伪类/伪元素
1:
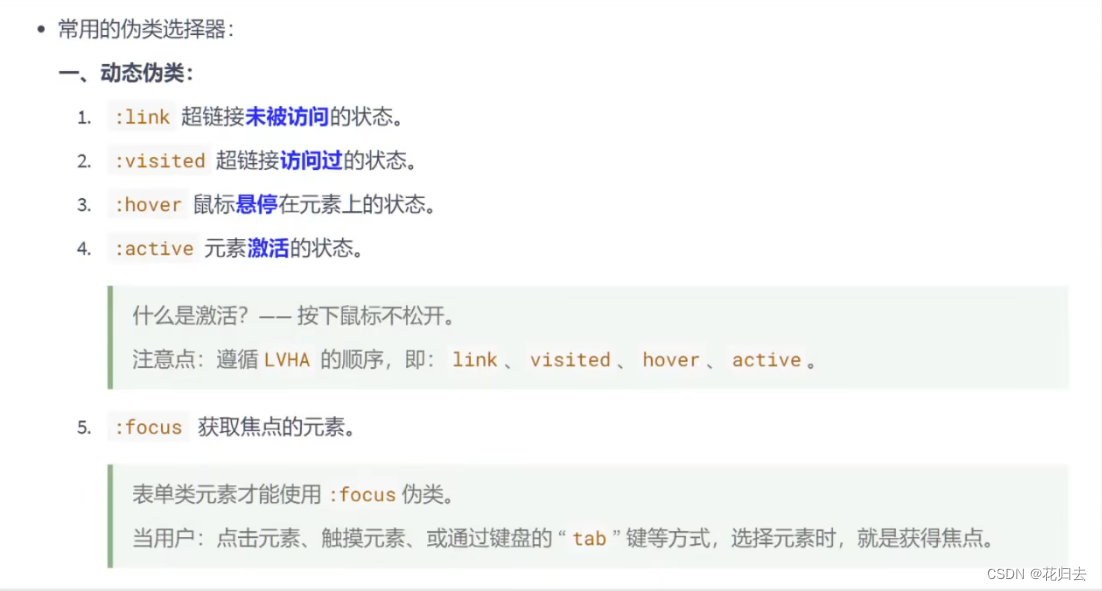
伪类使用1个冒号,常见的有::hover,:link,:active,:target,:not(),:focus等
伪元素使用 2 个冒号,常见的有:::before,::after,::first-line,::first-letter,::selection、::placeholder 等
2:
伪类是给页面中已经存在的元素添加一个类
伪元素添加了一个页面中没有的元素(只是从视觉效果上添加了,不是在文档树中添加)
link/import区别
1:作用对象不同
link 为当前页面服务
@import 为 CSS 服务
2:加载顺序的差别
当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加载
@import引用的CSS会等到页面全部被下载完再被加载(无样式内容闪烁)
3:兼容性的差别
link标签无兼容性问题
@import只有在IE5以上的才能识别
4:使用dom控制样式时的差别
当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的