在Vue项目中,尤其是在使用组件化开发时,我们时常需要修改组件内部的样式,为避免全局样式污染,需使用Vue提供的
<style scoped>,但Vue的样式封装特性(如<style scoped>)会阻止外部样式直接作用于组件内部,深度选择器 ::v-deep 应运而生 !
1、分析
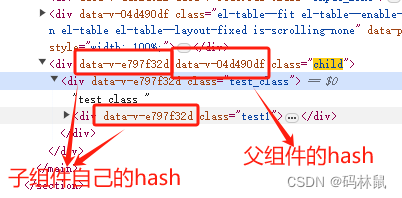
原因在于设置样式时使用了第三方组件库共有类名,并且没有写在scoped中,致使页面切换(无刷新时)样式污染
// 【运营统计组件】日期选择器样式
.ivu-picker-panel-shortcut {
border: 1px solid rgb(39, 38, 38);
border-radius: 10px;
width: 60%;
height: 28px;
margin-top: 20px;
margin-left: 10px;
margin-right: 10px;
text-align: center;
font-size: smaller;
}
// 【license组件】日期选择器样式
.ivu-picker-panel-shortcut {
border: 1px solid rgb(39, 38, 38);
border-radius: 10px;
width: 68%;
height: 28px;
margin-top: 10px;
margin-left: 6px;
margin-right: 6px;
text-align: center;
font-size: smaller;
}2、解决
vue组件 scoped 结合 深度选择器【::v-deep 】穿透样式
// 使用深度选择器 ::v-deep
// 【样式穿透】解决样式冲突问题 【license组件】
::v-deep .ivu-picker-panel-shortcut {
border: 1px solid rgb(39, 38, 38);
border-radius: 10px;
width: 68%;
height: 28px;
margin-top: 10px;
margin-left: 6px;
margin-right: 6px;
text-align: center;
font-size: smaller;
}
// 【样式穿透】解决样式冲突问题【运营统计组件】
::v-deep .ivu-picker-panel-shortcut {
border: 1px solid rgb(39, 38, 38);
border-radius: 10px;
width: 60%;
height: 28px;
margin-top: 20px;
margin-left: 10px;
margin-right: 10px;
text-align: center;
font-size: smaller;
}



































![vue 字符串格式“[a,b]“转数组](https://i-blog.csdnimg.cn/direct/a991b9cbe39f4d81a2a902946404a73e.png)