前言
今天要分享的是一个自定义渐变导航栏,本项目基于鸿蒙4.0。
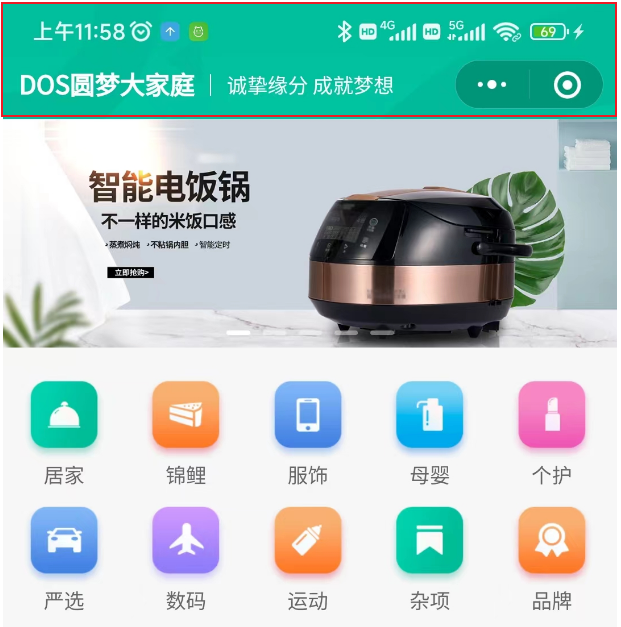
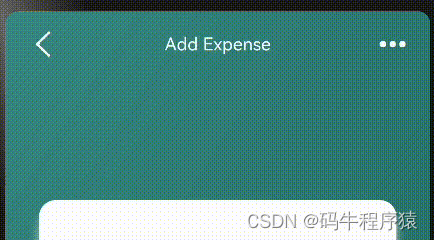
先看效果:

这种导航栏在开发中也比较常见,特点是导航栏背景色从透明到不透明的渐变,以及导航栏标题和按钮颜色的变化。
系统的导航栏无法满足要求,我们需要自定义一个导航栏,我的思路是在导航栏中接收一个来自参数opNav,表示导航栏的透明度,根据这个参数动态设置导航栏的透明度和图片标题的颜色,导航栏代码如下:
@Component
export struct navBarView {
@Prop opNav:number;
@Prop colorNavBar:string;
private navHeight:number = 56;
navItemClick:(index)=>void
build() {
Row() {
Stack({ alignContent: Alignment.Start }) {
Stack() {
Image(this.opNav === 1 ? $r('app.media.back_b') : $r('app.media.back_w'))
.width(24)
.height(24)
.onClick(() => {
this.navItemClick(0)
})
}
.width(34)
.height(34)
.opacity(this.opNav === 1 ? 1 : 1 - this.opNav)
.margin({ left: 15, right: 15 })
}
Text('Add Expense')
.fontSize(15)
.fontColor(this.opNav === 1 ? Color.Black : Color.White)
.textAlign(TextAlign.Center)
.width(120)
.height(34)
.opacity(this.opNav === 1 ? 1 : 1 - this.opNav)
Stack() {
Image(this.opNav === 1 ? $r('app.media.more_b') : $r('app.media.more_w'))
.width(24)
.height(24)
}
.width(34)
.height(34)
.opacity(this.opNav === 1 ? 1 : 1 - this.opNav)
.borderRadius(17)
.margin({ left: 15, right: 15 })
}
.width('100%')
.height(this.navHeight)
.backgroundColor(this.colorNavBar)
.zIndex(1)
.justifyContent(FlexAlign.SpaceBetween)
}
}
然后在使用导航栏的页面中引入并添加:
import {navBarView} from '../navBarView'
navBarView({ opNav: this.opNav, colorNavBar: this.colorNavBar}
接下来我们需要通过页面滑动的偏移量来计算导航栏的透明度,比如我用的是Scroll:
Scroll(this.scroller) {
Column() {
}.width('100%')
}.onScroll((xOffset: number, yOffset: number) => {
this.offsetY = this.scroller.currentOffset().yOffset;
if (this.offsetY < 0) {
this.scaleValue = (Math.abs(this.offsetY) + 100) / 100;
} else {
this.scaleValue = 1
}
if (this.offsetY >= 56) {
this.offsetY = 56
}
this.opNav = this.offsetY / 56;
this.colorNavBar = `rgba(255,255,255,${this.opNav})`
})
.edgeEffect(EdgeEffect.Spring)
.scrollBar(BarState.Off)
这样一个渐变的导航栏就完成啦。
最后
随着鸿蒙开发越来越火热,我了解到现在有很多小伙伴想入行鸿蒙,但又不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。我给大家整理了一份实用的鸿蒙(Harmony OS)开发学习手册资料用来跟着学习是非常有利于帮助大家提升鸿蒙开发技术的。
相对于网上那些碎片化的知识内容,这份学习资料的知识点更加系统化,更容易理解和记忆。资料包含了、应用开发导读(ArkTS)、HarmonyOS 概念、如何快速入门、开发基础知识、基于ArkTS 开发、等鸿蒙开发必掌握的核心知识要点,内容包含了(技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→《鸿蒙星河版开发教程指南》
鸿蒙(Harmony NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了几套HarmonyOS NEXT学习视频 内容包含以下联
内容包含:ArkTS、TypeScript、ArkUI、资源分类…等知识点。
获取完整版高清学习路线,请点击→《HarmonyOS教学视频》
HarmonyOS教学视频

鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程

鸿蒙生态应用开发白皮书V2.0PDF:
获取白皮书:请点击→《鸿蒙生态应用开发白皮书V2.0PDF》

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
- 应用开发导读(ArkTS)
- .……

二、HarmonyOS 概念
- 系统定义
- 技术架构
- 技术特性
- 系统安全
- …..

三、如何快速入门?
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- .……

四、开发基础知识
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- .……

五、基于ArkTS 开发
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- .……

更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙 (Harmony OS)开发学习手册》