伪元素
伪元素则基于元素的位置来添加内容或样式
在内容元素的前后插入额外的元素或样式,但是这些元素实际上并不在文档中生成。它们只在外部显示可见,但不会在文档的源代码中找到它们,因此,称为“伪”元素。
伪元素通常用双冒号::来表示 (在实际使用中,一些旧的伪元素如:before和:after仍然被广泛接受)
常见的伪元素:
::before和::after:用于在选定元素的内容之前和之后插入内容
通常与content属性一起使用,可以插入文本、图像或其他内容。
它们不占用DOM节点,使得CSS能够解决一部分JavaScript的问题,同时避免增加无意义的页面元素。::first-line:用于选择元素的第一行文本
允许开发者为元素的首行文本应用特殊的样式。::first-letter:用于为块级元素的第一个字母设置样式
常用于设计特殊的首字下沉或装饰性效果。::selection:定义用户选择(或高亮)文本时的样式
可以自定义选中文本的背景色、字体颜色等外观。::placeholder:用于选择输入框的占位符文本
允许开发者为占位符文本设置样式。
伪元素通常与其他选择器一起使用,以指定要应用样式的具体元素。
这些伪元素提供了在不增加实际DOM元素的情况下,为页面元素添加样式和内容的能力,使得CSS的设计更加灵活和富有创意。
伪类
伪类基于元素的状态来添加特殊效果
将特殊的效果添加到特定选择器上。它是已有元素上添加类别的,不会产生新的元素。
伪类通常用单冒号:来表示
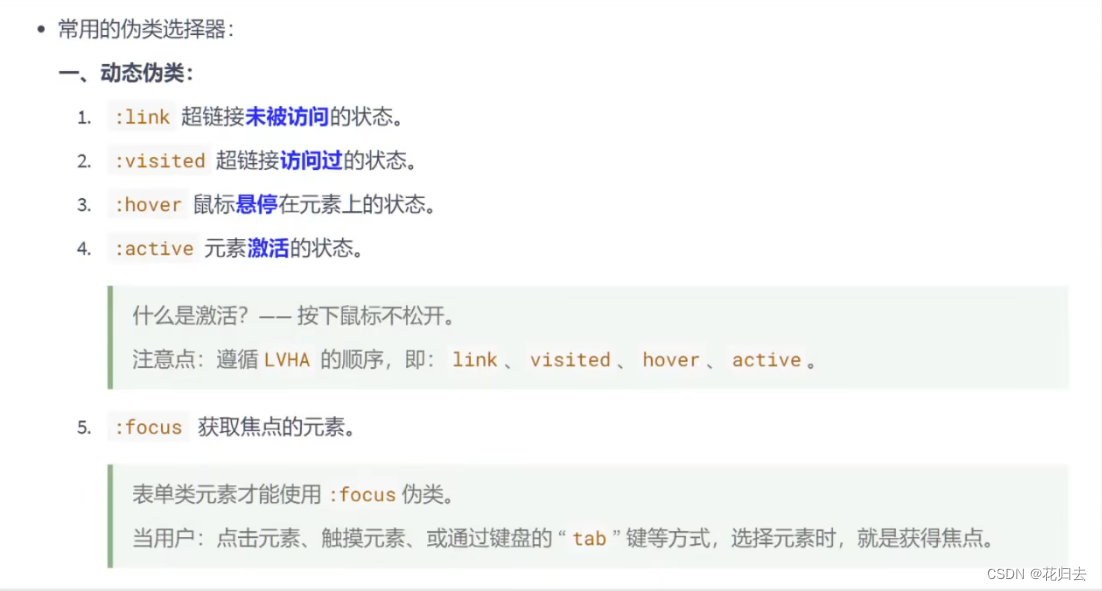
常见的伪类:
:hover:这个伪类用于鼠标悬停在元素上时改变元素的样式
通常用于定义元素的悬停效果,如改变颜色、背景或显示额外的信息。:active:当元素被用户激活时(如鼠标点击但还未释放时),该伪类用于改变元素的样式
它通常用于表示元素被点击的状态。:focus:用于元素获得焦点时的样式
例如,在输入框中键入文本时,输入框会获得焦点,此时可以使用:focus来改变输入框的边框颜色或样式。:visited:用于已访问的链接
可以改变其颜色或样式,以区分已访问和未访问的链接。:first-child:用于选择其父元素的第一个子元素,并为其应用特定的样式。:last-child:用于选择其父元素的最后一个子元素(与:first-child相反):not():用于排除某些元素,只选择不符合特定条件的元素。:checked:用于表单元素,特别是单选框和复选框,当元素被选中时,会应用特定的样式。:nth-child(n)和:nth-of-type(n):用于选择父元素的第n个子元素或特定类型的第n个子元素
例如,:nth-child(odd)和:nth-child(even)可以用于选择奇数和偶数行,实现表格的斑马线效果。:empty:这个伪类用于选择没有子元素的元素。
这些伪类通常与CSS类选择器和ID选择器一起使用,以实现更多的样式控制。