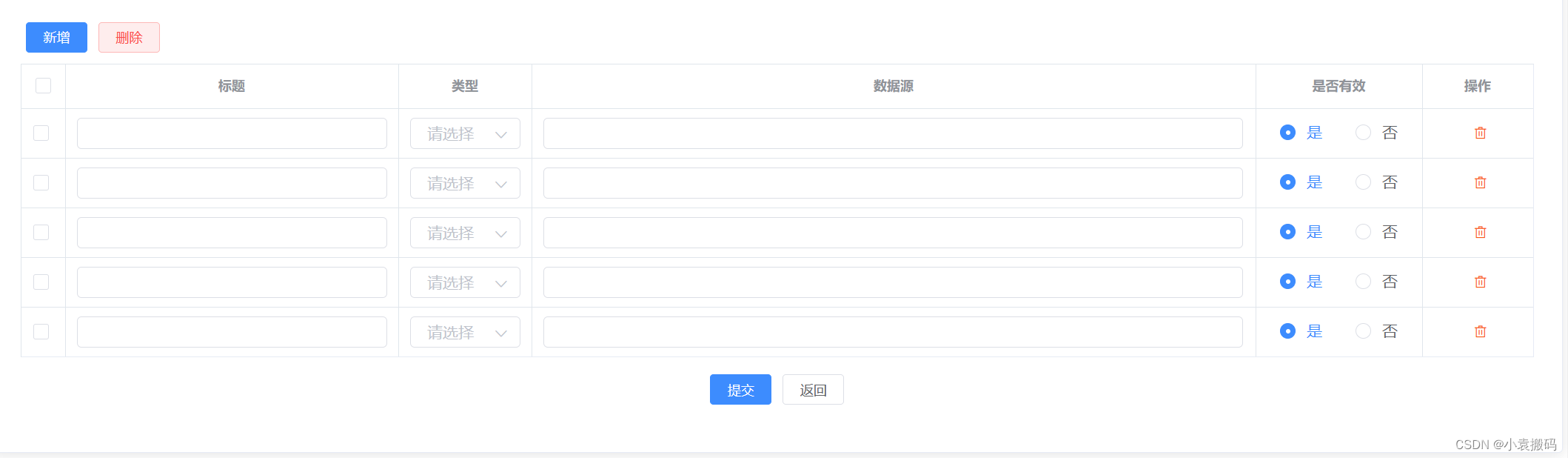
1、需求描述
最后一行总计不参与排序

2、配置属性方法
el-table 需要配置 @sort-change="soltHandle" 方法
el-table-column 需要配置 sortable="custom"属性
3、详细代码如下
<el-table
v-loading="loading"
border
:data="stationTableData"
:header-cell-style="{ 'text-align': 'center' }"
:cell-style="{ 'text-align': 'center' }"
style="width: 100%"
height="470"
stripe
:row-class-name="rowClass"
class="table-style"
@sort-change="soltHandle"
>
<el-table-column
prop="name"
label="电站名称"
width="150"
></el-table-column>
<el-table-column prop="province" label="所属省份" width="100">
<template slot-scope="{ row }">
{{ getChineseName(row.province).value }}
</template>
</el-table-column>
<el-table-column
prop="operationDate"
label="投运时间"
width="100"
></el-table-column>
<el-table-column
prop="capacity"
label="容量(kWh)"
width="120"
sortable="custom"
></el-table-column>
<el-table-column
prop="charge"
label="充电量(kWh)"
width="120"
></el-table-column>
<el-table-column
prop="discharge"
label="放电量(kWh)"
width="120"
></el-table-column>
<el-table-column
prop="saveElectricity"
label="节约电费(元)"
width="130"
sortable="custom"
></el-table-column>
<el-table-column
prop="customerElectricityRevenue"
label="客户电费收益(元)"
width="160"
sortable="custom"
></el-table-column>
<el-table-column
prop="ownElectricityRevenue"
label="结算电费(元)"
width="130"
sortable="custom"
></el-table-column>
<el-table-column label="操作">
<template slot-scope="{ row }">
<el-button
v-if="row.name !== '总计'"
type="text"
@click="goElectricityBill(row.id)"
>
结算单
</el-button>
</template>
</el-table-column>
</el-table>
methods: {
soltHandle(column) {
console.log(column)
//不参与排序的数组
let freeGood = []
//参与排序的数组
let elseFree = []
//fieldName 为对应列的prop
let fieldName = column.prop
let sortingType = column.order
//降序
if (sortingType == 'descending') {
this.stationTableData.forEach((item) => {
//在整个tableData中找到不参与排序的所有数据
if (!item.id) {
//不参与排序的所有数据加到数组中
freeGood.push(item)
} else {
//参与排序的数据
elseFree.push(item)
}
})
this.stationTableData = elseFree.sort((a, b) => {
if (typeof a[fieldName] == 'string') {
return b[fieldName].localeCompare(a[fieldName])
} else if (typeof a[fieldName] == 'number') {
return b[fieldName] - a[fieldName]
}
})
this.stationTableData = [...this.stationTableData, ...freeGood]
} else {
this.stationTableData.forEach((item) => {
//在整个tableData中找到不参与排序的所有数据
if (!item.id) {
//不参与排序的所有数据加到数组中
freeGood.push(item)
} else {
//参与排序的数据
elseFree.push(item)
}
})
this.stationTableData = elseFree.sort((a, b) => {
if (typeof a[fieldName] == 'string') {
return a[fieldName].localeCompare(b[fieldName])
} else if (typeof a[fieldName] == 'number') {
return a[fieldName] - b[fieldName]
}
})
this.stationTableData = [...this.stationTableData, ...freeGood]
}
},
}



![[office] 在Excel2010中设定<span style='color:red;'>某些</span>单元格<span style='color:red;'>数据</span><span style='color:red;'>不</span><span style='color:red;'>参与</span><span style='color:red;'>排序</span>的方法介绍 #其他#知识分享#笔记](https://img-blog.csdnimg.cn/img_convert/83001963a02074957abbefccc5578bb4.jpeg)




































![[Vue3] 配置 Pinia 并存储、读取、修改数据 | 集中式状态(数据)管理](https://img-blog.csdnimg.cn/direct/b9bac6f1203d40d5b284ccff96888158.png)