
实现原理,修改绑定数组的长度。
需要绑定的数组
memberList: [
{
userName: '',
phone: '',
position: ''
}
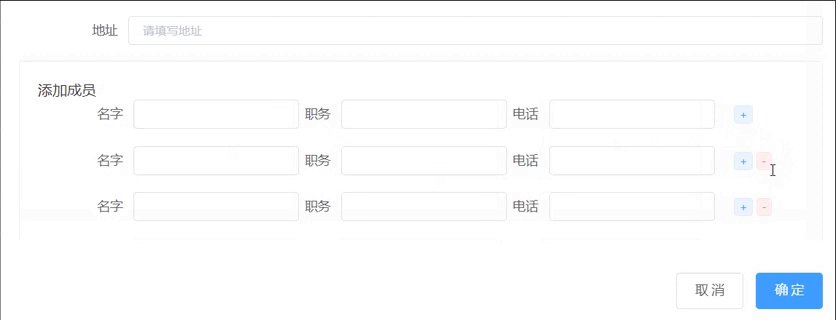
],点击时触发修改绑定数组长度的方法
addItem() {
this.memberList.push({name: '', phone: '', post: ''})
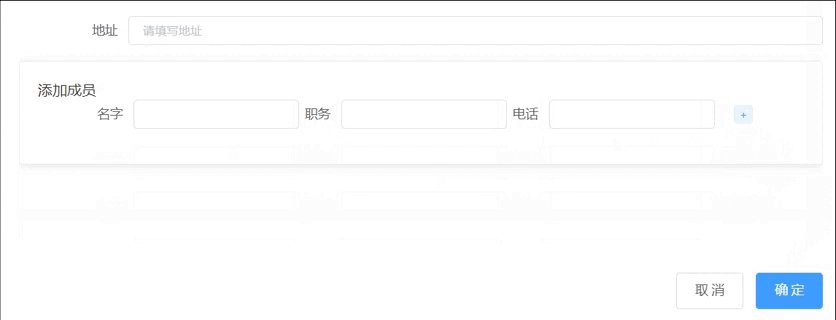
}, deleteItem(item, index) {
this.inputForm.memberList.splice(index, 1)
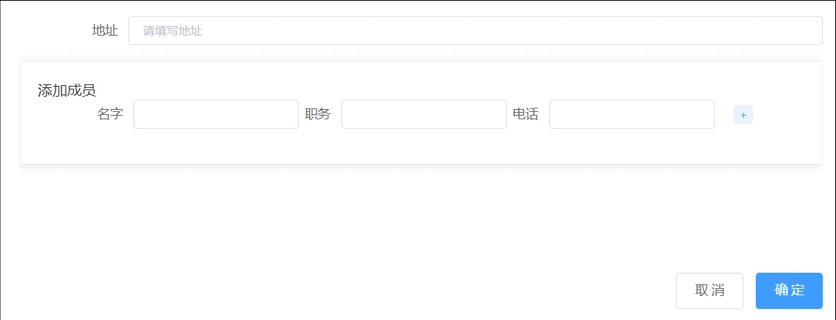
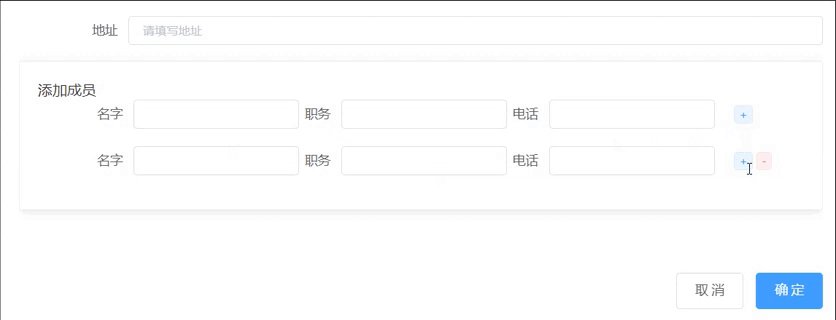
},页面上绑定点击事件的组件,和动态绑定数组的组件
<el-card>
<spean>添加成员</spean>
<div v-for="(input, index) in memberList" :key="index" style="margin-left: 15vh">
<el-row :gutter="1">
<el-col :span="7">
<el-form-item label="名字" prop="userName" class="foritem" label-width="45px">
<el-input v-model="input.userName"></el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="职务" prop="position" class="foritem" label-width="45px">
<el-input v-model="input.position"></el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="电话" prop="phone" class="foritem" label-width="45px">
<el-input v-model="input.phone"></el-input>
</el-form-item>
</el-col>
<el-col :span="3">
<el-form-item class="foritem" label-width="20px">
<el-tag type="primary"
size="mini"
@click="addItem()">+
</el-tag>
<el-tag v-if="index !== 0" type="danger" size="mini" @click="deleteItem(item, index)">-
</el-tag>
</el-form-item>
</el-col>
</el-row>
</div>
</el-card>




































![[大厂实践] Chick-fil-A的服务API流程实践](https://img-blog.csdnimg.cn/img_convert/db646d73a248ecd835d0e8b2cfb4bdd6.png)