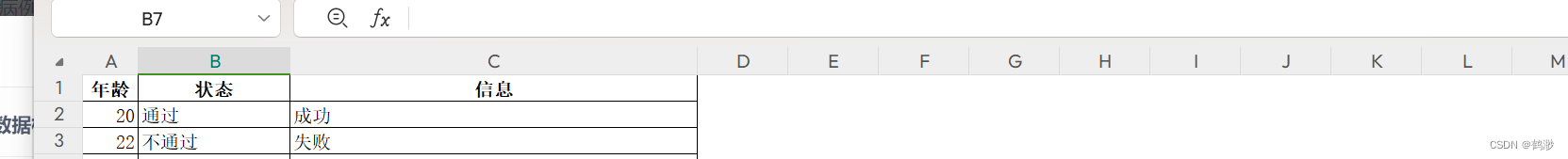
方法一、 el-table数据导出为长图片

将el-table数据导出为图片不是一个直接的功能,但可以通过以下步骤实现:
使用html2canvas库将表格区域转换为画布(canvas)。
使用canvas的toDataURL方法将画布导出为图片格式(例如PNG)。
创建一个图片元素并将其源设置为导出的图片数据。
下载这个图片。
此方法可能会出现截图不完整情况,可以尝试使用方法二
实现过程
- 安装html2canvas
npm install html2canvas
- 完整代码
<template>
<div>
<el-button @click="exportTable">导出表格为图片</el-button>
<el-table
ref="table"
:data="tableData"
style="width: 100%">
<!-- 你的表格列 -->
</el-table>
</div>
</template>
<script>
import html2canvas from 'html2canvas';
export default {
data() {
return {
tableData: [
// 你的表格数据
]
};
},
methods: {
exportTable() {
const table = this.$refs.table.$el; // 获取表格DOM元素
html2canvas(table).then((canvas) => {
// 将canvas转换为图片
const imgData = canvas.toDataURL('image/png');
// 创建一个图片元素并设置图片数据
const img = new Image();
img.src = imgData;
img.style.width = '100%';
img.style.height = 'auto';
// 添加到DOM中以便查看
//document.body.appendChild(img);
// 下载图片
const downloadLink = document.createElement('a');
downloadLink.href = imgData;
downloadLink.download = 'table.png';
downloadLink.click();
});
}
}
};
</script>
方法二、el-table数据导出为长图片
关键点在于高度属性
<template>
<div>
<el-button @click="exportTable">导出表格为图片</el-button>
<div id="table">
<el-table :data="tableData" style="width: 100%">
<!-- 你的表格列 -->
</el-table>
</div>
</div>
</template>
<script>
import html2canvas from 'html2canvas';
export default {
data() {
return {
tableData: [
// 你的表格数据
]
};
},
methods: {
exportTable() {
html2canvas(document.getElementById('table'), {
backgroundColor: 'white',
useCORS: true, //支持图片跨域
scale: 1, //设置放大的倍数
height: document.getElementById('table').scrollHeight,
windowHeight: document.getElementById('table').scrollHeight
})
.then((canvas) => {
// 生成图片导出
const a = document.createElement('a');
a.href = canvas.toDataURL('image/png');
a.download = this.title;
a.click();
})
}
}
};
</script>