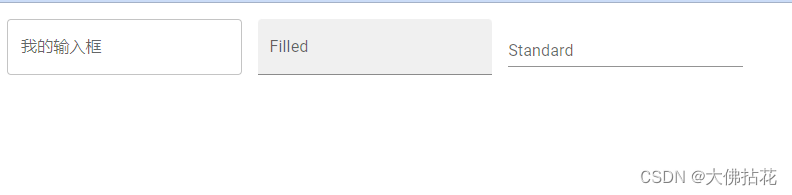
Input 输入框
通过鼠标或键盘输入字符
input 为受控组件,它总会显示 Vue 绑定值。
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。不支持 v-model 修饰符。
基础用法

<template>
<el-input v-model="input" placeholder="请输入内容"></el-input>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input: ref(''),
}
},
})
</script><el-input v-model="user.name" prefix-icon="UserFilled" placeholder="请输入账号" clearable>
</el-input>
<el-input v-model="user.password" prefix-icon="Lock" placeholder="请输入密码" clearable show-password>
</el-input>
<script>
export default ({
data() {
return{
user:{
name: '',
password: ''
}
}
},
methods:{
}
})
</script>
可清空
使用clearable属性即可得到一个可清空的输入框
<template>
<el-input placeholder="请输入内容" v-model="input" clearable> </el-input>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input: ref(''),
}
},
})
</script>
密码框

使用show-password属性即可得到一个可切换显示隐藏的密码框
<template>
<el-input placeholder="请输入密码" v-model="input" show-password></el-input>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input: ref(''),
}
},
})
</script>
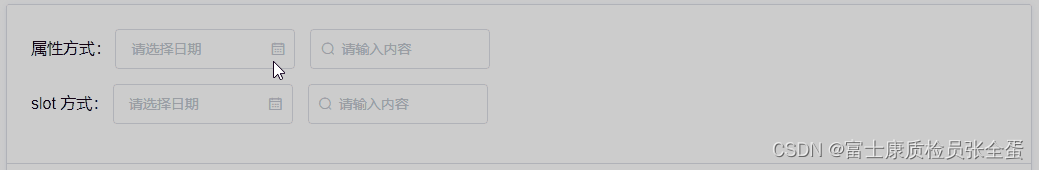
带 icon 的输入框
带有图标标记输入类型

可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。
<template>
<div class="demo-input-suffix">
属性方式:
<el-input
placeholder="请选择日期"
suffix-icon="el-icon-date"
v-model="input1"
>
</el-input>
<el-input
placeholder="请输入内容"
prefix-icon="el-icon-search"
v-model="input2"
>
</el-input>
</div>
<div class="demo-input-suffix">
slot 方式:
<el-input placeholder="请选择日期" v-model="input3">
<template #suffix>
<i class="el-input__icon el-icon-date"></i>
</template>
</el-input>
<el-input placeholder="请输入内容" v-model="input4">
<template #prefix>
<i class="el-input__icon el-icon-search"></i>
</template>
</el-input>
</div>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input1: ref(''),
input2: ref(''),
input3: ref(''),
input4: ref(''),
}
},
})
</script>
<style>
.demo-input-label {
display: inline-block;
width: 130px;
}
</style>