new mars3d.layer.GeoJsonLayer({的pupup配置可选项以及相关效果参考:
说明:popup按属性字段配置,可以是字符串模板或数组
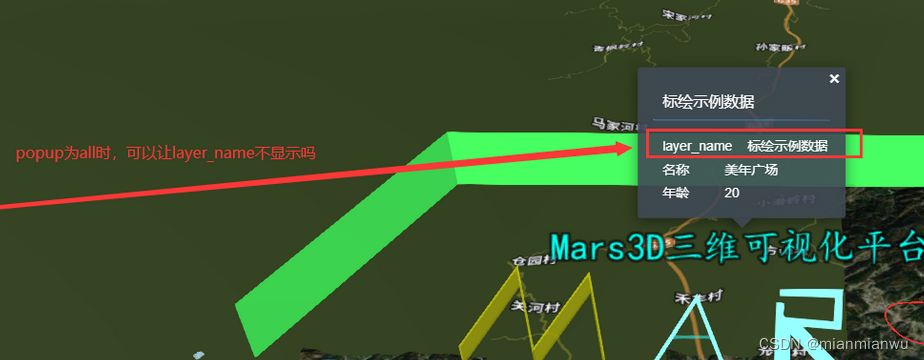
1.popup仅配置{type}{name}等属性的的时候,指显示json文件内数据的type与name,效果如下

相关代码:
const graphicLayer = new mars3d.layer.GeoJsonLayer({
name: "标绘示例数据",
url: "//data.mars3d.cn/file/geojson/mars3d-draw.json",
popup: "{type} {name}",
queryParameters: {
token: "mars3d" // 可以传自定义url参数,如token等
},
symbol: {
merge: true,
styleOptions: {
// 高亮时的样式
highlight: {
type: "click",
opacity: 0.9
}
}
},
flyTo: isFlyTo
})
map.addLayer(graphicLayer)2.popup配置 'all'的时候,可以显示json文件的所有属性,常用于测试知道数据有哪些属性

相关代码:
const graphicLayer = new mars3d.layer.GeoJsonLayer({
name: "标绘示例数据",
url: "//data.mars3d.cn/file/geojson/mars3d-draw.json",
popup: "all",
queryParameters: {
token: "mars3d" // 可以传自定义url参数,如token等
},
symbol: {
merge: true,
styleOptions: {
// 高亮时的样式
highlight: {
type: "click",
opacity: 0.9
}
}
},
flyTo: isFlyTo
})
map.addLayer(graphicLayer)3.popup配置数组的时候,效果如下:

相关代码:
const graphicLayer = new mars3d.layer.GeoJsonLayer({
name: "标绘示例数据",
url: "//data.mars3d.cn/file/geojson/mars3d-draw.json",
popup: [
{ field: "id", name: "编码" },
{ field: "name", name: "名称" },
{ field: "type", name: "类型" },
{
type: "html",
html: "<label>视频</label><video src='http://data.mars3d.cn/file/video/lukou.mp4' controls autoplay style=\"width: 300px;\" ></video>"
}
],
queryParameters: {
token: "mars3d" // 可以传自定义url参数,如token等
},
symbol: {
merge: true,
styleOptions: {
// 高亮时的样式
highlight: {
type: "click",
opacity: 0.9
}
}
},
flyTo: isFlyTo
})
map.addLayer(graphicLayer)4.popup不展示不需要的属性的时候,可以使用bindPopup实现。

相关代码:
graphicLayer.bindPopup(function (event) {
const attr = { ...event.graphic.attr }
// 删除不展示的属性
delete attr.layer_name
// 增加自定义属性
attr["类型"] = event.graphic.type
attr["来源"] = "我是layer上绑定的Popup"
attr["备注"] = "我支持鼠标交互"
return mars3d.Util.getTemplateHtml({ title: "矢量图层", template: "all", attr: attr })
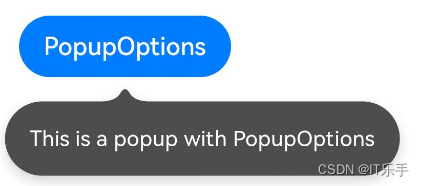
})5. popup上加单击按钮操作的时候,可以bindPopup
geoJsonLayer = new mars3d.layer.GeoJsonLayer({
name: "标绘示例数据",
url: "//data.mars3d.cn/file/geojson/mars3d-draw.json"
})
map.addLayer(geoJsonLayer)
// 在layer上绑定Popup单击弹窗
geoJsonLayer.bindPopup(
function (event) {
const attr = event.graphic.attr
return "我是layer上绑定的自定义模版Popup<br />" + attr.type
},
{
template: `<div class="marsBlackPanel animation-spaceInDown">
<div class="marsBlackPanel-text">{content}</div>
<span class="mars3d-popup-close-button closeButton" >×</span>
</div>`,
horizontalOrigin: Cesium.HorizontalOrigin.LEFT,
verticalOrigin: Cesium.VerticalOrigin.CENTER
}
)