给我解释
<Popup Name="myPopup"
IsOpen="{Binding IsChecked, ElementName=checkbox}"
PlacementTarget="{Binding ElementName=checkbox}"
StaysOpen="True">
<Border BorderThickness="1" Background="LightBlue">
<StackPanel>
<TextBlock Text="官方网站" FontWeight="Bold" />
<TextBlock Text="点击这个按钮,进入WPF中文网站"/>
<Border BorderBrush="Silver" BorderThickness="0,1,0,0" Margin="0,4"/>
<TextBlock Text="http://www.wpfsoft.com" FontStyle="Italic"/>
</StackPanel>
</Border>
</Popup>
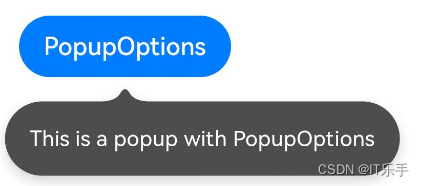
这段XAML代码定义了一个Popup控件,Popup控件用于在应用中创建一个浮动窗口,该窗口可以显示额外的信息或提供额外的交互选项。在这个具体的例子中,Popup被配置为显示一些文本信息,包括一个网站的介绍和链接。下面是这段代码每个部分的详细解释:
Popup 属性
- Name=“myPopup”:为
Popup控件设置了一个名字,使其可以在代码后台被引用。 - IsOpen=“{Binding IsChecked, ElementName=checkbox}”:这个属性绑定决定了
Popup是否可见。它通过数据绑定与一个名为checkbox的CheckBox控件的IsChecked属性相关联。这意味着,当这个复选框被选中时,Popup会显示;当复选框未被选中时,Popup会隐藏。 - PlacementTarget=“{Binding ElementName=checkbox}”:这个属性指定了
Popup的放置目标,也就是Popup显示时应该在哪个控件旁边显示。在这个例子中,Popup被配置为在checkbox旁边显示。 - StaysOpen=“True”:这个属性设置
Popup在用户与其它UI元素交互时是否保持打开状态。设置为True表示Popup会保持打开,直到显式地被关闭。
Popup 内容
Popup的内容被定义为一个Border控件,内部包含一个StackPanel。StackPanel中又包含了几个TextBlock元素,用于显示不同的文本信息:
- 第一个
TextBlock显示"官方网站",并且其文字加粗。 - 第二个
TextBlock提供了一条信息:“点击这个按钮,进入WPF中文网站”。 - 一个
Border元素被插入作为分隔线,增加了视觉上的分隔效果。 - 最后一个
TextBlock显示了一个网站地址:“http://www.wpfsoft.com”,并且用斜体显示这个文本。
使用场景
这种Popup通常用于提供关于某个元素的额外信息(在这个例子中是checkbox),或者作为一种临时的交互方式,允许用户访问更多的操作或信息,而不需要离开当前的UI上下文。
通过使用Popup,你可以创建更动态和互动的用户界面,丰富用户的操作体验。它特别适合用于表单提示、详细信息显示、或者提供应用内的快速操作指南等场景。
PlacementTarget详细用法?
PlacementTarget属性在WPF中是Popup控件的一个重要属性,用于指定Popup相对于哪个UI元素进行定位。这个属性的设置决定了Popup显示的参考位置,使Popup能够紧靠指定的控件或元素显示。
基本用法
PlacementTarget属性通常绑定到一个具体的控件上,这样Popup就可以根据这个控件的位置来决定自己的显示位置。例如,如果你希望Popup在一个按钮旁边显示,你可以将Popup的PlacementTarget设置为那个按钮:
<Button x:Name="button1" Content="点击我"/>
<Popup PlacementTarget="{Binding ElementName=button1}">
<!-- Popup的内容 -->
</Popup>
在这个例子中,Popup会根据button1的位置来定位自己的显示位置。
配合其他定位属性
PlacementTarget属性经常与Popup的其他定位属性一起使用,如Placement、HorizontalOffset和VerticalOffset,以提供更精确的控制:
- Placement:指定
Popup相对于PlacementTarget的位置。它的值可以是Bottom、Top、Left、Right、Center、Absolute或Relative等。例如,如果设置为Bottom,则Popup将显示在PlacementTarget的底部。 - HorizontalOffset和VerticalOffset:这两个属性可以进一步调整
Popup的精确位置,通过指定相对于Placement计算得出的位置的水平和垂直偏移。
示例
假设有一个CheckBox,当选中时显示一个Popup,Popup位于CheckBox的右侧:
<CheckBox x:Name="checkbox1" Content="选项"/>
<Popup IsOpen="{Binding IsChecked, ElementName=checkbox1}"
PlacementTarget="{Binding ElementName=checkbox1}"
Placement="Right"
HorizontalOffset="5">
<TextBlock Padding="10" Background="LightYellow" Text="这是一个提示信息"/>
</Popup>
在这个例子中,Popup的PlacementTarget被设置为checkbox1,Placement属性确保Popup显示在PlacementTarget的右侧,HorizontalOffset属性则使Popup向右偏移5个单位,以避免直接贴着CheckBox显示。
结论
PlacementTarget是控制Popup显示位置的关键属性之一,通过与Placement、HorizontalOffset和VerticalOffset等属性配合使用,可以灵活地控制Popup的具体显示位置和方式,满足不同的UI布局需求。
Placement:指定Popup相对于PlacementTarget的位置。 这个是PlacementTarget指定的控件相对位置吧
是的,Placement属性确实用于指定Popup相对于其PlacementTarget(也就是你通过PlacementTarget属性指定的控件)的相对位置。Placement属性决定了Popup将如何在屏幕上相对于目标控件进行定位。这个属性的值影响Popup显示的具体位置,例如是否显示在目标控件的上方、下方、左侧、右侧等。
Placement属性可以取以下值之一:
Absolute:Popup的位置基于屏幕坐标,忽略PlacementTarget。Relative:Popup的位置基于PlacementTarget的左上角位置,使用HorizontalOffset和VerticalOffset属性进行相对定位。Bottom:Popup显示在PlacementTarget的底部。Center:Popup在PlacementTarget中心显示。Right:Popup显示在PlacementTarget的右侧。Left:Popup显示在PlacementTarget的左侧。Top:Popup显示在PlacementTarget的顶部。AbsolutePoint:Popup的位置基于屏幕坐标,使用HorizontalOffset和VerticalOffset进行定位。RelativePoint:Popup的位置基于PlacementTarget的左上角位置,并使用HorizontalOffset和VerticalOffset进行定位,但偏移量基于PlacementTarget的宽度和高度的百分比。
通过设置Placement属性,你可以控制Popup窗口相对于目标控件的展示位置,使其更符合应用的布局需求和用户体验设计。例如,如果你希望Popup总是显示在某个按钮的下方,你可以将Placement设置为Bottom。这样,无论按钮在窗口的何处,Popup都会相对于按钮的底部定位显示。
这里Padding什么意思
Padding属性在WPF中用于指定元素内容与其边界之间的空间大小,也就是内容区域与控件边缘之间的内边距。这个属性对于调整控件内部布局非常有用,可以增强应用程序的视觉效果和用户体验。
当你对TextBlock(或其他控件)设置Padding属性时,你实际上是在调整文本内容与TextBlock边缘之间的距离。这会影响到文本在TextBlock内部的显示位置,使文本与边框之间有更多的空间,而不是紧贴着TextBlock的边界。
示例
<TextBlock Padding="10" Background="LightYellow" Text="这是一个提示信息"/>
在这个例子中:
Padding="10":表示TextBlock的所有四个边(上、下、左、右)与其内容(在这个情况下是文本)之间都有10个设备无关单位(默认情况下,1单位等于1/96英寸)的距离。这意味着文本周围会有更多的空间,从而使得文本不会紧贴着背景的边缘,增加了可读性和美观性。Background="LightYellow":设置TextBlock的背景色为浅黄色。Text="这是一个提示信息":指定TextBlock显示的文本内容。
通过调整Padding属性,你可以控制文本内容在视觉上的留白大小,这在设计UI时是一个非常重要的方面,尤其是当你想要突出显示某些元素或者需要调整布局以提高内容的可读性时。