v-if 是什么
v-if 一个指令,
它是用来根据条件表达式,进行选择性地【展示】/【不展示】html元素的。
比如 : 有一个按钮A,当条件为真时,展示该按钮;条件为假时,不展示该按钮。
与 js 中的 条件判断类似,也可以进行 else 的判断,对应的指令如下:
v-if: 条件为真时展示该html元素;
v-else-if: 条件为真时展示该html元素;
v-else: 不满足上述两个条件时展示该html元素。
以上三个指令就是完整的html元素的判断指令。
v-if 渲染的特点
v-if 的实现方式是 【插入】或【移除】html 的元素节点;
基于上述特点,在对组件使用 v-if 时,会触发 组件的 创建和销毁两个生命周期钩子。
v-else-if 与 js中的逻辑判断一样,可以重复存在多个;
v-else-if 、v-else 这两个指令必须要跟在一个 v-if 指令后面才会被识别,否则无效。
v-if 的使用案例
下面的案例展示了根据变量不同的值展示不同的内容的效果:
<template>
<div v-if="flag == 1">第一个div</div>
<div v-else-if="flag == 2">第二个div</div>
<div v-else-if="flag == 3">第三个div</div>
<div v-else="flag > 3">其他的div</div>
</template>
<script setup lang="ts">
import {
ref } from 'vue'
// 定义一个变量
const flag = ref(2)
</script>
<style scoped>
</style>
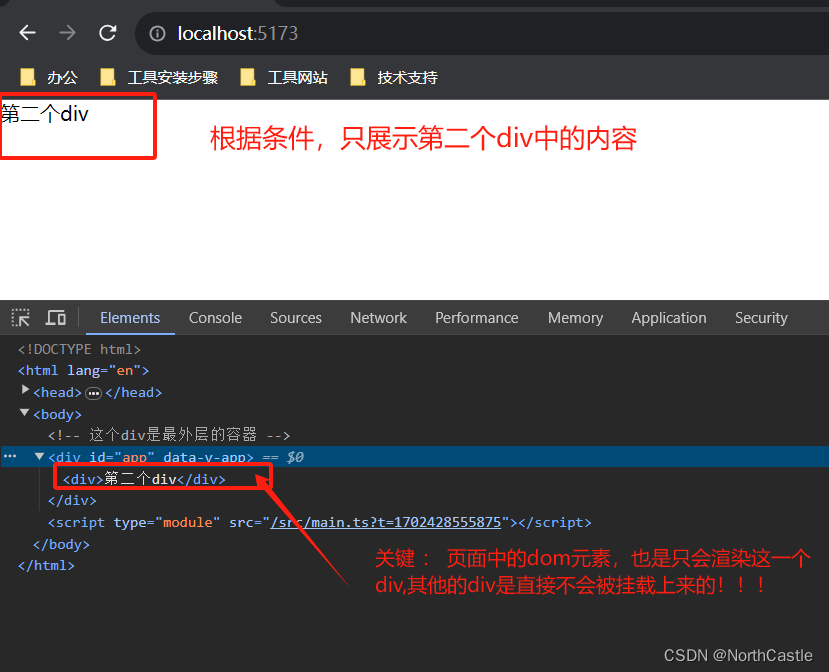
页面效果如下:





































![洛谷 P8794 [蓝桥杯 2022 国 A] 环境治理](https://img-blog.csdnimg.cn/img_convert/c4f378f8e79d396217ef6ec7fbb9fadd.png)