目录
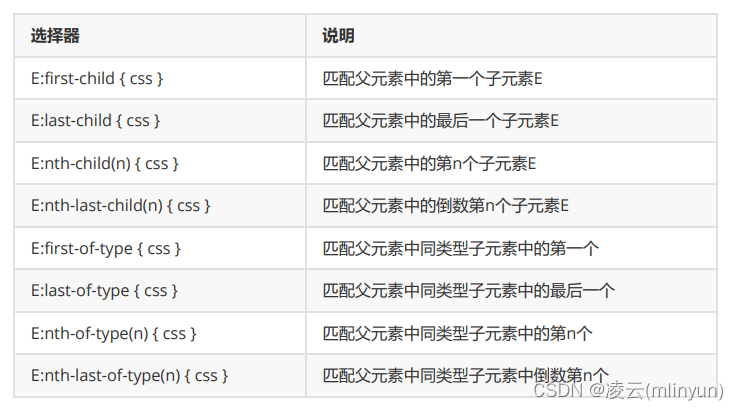
伪类:


选中的是勾选的复选框或单选按钮
:checked{}
选中的是被禁用的元素
:disabled{}
选中锚点指向的元素
:target{}
<a href=“#one”>跳转</a>
<div id=“one”>第一个</div>选中的是div的儿子p元素,但是排除类名为fail的元素
div>p:not(.fail){}
选择的是div的儿子p元素,但排除第一个儿子p元素
div>p:not(:first-child)
<div>
<p>123</p>
<p>456</p>
<p class="fail">789</p>
</div>选中div中倒数第n个得儿子p元素(按照所有兄弟)
div>p:nth-last-child(n){}
选中div中倒数第n个的儿子p元素(按照所有兄弟)
div>p:nth-last-of-type(n){}
选中的是没有兄弟的span元素
span:only-child{}
选中的是没有兄弟的span元素
span:only-of-type{}
选中的是根元素
:root{}
内容为空元素(空格也算内容)
:empty
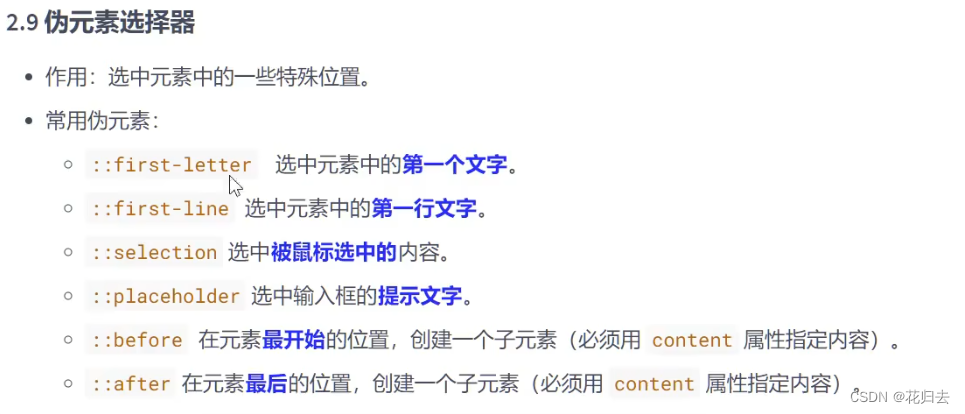
伪元素