👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
个人中心运行展示视频
文章目录
⭐前言⭐
底部标签页是指”首页“和”个人中心“页之间的跳转通过wx.switchTab或者wx.reLaunch方式实现,具体操作如下:
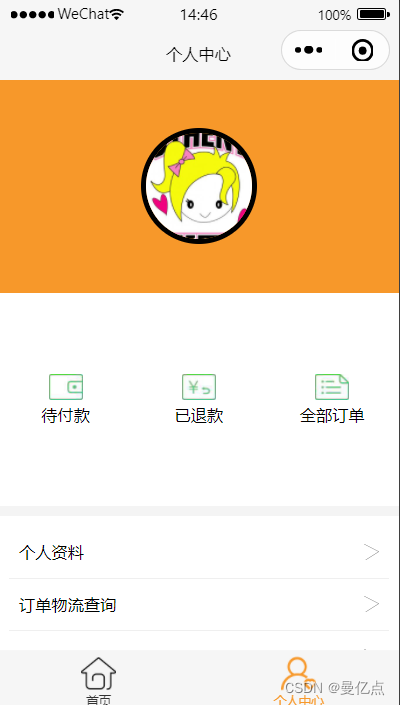
编写app.json页面,配置tabBar和导航栏的设置,具体代码如下:个人中心案例设计了两个标签页面,“首页”展示个人的基本信息及简单的自我介绍。图一所示:“个人中心”展示个人资料、订单物流查询、选择收货地址、客服联系方式等功能。页面效果图二所示:
图一:

图二:

底部标签页是指”首页“和”个人中心“页之间的跳转通过wx.switchTab或者wx.reLaunch方式实现,具体操作如下:
编写app.json页面,配置tabBar和导航栏的设置,具体代码如下:“首页”与’个人中心”页面时标签之间的跳转。点击”首页“中头像上方提示语”点击跳转“,即可以跳转到”个人中心“页面,当然底部标签页面也可以实现页面的跳转。
🎶 一、实现底部标签页切换
底部标签页是指”首页“和”个人中心“页之间的跳转通过wx.switchTab或者wx.reLaunch方式实现,具体操作如下:
编写app.json页面,配置tabBar和导航栏的设置,具体代码如下:
{
"pages": [
"pages/index/index",
"pages/person/person",
"pages/detail/detail",
"pages/modify/modify",
"pages/order/order",
"pages/address/address"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "个人中心",
"navigationBarBackgroundColor": "#f6f6f6",
"backgroundTextStyle": "light"
},
"tabBar": {
"color": "#333",
"selectedColor": "#f7982a",
"backgroundColor": "#f6f6f6",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home_select.png"
},
{
"pagePath": "pages/person/person",
"text": "个人中心",
"iconPath": "images/me.png",
"selectedIconPath": "images/me_select.png"
}
]
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
保存测试上述代码,创建相对应得页面。接着编写pages/index/index.wxml文件,具体代码如下:
<!--pages/index/index.wxml-->
<view class="nav">
<text class="welcome">欢迎来到个人页面</text>
<image src="/images/avatar.jpg" mode="aspectFill" bindtap="changeImage"></image>
</view>
<view class="content">
<view>昵称:5秒钟的记忆</view>
<view>星座:天平座</view>
<view>兴趣:看书,旅游</view>
<view>QQ:1234435565</view>
<view>电话:15644352213</view>
</view>
这里还需要图片avata.jpg,可以从博主手中获取,或者上网所示即可,把素材图片放在pages/index/index.js文件,增加changeImage()函数,实现跳转,具体的代码如下:
changeImage:function(e){
wx.switchTab({
url: '/pages/person/person',
})
然后编写page/index/index.wxss样式文件,具体代码如下:
changeImage:function(e){
wx.switchTab({
url: '/pages/person/person',
})
然后编写page/index/index.wxss样式文件,具体代码如下:
.nav{
display: flex;
align-items: center;
flex-direction: column;
}
.welcome{
font-size: 50rpx;
color: #f7982a;
margin: 40rpx 0;
}
.nav>image{
width: 300rpx;
height: 300rpx;
border-radius: 50%;
}
.content{
font-size: 32rpx;
width: 400rpx;
margin: 50rpx auto;
}
.content>view{
text-align: left;
padding: 10rpx 0;
color: #f7982a;
}
🎶 二、编辑个人资料
”个人中心“ 页面有” 个人资料详情页面“,这也是页面之间得跳转功能,下面编写”个人资料详情页面“得代码。
(1)进入详情页面
接着编写pages/person/person.wxml文件,给个人资料绑定info()函数,实现页面跳转,具体代码如下:
<!--pages/person/person.wxml-->
<view class="avatar">
<image src="/images/avatar.jpg"></image>
</view>
<view class="content">
<view>
<image src="/images/iconone.png"></image>
<view>待付款</view>
</view>
<view>
<image src="/images/icontwo.png"></image>
<view>已退款</view>
</view>
<view>
<image src="/images/iconthree.png"></image>
<view>全部订单</view>
</view>
</view>
<view class="menu">
<view bindtap="info">
个人资料
<image class="arrow" src="/images/arrow.png"></image>
</view>
<view bindtap="order">
订单物流查询
<image class="arrow"src="/images/arrow.png"></image>
</view>
<view bindtap="address">
选择获取地址
<image class="arrow"src="/images/arrow.png"></image>
</view>
<view bindtap="contact">
客服联系方式
<image class="arrow"src="/images/arrow.png"></image>
</view>
</view>
接着进入pages/person/person.js文件,编写info()函数,以下两种页面跳转方式都可以具体代码如下。
//第一种方式:保存当前页面,点击页面左上角箭头,返回上一个页面
info:function(){
wx.navigateTo({
url: '/pages/detail/detail',
})
},
//第二种方式:关闭前页面,左上角没有返回箭头,不能返回上一个页面
order:function(e){
wx.redirectTo({
url: '/pages/detail/detail',
})
在上述代码中,url表示要跳转到的”个人资料详情页面“。
然后编写pages/preson/preson.wxss页面样式代码,具体如下:
/* pages/person/person.wxss */
page{
background-color:#f4f4f4 ;
font-size: 32rpx;
}
.avatar{
width: 100%;
background-color: #f7982a;
height: 400rpx;
display: flex;
justify-content: center;
align-items: center;
}
.avatar>image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
border: 10rpx solid rgba(0, 0, 0, 1);
}
.content{
background-color: #fff;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
padding: 65px 0;
}
.content>view{
flex: 1;
text-align: center;
}
.content>view>image{
width: 64rpx;
height: 50rpx;
}
.menu{
padding: 20rpx;
background-color: #fff;
margin-top: 20rpx;
box-sizing: border-box;
}
.menu>view{
padding: 20rpx;
line-height: 60rpx;
border-bottom: 1px solid #efefef;
height: 60rpx;
}
.menu>view:last-child{
border: none;
}
.arrow{
width: 30rpx;
height: 32rpx;
float: right;
margin-top: 16rpx;
}
(2)上传头像
在”个人资料详细页“页面中,单击头像图片将会执行changeAvatar()函数,在函数中通过wx…chooseImage接口调起相机或者相册,进行拍照或者选择图片的上传。
进行pages/detail/detail.wxml文件,给image绑定上传头像changeAvatar()函数,具体代码如下:
<view class="info">
<view>
<view class="fl">头像</view>
<view class="rl">
<image src="{{imgUrl}}" mode="aspectFill" bindtap="changeAvatar"></image>
</view>
</view>
<view>
进入pages/detail/detail.js文件,增加data数据和changeAvater()函数,具体代码如下:
data: {
gender:'女',
username:'xiaoyuer',
imgUrl:"/images/arrow.png"
},
changeAvatar:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:res=>{
var tempFilePaths=res.tempFilePaths
this.setData({
imgUrl:tempFilePaths
})
}
})
},
接下来编写pages/detail/detail.wxss页面样式代码,具体如下:
/* pages/detail/detail.wxss */
page{
background-color: #f4f4f4;
font-size: 32rpx;
}
.info>view{
background-color: #fff;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
padding: 20rpx;
line-height: 80rpx;
border-bottom: 1px solid #efefef;
height: 80rpx;
}
info>view:last-child{
border: none;
}
.fl{
flex: 1;
}
.rl{
flex: 1;
text-align: right;
}
.info image{
width: 50rpx;
height: 50rpx;
margin-top: 20rpx;
}
.info.arrow{
width: 30rpx;
height: 32rpx;
float: right;
margin: 26rpx 0 0 15rpx;
}
还可以在pages/detail/detail.json文件中修改导航栏题,具体代码如下:```
{
"usingComponents": {},
"navigationBarTitleText": "个人资料详细页"
}
结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖