
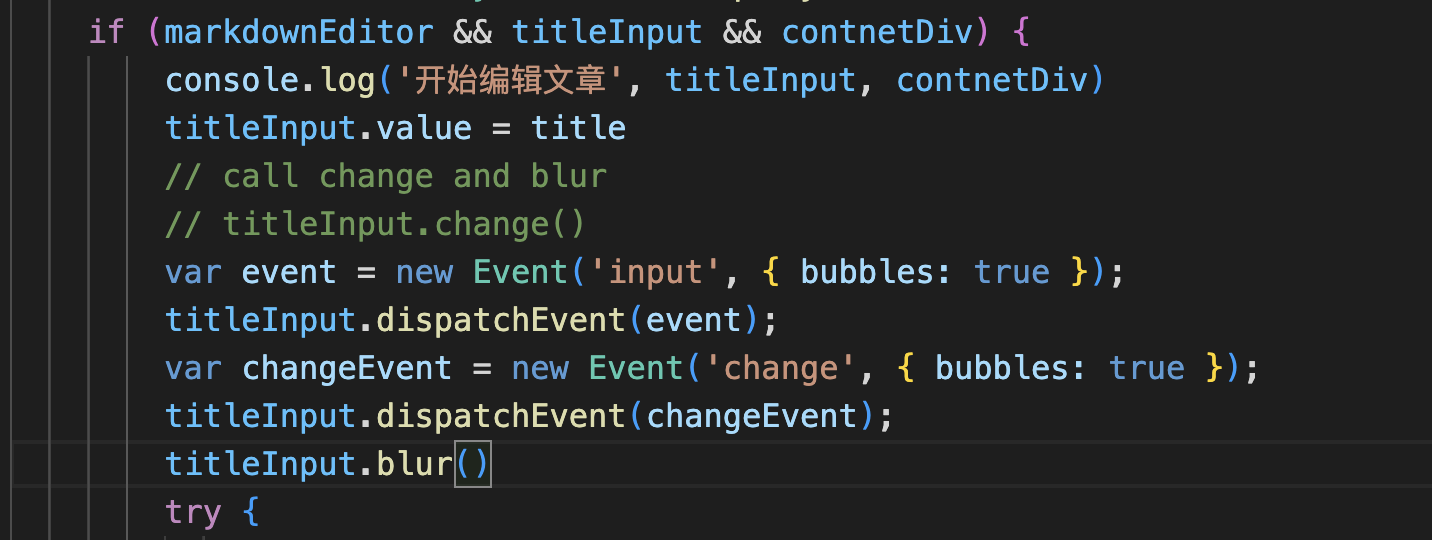
在JavaScript中,模拟手动输入可以通过设置input元素的value属性来实现。然后可以触发一个input或change事件来通知元素值已更改。以下是一个简单的例子:
// 获取input元素
var input = document.getElementById('myInput');
// 设置input的值
input.value = '手动输入的文本';
// 触发input事件
var event = new Event('input', { bubbles: true });
input.dispatchEvent(event);
// 如果需要触发change事件
var changeEvent = new Event('change', { bubbles: true });
input.dispatchEvent(changeEvent);HTML部分:
<input type="text" id="myInput" />这段代码会设置input元素的值为'手动输入的文本',并且触发一个input事件和一个change事件,让任何监听这些事件的处理函数能够执行相应的操作。