vue2代码
<!-- 提示信息弹窗 -->
<uni-popup ref="message" type="message">
<uni-popup-message :type="msgType" :message="messageText" :duration="2000"></uni-popup-message>
</uni-popup>
type: 'center',
msgType: 'success',
messageText: '这是一条成功提示',
value: ''
vue2的调用方法
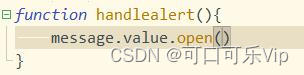
this.$refs.message.open()
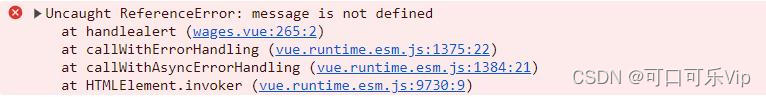
然后调用的时候报错会出现错误

vue3的代码
<!-- 提示信息弹窗 -->
<uni-popup ref="message" type="message">
<uni-popup-message :type="msgType" :message="messageText" :duration="2000"></uni-popup-message>
</uni-popup>
const type=ref('center');
const msgType=ref('success');
const messageText=ref('这是一条成功提示');
const value=ref('');
const message = ref(null)

改成
message.value.open()即可


































![[自然语言处理|NLP] 文本分类与情感分析,数据预处理流程,包括了同义词替换和拼写纠正,以及使用NLTK库和TextBlob库进行标记化和情感分析(附代码)](https://img-blog.csdnimg.cn/direct/48f1bd6566364ab88ba1f5fb9cb9b583.png)