👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
— 
文章目录
⭐前言⭐
页面导航☞是页面之间的相互跳转
🎶(1) 声明导航
🐤导航到 tabBar 页面
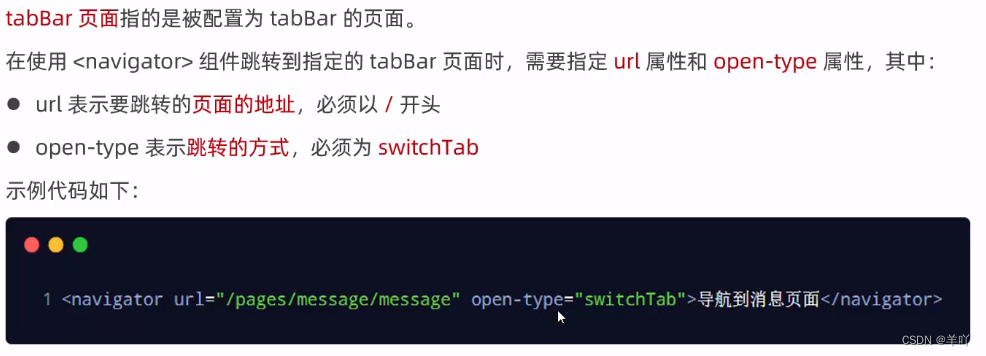
- 在使用组件跳转到指定的 tabBar 页面时,需要指定 url属性和 open-type 属性,其中:
🐛url表示要跳转的页面的地址,必须以/开头
🐛open-type 表示跳转的方式,必须为switchTab
🐉home.wxml
- 示例代码如下
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
🐤非导航到 tabBar 页面
- 非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用组件跳转到普通的非 tabBar 页面时,则需要指定 url属性和 open-type 属性,其中:
🐛url 表示要跳转的页面的地址,必须以/开头
🐛open-type 表示跳转的方式,必须为navigate
🐉home.wxml - 示例代码如下
<navigator url="/pages/list/list" open-type="navigate">导航到list</navigator>
注意:为了简便,在导航到非 tabBar页面时,open-type=“navigate”属性可以省略
🐤后退导航
- 如果要后退到上一页面或多级页面,则需要指定
🐛open-type 属性和 delta 属性,其中:open-type 的值必须是 navigateBack,表示要进行后退导航
🐛delta 的值必须是数字,表示要后退的层级
🐉home.wxml - 示例代码如下
<navigator open-type='navigateBack'delta='1'>返回上一页</navigator>
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
🎶(2)编程式导航
🐤导航到 tabBar 页面
🐉home.wxml
- 示例代码如下:
<button bindtap="gotoMessage">跳转到message页面</button>
🐛home.js
- 示例代码如下:
gotoMessage()
{
wx.switchTab({
url: '/pages/message/message',
})
}
###🐤 非导航到 tabBar 页面
- 调用 wx.navigateTo(0bject object)方法,可以跳转到非 tabBar 的页面。
🐉home.wxml
- 示例代码如下:
<button bindtap="gotolist">跳转list页面</button>
🐛home.js
- 示例代码如下:
gotolist()
{
wx.navigateTo({
url: '/pages/list/list',
})
},
###🐤 后退导航
- 调用 wx.navigateBack(0bject object)方法,可以返回上一页面或多级页面。
🐉list.wxml
- 示例代码如下:
<button bindtap="goBack">后退</button>
🐛list.js
- 示例代码如下:
//编程式导航,后退到上一页面
goBack(){
wx.navigateBack()
},
🎶(3) 导航传参
🐤声明式导航传参
- navigator 组件的 ur属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
🐛参数与路径之间使用?分隔
🐛参数键与参数值用=相连
🐛不同参数用 & 分隔
🐛home.wxml
- 示例代码如下:
<!-- 导航传参 -->
<navigator url="/pages/list/list?name=zs&ago=20">跳转到list页面</navigator>
🐤编程式导航传参
- 调用 wx.navigateTo(0bject object)方法跳转页面时,也可以携带参数
🐛home.wxml - 示例代码如下
<!-- 编程式导航传参 -->
<button bindtap="gotolist2">跳转list页面</button>
🐛home.js
- 示例代码如下:
gotolist2(){
wx.navigateTo({
url: '/pages/list/list?name=ls&genser=男',
})
},
🐛传参显示如图:

以上就是微信小程序之页面导航
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖