第一步:在项目中安装地图插件
npm i @amap/amap-jsapi-loader --save
第二步:创建一个容器 添加id属性 (因为地图必须使用id 不能使用class)
<div id="maps"></div>
第三步:给这个容器设置宽高
#maps {
width: 100%;
height: calc(100vh - 400px);
}
第四步:在你写的页面引入高德地图
import AMapLoader from "@amap/amap-jsapi-loader";
第五步:加载地图
-
AMapLoader.load({
key: "你的key值",
version: "2.0",
})
.then((AMap) => {
// 调用地图渲染函数
renderMap(AMap);
})
.catch((e) => {
console.error(e); //加载错误提示
});
第六步:创建地图渲染函数,之后地图的内容都需要写在这个函数中
const renderMap = (AMap) => {
const map = new AMap.Map("maps");
};
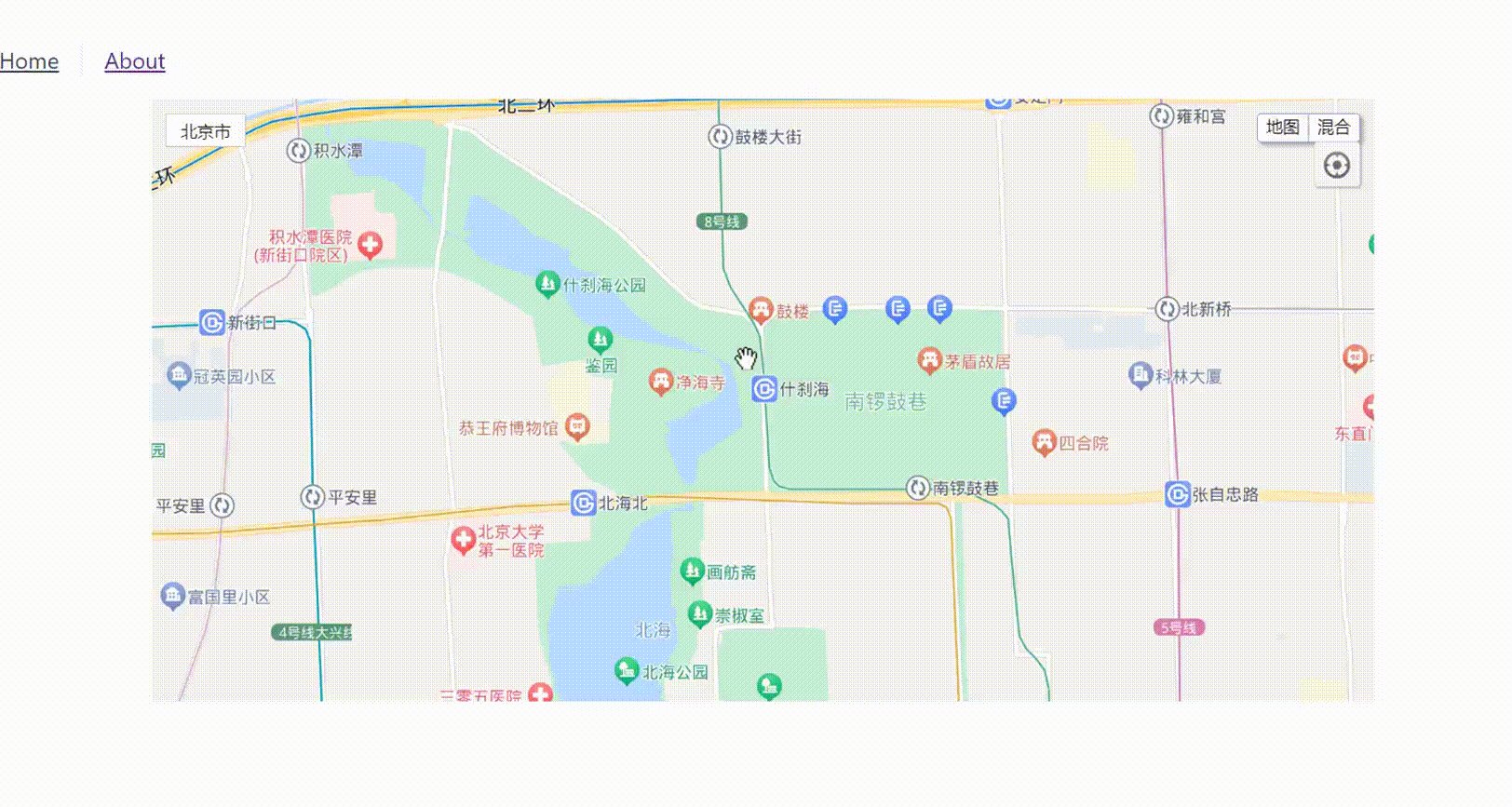
第七步:设置地图的中心点和级别
const renderMap = (AMap) => {
const map = new AMap.Map("maps", {
zoom: 12,
center: [113.978255, 35.281454],
showIndoorMap: false,
});
};
第八步:设置点标记到地图里
let Marker = new AMap.Marker({
position: new AMap.LngLat(113.978255, 35.281454),
icon: "https://pic.imgdb.cn/item/652a9187c458853aefe93f88.png",
offset: new AMap.Pixel(-13, -30),
});
map.add(Marker);
最后一步:标记点点击事件 在事件中设置信息弹窗
Marker.on("click", () => {
let infoWindow = new AMap.InfoWindow({
content: `
<div style="padding:10px;width:200px;">
<h2 style="font-size:16px;line-height:30px;">中国建设银行</h2>
<span style="font-size:14px;line-height:20px;">电话:136****5865</span>
<p style="font-size:15px;">地址:河南省新乡市红旗区XXX 中国建设银行</p>
</div>
`,
offset: new AMap.Pixel(3, -25),
});
infoWindow.open(map, [113.978255, 35.281454]);
});

![[<span style='color:red;'>vue</span>2<span style='color:red;'>项目</span>]<span style='color:red;'>vue</span>2+supermap[mapboxgl]+天地<span style='color:red;'>图</span>之<span style='color:red;'>地</span><span style='color:red;'>图</span><span style='color:red;'>的</span>初始化](https://img-blog.csdnimg.cn/direct/f4c0b87bf1874284811850f7153ad2c5.png)