在UniApp中使用Vue3框架时,你可以使用条件渲染来根据条件动态地显示或隐藏元素。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用条件渲染:
<template>
<view>
<button @click="toggleActive">Toggle Active</button>
<p v-if="isActive">This is active</p>
<p v-else>This is not active</p>
</view>
</template>
<script setup>
import { ref } from 'vue';
const isActive = ref(false);
const toggleActive = () => {
isActive.value = !isActive.value;
};
</script>
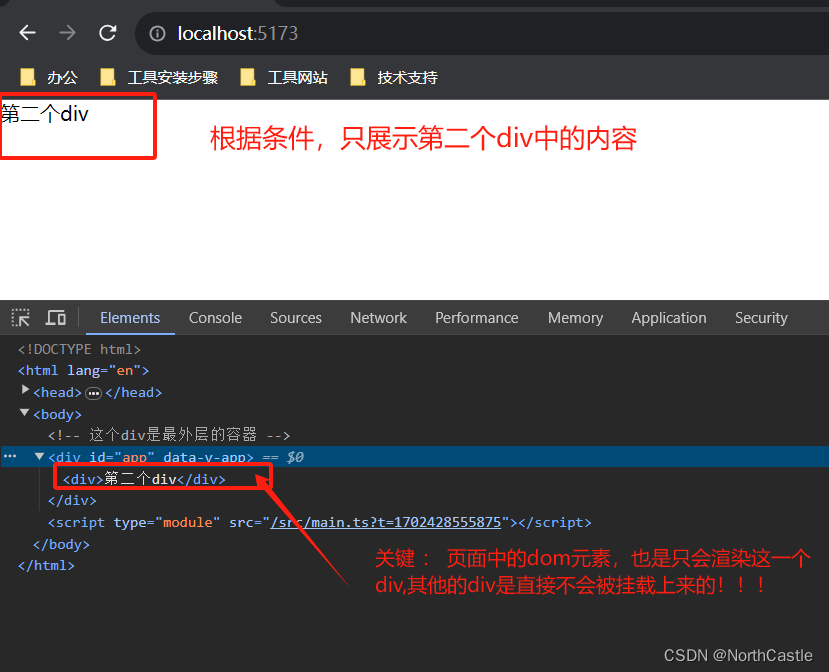
在上面的示例中,我们使用了v-if和v-else指令来实现条件渲染。v-if指令用于根据条件判断是否显示元素,而v-else指令用于在v-if的条件不满足时显示其他元素。在本例中,当isActive为真时,显示"This is active"文本;否则,显示"This is not active"文本。通过使用条件渲染,你可以根据Vue实例中的状态动态地显示或隐藏元素,从而实现更灵活的界面控制。