(一)伪元素:
CSS 伪元素提供了一种方式来选择文档中的特定部分,并为其添加样式或内容,而无需在 HTML 中实际插入额外的元素。
语法:双引号+伪元素名称
常见的伪元素:
::before: 在选中元素的前面插入一个虚拟的元素
::after: 在选中元素的后面插入一个虚拟的元素。
::first-line: 选中元素的第一行文本。
::first-letter: 选中元素的第一个字母。
::selection: 选中文本的样式,例如文本被选中时的背景色和颜色
::placeholder: 用于修改表单元素的占位符文本样式。
::marker: 用于定制列表项的标记样式。
常见使用场景:
1.清除浮动
2.扩大小按钮的可点击区域,以增强用户体验
3.画间隔线
4.微信聊天对话框的箭头
(二)伪类:
伪类用于选择处于特定状态的元素,例如鼠标悬停、被点击、或者是某种状态的表单元素等
语法:单引号+伪类名称
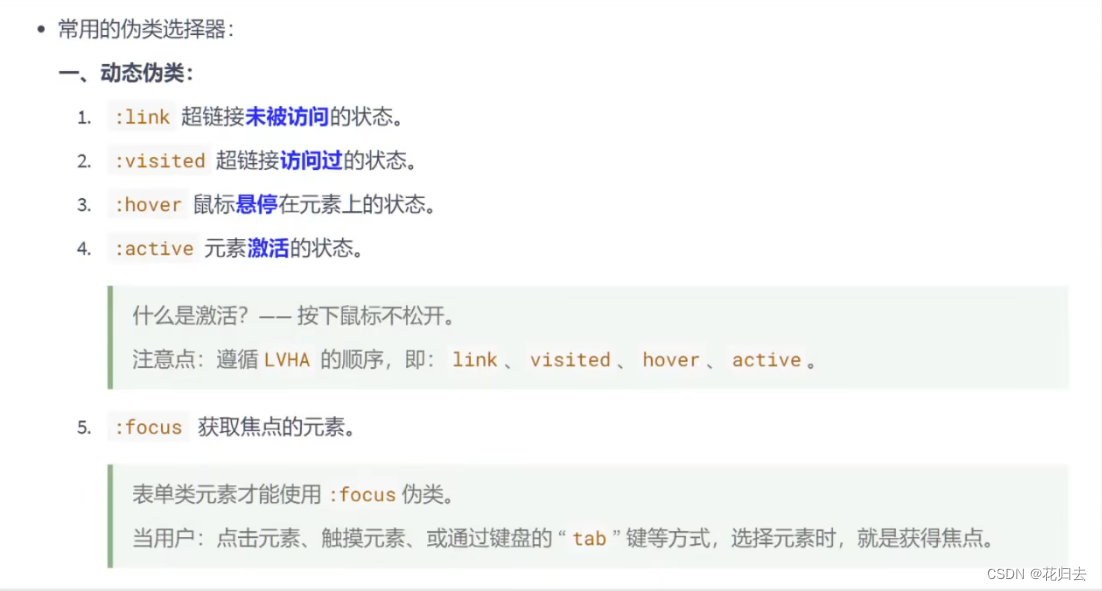
常见的伪类:
:link: 选择未访问过的链接
:visited: 选择已访问过的链接。
:hover: 鼠标悬停时应用的样式。
:active: 鼠标点击时应用的样式。
:focus: 元素获得焦点时应用的样式,常用于表单元素。
:checked: 选择被选中的复选框或单选按钮。
:nth-child(): 选择其父元素下特定位置的子元素
:first-child、:last-child: 选择父元素下的第一个或最后一个子元素。
:nth-of-type(): 选择指定类型的元素,按顺序选取特定位置的元素。