可能的原因和解决方法如下:
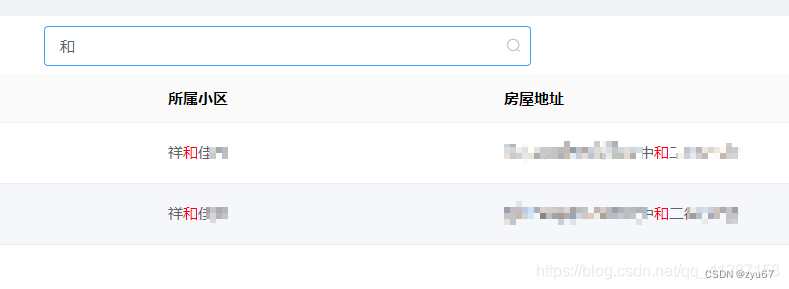
检查数据格式是否正确:确认数据是否传入了正确的格式,如数据是否为数组,每条数据是否包含必要的属性等。
检查 column 属性是否正确:确认 column 属性中的属性名是否与数据中的属性名一致,包括大小写是否匹配等。
检查 prop 属性是否正确:确认 prop 属性中的属性名是否与数据中的属性名一致,包括大小写是否匹配等。
检查 el-table 组件的高度是否设置:确认 el-table 组件是否设置了高度,如果未设置高度,数据可能会被隐藏。
检查 el-table-column 组件的宽度是否设置:确认 el-table-column 组件是否设置了宽度,如果未设置宽度,数据可能会被隐藏或过长单元格可能会出现换行等问题。
检查 scoped-slot 是否正确使用:如果使用了 scoped-slot,确认作用域插槽中的绑定名是否正确,如 v-slot="{ scope }" 中的 scope 是否与 column 属性中的 scopedSlot 名称一致。
检查 el-table 组件的 load 方法是否正确使用:如果使用了 load 方法,确认 load 方法是否正确实现,如返回的数据是否为数组,是否包含必要的属性等。
检查 el-table-column 属性的 formatter 方法是否正确使用:确认 formatter 方法是否正确实现,如参数是否正确传入,返回值是否为字符串等。
<template>
<div>
<el-table :data="tableData">
<el-table-column v-for="column in tableColumns" :key="column.prop" :prop="column.prop" :label="column.label">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
props: {
tableData: {
type: Array,
required: true
},
tableColumns: {
type: Array,
required: true
}
}
};
</script>