
}
a:visited {
color: #b44f4f;
}
a:hover {
color: #f00;
}
.intro a {
color: #fdb09d;
}
.intro a:hover {
color: #fec4b6;
}第2题:字体粗细与风格
style.css
body {
/*背景渐变*/
background: -webkit-linear-gradient(left, #7ECABA, #E2FCCB);
/* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, #7ECABA, #E2FCCB);
/* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, #7ECABA, #E2FCCB);
/* Firefox 3.6 - 15 */
background: linear-gradient(to right, #7ECABA, #E2FCCB);
/* 标准的语法 */
font: 100% PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
/*居中页面*/
width: 45em;
margin: 0 auto;
}
h1,
h2 {
/* 设置h1, h2 的font-family*/
font-family: PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
/* ********** BEGIN ***********/
font-weight:normal;
/* ********** END ***********/
}
h1 {
/* 设置h1元素为 35px 的字体大小 */
font-size: 2.1875em;
/* 35px/16px */
}
h2 {
background-color: #eaebef;
/* 设置h2元素的字体颜色为:#7d717c */
color: #7d717c;
/* 使用em的方式设置h2元素为 28px 的字体大小 */
font-size: 1.75em;
/*28px/16px */
}
h3 {
background-color: white;
/* 使用em的方式设置h3元素为 20px 的字体大小 */
font-size: 1.25em;
/* 设置h3元素的字体颜色为:green */
color: green;
padding-left: 10px;
}
hr {
height: 1px;
border: none;
border-top: 2px dashed #88b2d2;
}
/* 子选择器 */
em,
a:link,
.intro .subhead {
font-weight: bold;
}
footer {
/* ********** BEGIN ***********/
font-weight: light;
font-style: italic;
/* ********** END ***********/
margin: 10px auto;
}
footer a {
font-style: normal;
}
/* CONTENT
----------------------------------- */
.architect {
background-color: #fff;
padding: 1.5em 1.75em;
}
/* :::: Intro ::::: */
.intro {
background-color: #888888;
/* 设置 .intro 类元素的字体颜色为 #fefefe */
color: #fefefe;
padding: 1px 1.875em .7em;
}
.intro .subhead {
/* 使用em的方式设置 `.intro .subhead ` (intro类下得subhead子类)为 18px 的字体大小。 */
font-size: 1.125em;
}
.intro p {
font-size: 1.0625em;
}
/* :::: chapter Descriptions ::::: */
.chapter p {
font-size: .9375em;
}
img {
border-radius: 8px;
}
/* :::: Links :::: */
a:link {
/* 设置 a:link 元素的字体颜色为 #b44f4f */
color: #e10000;
}
a:visited {
color: #b44f4f;
}
a:hover {
color: #f00;
}
.intro a {
color: #fdb09d;
}
.intro a:hover {
color: #fec4b6;
}第3题:文本装饰与文本布局
style.css
body {
/*背景渐变*/
background: -webkit-linear-gradient(left, #7ECABA, #E2FCCB);
/* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, #7ECABA, #E2FCCB);
/* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, #7ECABA, #E2FCCB);
/* Firefox 3.6 - 15 */
background: linear-gradient(to right, #7ECABA, #E2FCCB);
/* 标准的语法 */
font: 100% PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
/*居中页面*/
width: 45em;
margin: 0 auto;
}
h1,
h2 {
font-family: PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
font-weight: normal;
/*********** BEGIN ***********/
text-align: center;
/************ END ************/
}
h1 {
/* 设置h1元素为 35px 的字体大小 */
font-size: 2.1875em;
/* 35px/16px */
}
h2 {
background-color: #eaebef;
/* 设置h2元素的字体颜色为:#7d717c */
color: #7d717c;
/* 使用em的方式设置h2元素为 28px 的字体大小 */
font-size: 1.75em;
/*28px/16px */
}
h3 {
background-color: white;
/* 使用em的方式设置h3元素为 20px 的字体大小 */
font-size: 1.25em;
/* 设置h3元素的字体颜色为:green */
color: green;
padding-left: 10px;
/*********** BEGIN ***********/
text-align: left;
/************ END ************/
}
p {
text-align: justify;
}
hr {
height: 1px;
border: none;
border-top: 2px dashed #88b2d2;
}
/* 子选择器 */
em,
a:link,
.intro .subhead {
font-weight: bold;
}
footer {
font-weight: light;
font-style: italic;
/* ********** BEGIN ***********/
text-align: center;
/* ********** END ***********/
margin: 10px auto;
}
footer a {
font-style: normal;
}
/* CONTENT
----------------------------------- */
.architect {
background-color: #fff;
padding: 1.5em 1.75em;
}
/* :::: Intro ::::: */
.intro {
background-color: #888888;
/* 设置 .intro 类元素的字体颜色为 #fefefe */
color: #fefefe;
padding: 1px 1.875em .7em;
}
.intro .subhead {
/* 使用em的方式设置 `.intro .subhead ` (intro类下得subhead子类)为 18px 的字体大小。 */
font-size: 1.125em;
text-align: center;
}
.intro p {
font-size: 1.0625em;
}
/* :::: chapter Descriptions ::::: */
.chapter p {
font-size: .9375em;
}
.photos {
/*********** BEGIN ***********/
text-align: center;
/*********** END *************/
}
img {
border-radius: 8px;
}
/* :::: Links :::: */
/* 默认显示样式 */
a:link {
color: #e10000;
/*********** BEGIN ***********/
text-decoration: none;
/*********** END *************/
}
a:visited {
color: #b44f4f;
}
/* 鼠标放在上面的显示样式 */
a:hover {
color: #f00;
/*********** BEGIN ***********/
text-decoration: underline;
/*********** END *************/
}
.intro a {
color: #fdb09d;
}
.intro a:hover {
color: #fec4b6;
}











































![[C++]深入解析:如何计算C++类或结构体的大小](https://img-blog.csdnimg.cn/direct/0b09226a6fd34ed9a7f3cd2cdf60f090.png)