一、页面导航
页面导航指的是页面之间的相互跳转,例如:浏览器中实现页面导航的方式有如下两种:
1.<a>链接
2.location.href
二、小程序中实现页面导航的两种方式
1.声明式导航
在页面上声明一个<navigator>导航组件
通过点击<navigator>组件实现页面跳转
2.编程式导航
调用小程序的导航API,实现页面的跳转
三、声明式导航
1.导航到tabBar页面
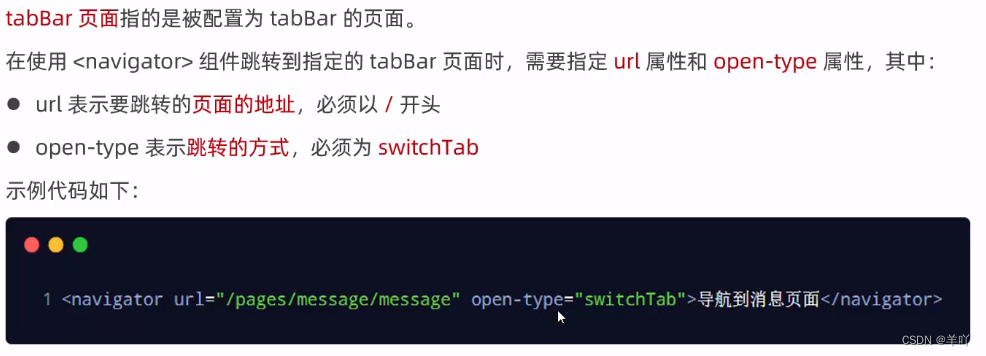
tabBar页面指的是被配置为tabBar的页面
在使用<navigator>组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性,其中:
url表示要跳转的页面的地址,必须以/开头
open-type表示跳转的方式,必须为switchTab
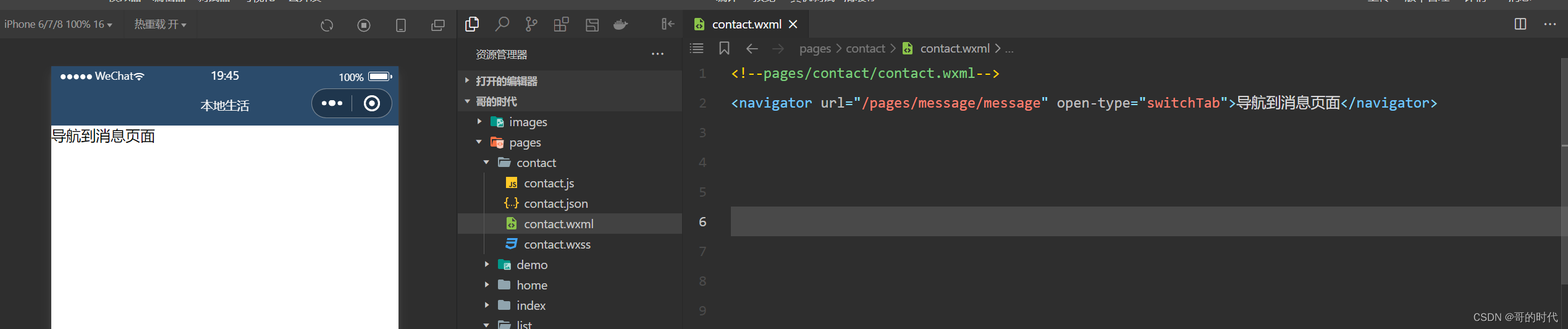
<!--pages/home/home.wxml-->
<text>psges/home/home.wxml</text>
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
(啊啊啊后面才发现这里pages打错了,莫怪)
此时点击“导航到消息页面”,就会跳转到消息页面

2.导航到非tabBar页面
非tabBar页面指的是没有被配置为tabBar的页面
在使用<navigator>组件跳转到指定的非tabBar页面时,需要指定url属性和open-type属性,其中:
url表示要跳转的页面的地址,必须以/开头
open-type表示跳转的方式,必须为navigate
<!--pages/home/home.wxml-->
<text>psges/home/home.wxml</text>
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
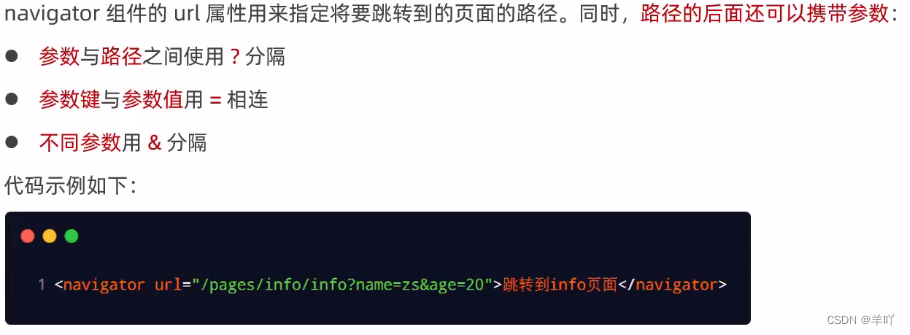
<navigator url="/pages/info/info" open-type="navigate">导航到info页面</navigator>
(这里也是错的。。。)
此时点击“导航到info页面”就会跳转到info页面

3.后退导航
如果要后退到上一页面或者多级页面,则需要指定open-type属性和delta属性,其中:
open-type的值必须为navigateBack,表示要进行后退导航
dalta的值必须是数字,表示要后退的层级
<!--pages/home/home.wxml-->
<text>psges/home/home.wxml</text>
<navigator open-type="navigateBack" delta="2">后退</navigator>注意:为了简便,如果只是后退到上一页面,则可以省略delta属性,因为其默认值就是1
四、编程式导航
1.导航到tabBar页面
调用wx.switchTab(Object object)方法,可以跳转到tabBar页面,其中Object参数对象的属性列表如下:

<!--pages/home/home.wxml-->
<text>psges/home/home.wxml</text>
<button bindtap="gotoMessage">跳转到消息页面</button>//通过编程式导航跳转到message页面
gotoMessage() {
wx.switchTab({
url: '/pages/message/message',
})
}
(嘿嘿 这里的是对的!)
点击“跳转到消息页面”就会跳转到消息页面

2.导航到非tabBar页面
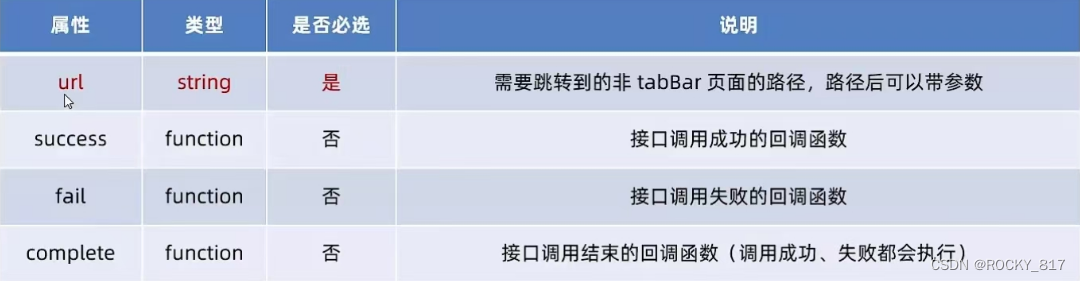
调用wx.navigateTo(Object object)方法,可以跳转到非tabBar页面,其中Object参数对象的属性列表如下:

<!--pages/home/home.wxml-->
<text>pages/home/home.wxml</text>
<button bindtap="gotoMessage">跳转到消息页面</button>
<button bindtap="gotoInfo">跳转到info页面</button> gotoInfo() {
wx.navigateTo({
url: '/pages/info/info',
})
}
点击“跳转到info页面”就会跳转到info页面

3.后退导航
调用wx.navigateBack(Object object)方法,可以返回上一页面或多级页面,其中Object参数对象可选的属性列表如下:

<!--pages/home/home.wxml-->
<text>pages/home/home.wxml</text>
<navigator bindtap="goBack">后退</navigator> goBack(){
wx.navigateTo({
delta: 1
})
}



























![[经验] 白怎么写好看-如何优美地书写白色字体 #微信#笔记#媒体](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E7%2599%25BD%25E6%2580%258E%25E4%25B9%2588%25E5%2586%2599%25E5%25A5%25BD%25E7%259C%258B-%25E5%25A6%2582%25E4%25BD%2595%25E4%25BC%2598%25E7%25BE%258E%25E5%259C%25B0%25E4%25B9%25A6%25E5%2586%2599%25E7%2599%25BD%25E8%2589%25B2%25E5%25AD%2597%25E4%25BD%2593.jpg&pos_id=H57BsgYx)