1.声明式导航
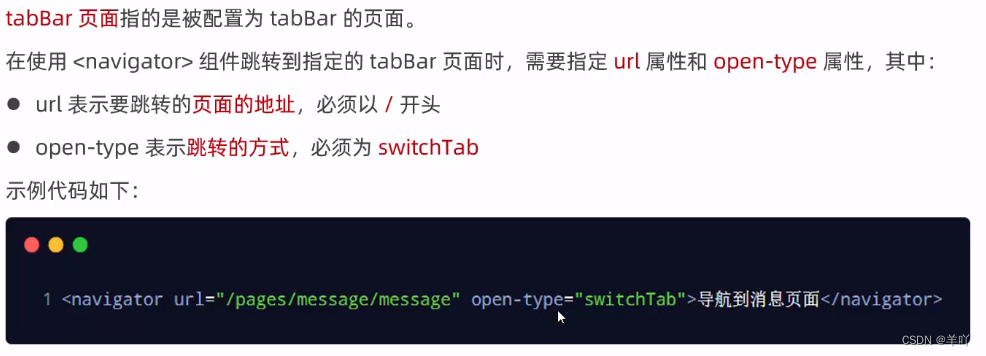
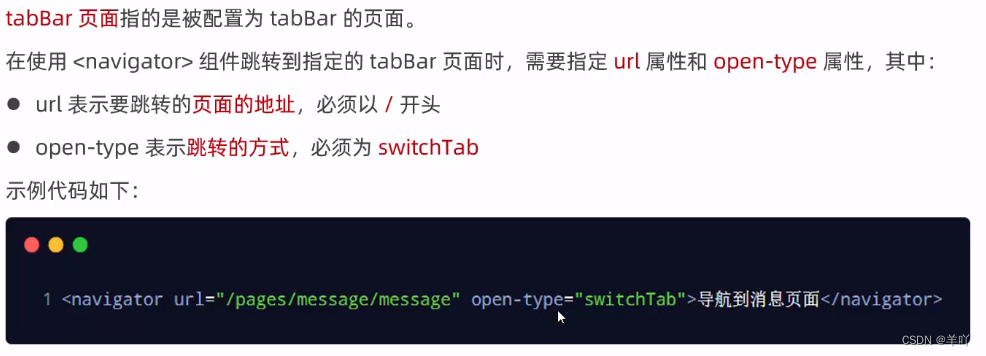
(1)跳转到tabBar

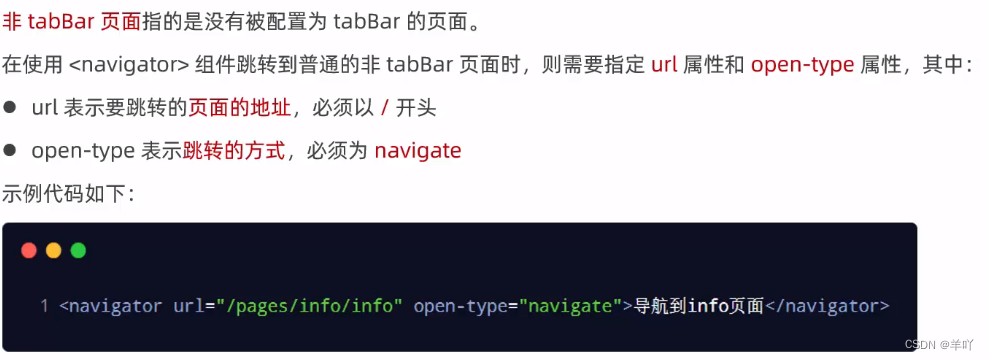
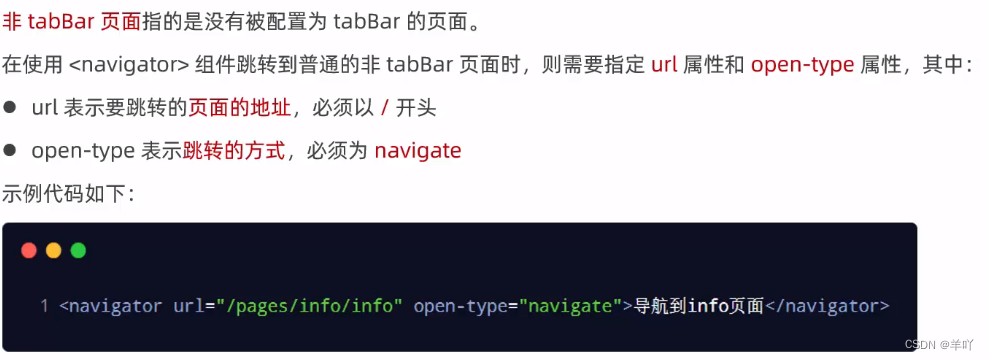
(2)跳转到非tabBar

注意,这个open-type="navigate"可以省略
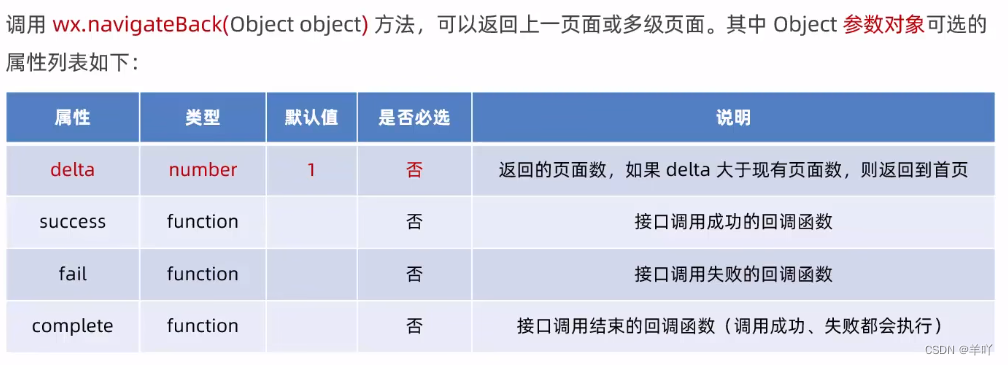
(3)后退式导航

注意,如果只是后退到上一个页面,可以省略delta属性,因为其默认值就是1
2.编程式导航
(1)导航到tabBar
调用wx.switchTab(Object Object)方法,可以跳转到tabBar页面。其中Object参数对象的属性列表如下:


(2)导航到非tabBar
wx.navigateTo()

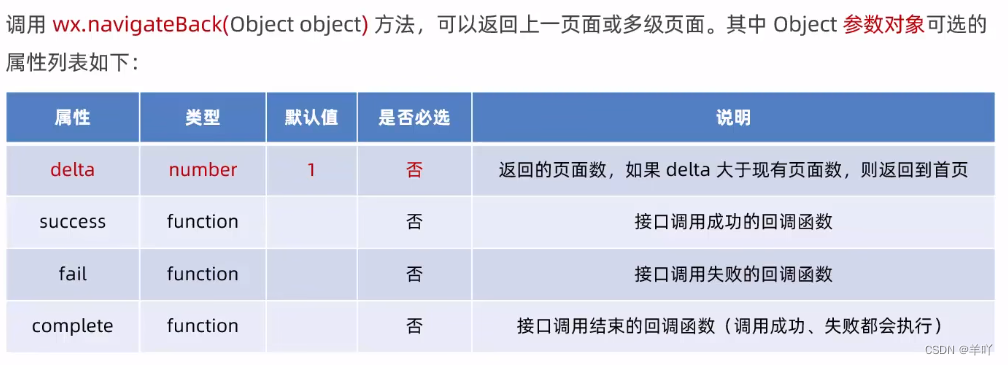
(3)后退式导航



注意,这个open-type="navigate"可以省略

注意,如果只是后退到上一个页面,可以省略delta属性,因为其默认值就是1
调用wx.switchTab(Object Object)方法,可以跳转到tabBar页面。其中Object参数对象的属性列表如下:


wx.navigateTo()