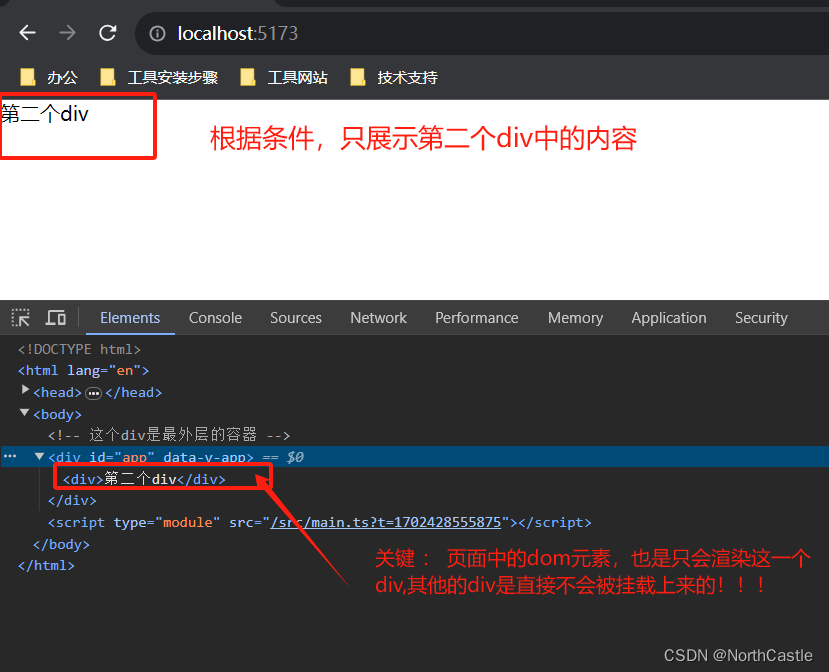
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
注意,v-show 不支持 <template> 元素,也不支持 v-else。
- v-show 不支持 <template> 元素,因为 <template> 元素不会被渲染到最终的 DOM 中,而 v-show 是通过修改 DOM 元素的 CSS 来控制可见性的。
- v-show 也不支持 v-else,因为 v-show 只是简单地切换元素的可见性,而不是像 v-if 那样根据条件来选择性地渲染不同的元素或组件。
v-show是控制可见性,v-if是真正的条件渲染