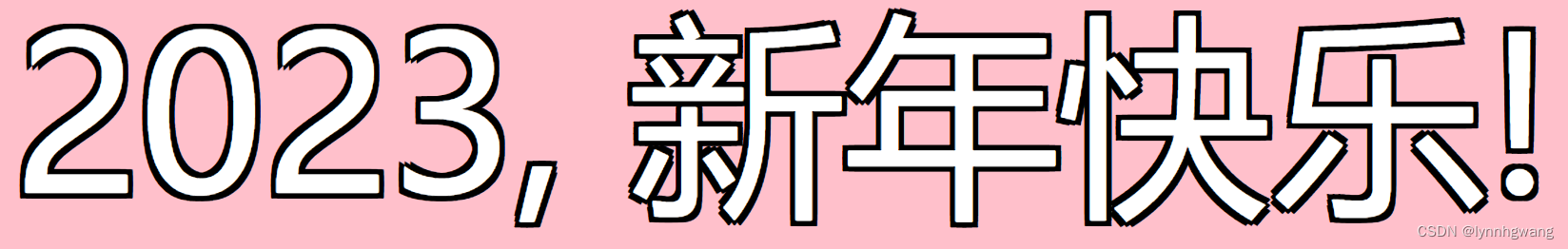
通过 -webkit-text-stroke 即可实现文字描边,这个复合属性接收两个参数,分别为描边宽度,以及描边颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
-webkit-text-stroke: 1px #dfbdbd;
color: transparent;
}
</style>
</head>
<body>
<h2>千江有水千江月</h2>
</body>
</html>
需要注意的是,-webkit-text-stroke是一个非标准属性,兼容性会出现问题。