Vue3使用v-if指令进行条件渲染
条件渲染是根据条件的真假来有条件地渲染元素。在Vue.js 3.x中,常见的条件渲染包括使用v-if指令和v-show指令。本文讲解使用v-if指令进行条件渲染。
在Vue中使用v-if、v-else-if和v-else指令实现条件判断。
1. v-if指令
v-if指令根据表达式的真假来有条件地渲染元素。
【例2.9】 v-if指令(源代码\ch02\2.9.html)。
<div id="app">
<h3 v-if="ok">西红柿</h3>
<h3 v-if="no">菠菜</h3>
<h3 v-if="num>=1000">蔬菜的库存很充足!</h3>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
ok:true,
no:false,
num:1000
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
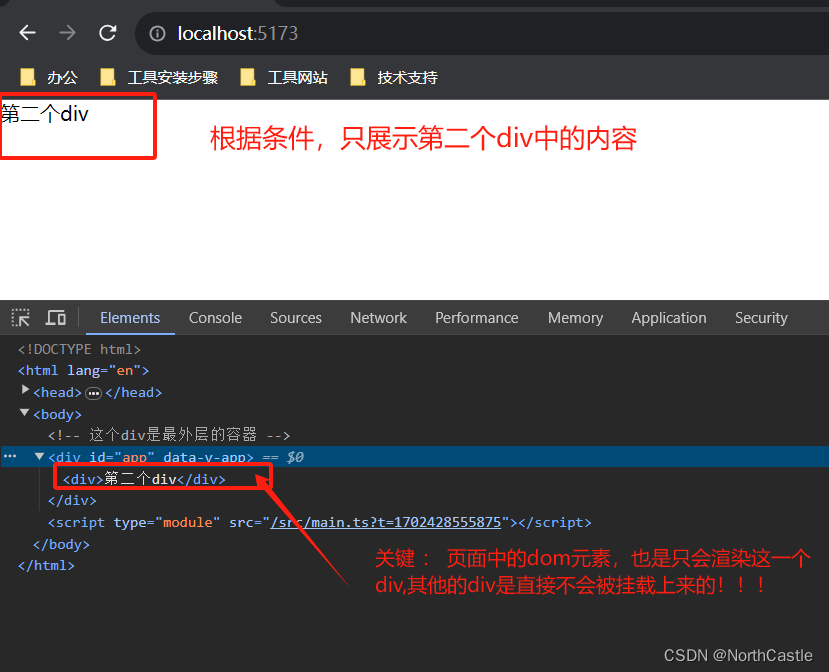
在Chrome浏览器中运行程序,按F12键打开控制台并切换到Elements选项卡,结果如图2-9所示。

在上面的示例中,使用v-if="no"的元素并没有被渲染,使用v-if="ok"的元素正常渲染了。也就是说,当表达式的值为false时,v-if指令不会创建该元素,只有当表达式的值为true时,v-if指令才会真正创建该元素。这与v-show指令不同,v-show指令不管表达式的真假,元素本身都会被创建,显示与否是通过CSS的样式属性display来控制的。
一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if指令 较好。
2. v-else-if/v-else指令
v-else-if指令与v-if指令一起使用,用法与JavaScript中的if…else if类似。
下面的示例使用v-else-if指令与v-if指令判断学生成绩对应的等级。
【例2.10】 v-else-if指令与v-if指令(源代码\ch02\2.10.html)。
<div id="app">
<span v-if="score>=90">优秀</span>
<span v-else-if="score>=80">合格</span>
<span v-else-if="score>=60">及格</span>
<span v-else>不及格</span>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
ok:true,
no:false,
score:96
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
在Chrome浏览器中运行程序,按F12键打开控制台并切换到Elements选项卡,结果如图2-10所示。

在上面的示例中,当满足其中一个条件后,程序就不会再往下执行。使用v-else-if和v-else指令时,它们要紧跟在v-if或者v-else-if指令之后。
本文节选自《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》,获出版社和作者授权发布。