作者主页:Java码库
主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。
收藏点赞不迷路 关注作者有好处
文末获取源码
技术选型
【后端】:Java
【框架】:springboot
【前端】:vue
【JDK版本】:JDK1.8
【服务器】:tomcat7+
【数据库】:mysql 5.7+
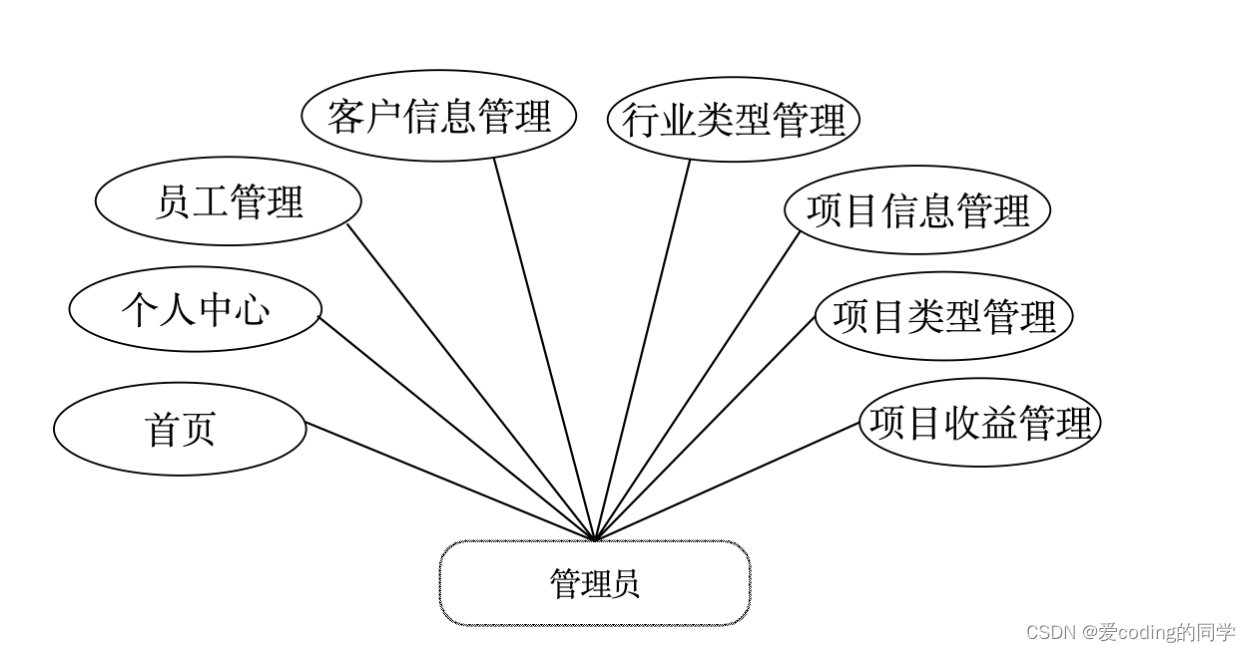
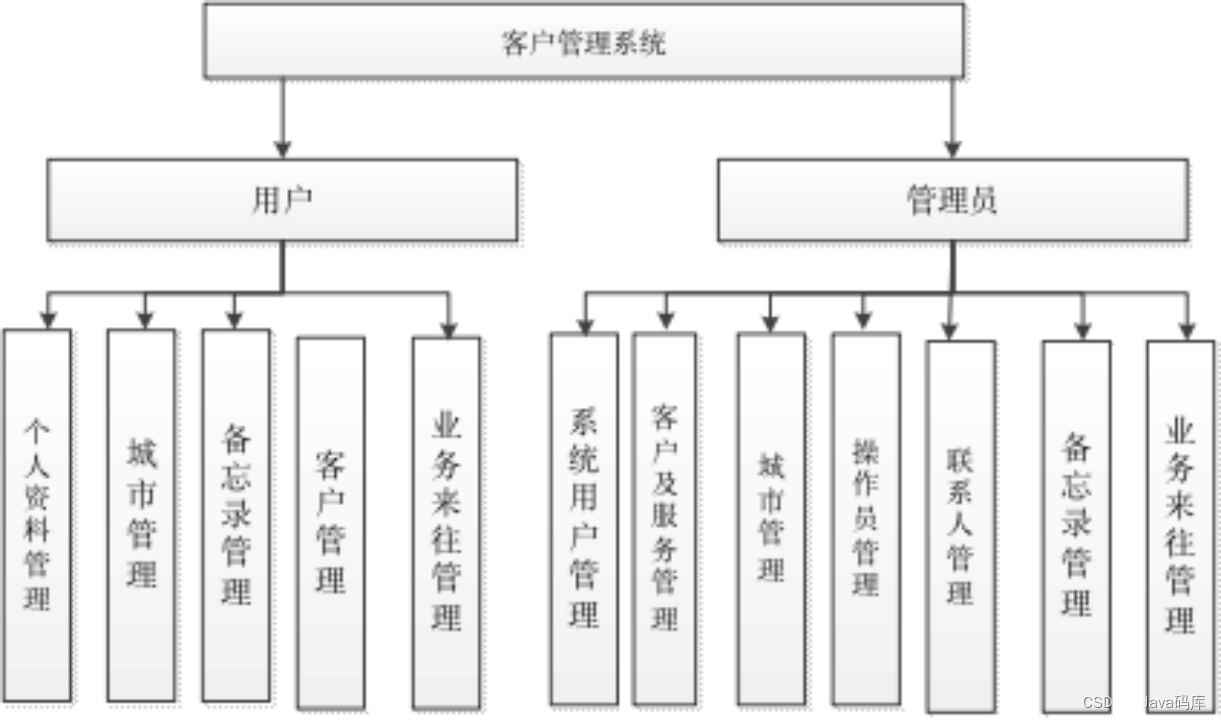
功能设计

功能截图
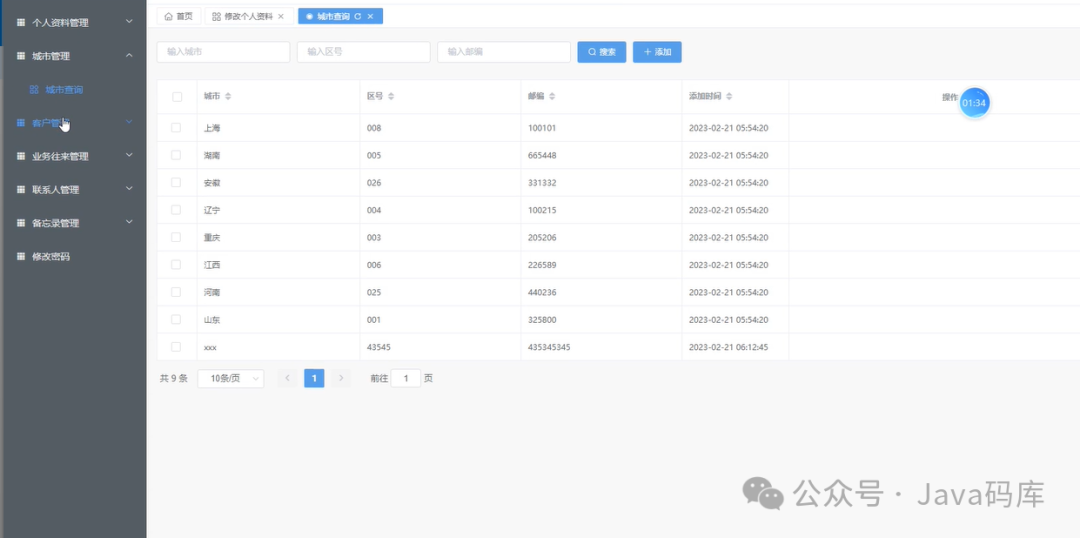
城市查询页面
客户管理系统当中有需要进行城市查询的功能,既然我们从事了客户管理系统的管理,那么对于信息系统的整理,首先对于城市就是有一个非常大的难度,那么我们要把这些物品,也就是所谓的物料进行一个归类,归类的话就要通过类别而实现,那么此次呢,我们将不同的类别进行一个表格化的列举,那么把他的各种类别整理之后,通过表格展现,更加清楚明白。如下图所示:

登录页面
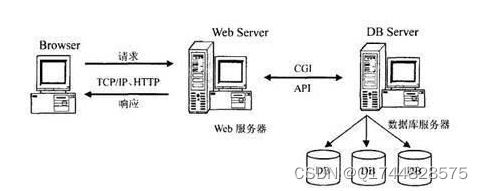
为了能够提供更好的后台管理功能,在CRM系统后台管理入口处也进行了相关的管理员登录,通过账号、密码以及不同的管理权限来进行登录,风格上还是按照简洁的风格进行设计调整,这样一来我们就可以和应用相对保持统一。在UI风格上也是从一个应用中分离出来的登录页面。如下图所示:

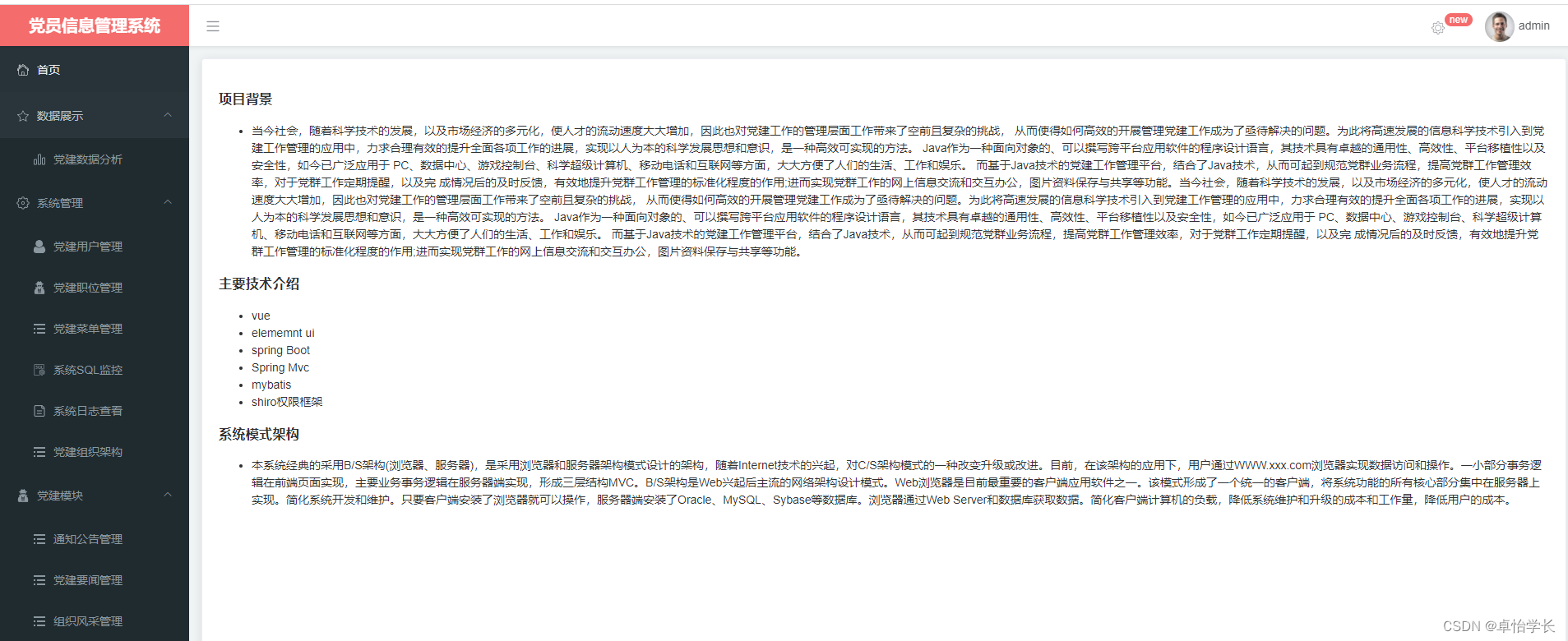
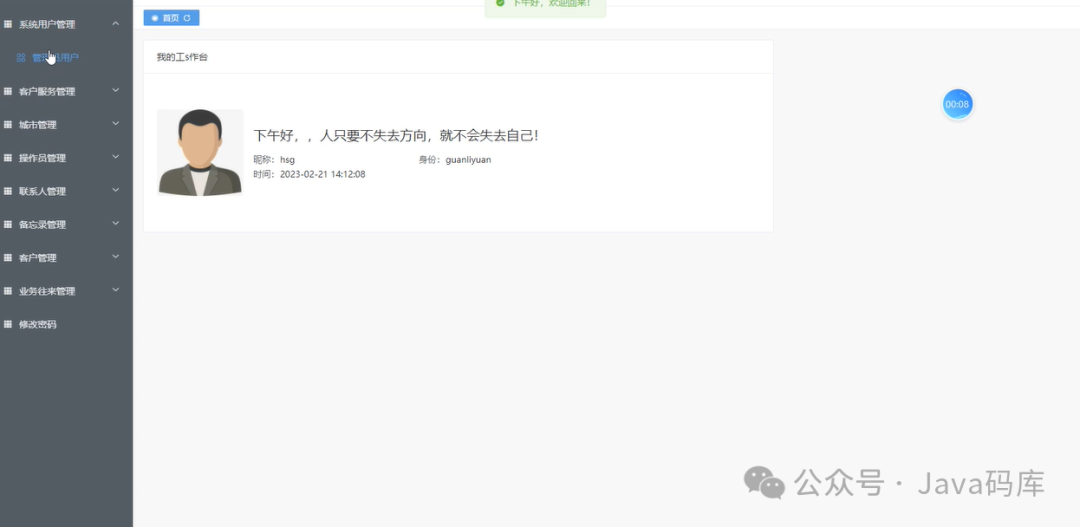
用户管理页面
说实话CRM后台管理页面的风格,每种应用都有自己不同的风格,而大多数的风格也都是按照菜单功能树、操作区域等这种布局进行区分的。在菜单功能树当中有后台管理应用的全部功能,而且这些菜单树的入口也仅仅只是改变右边操作区域的内容,这样一来多个模块可以使用同一个菜单树,既保证了风格统一的美观程度,又能让开发在代码工作量上减少很多。在操作区域还是以上、中、下之样的方式来进行的,每块区域都有它自己的位置功能。如下图所示:

客户服务添加页面
在CRM系统当中最常见的就是各种各样的信息查询了,当然我们的系统也不例外。通过查询条件来进行信息查询,当对于一些人或者物有相对较多属性需要展示的时候就采用了列表的形式,这样的形式很直观的就可以看到我们所需要的信息。

文档参考

推荐项目
https://blog.csdn.net/qq_38470315/category_12580608.html
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻