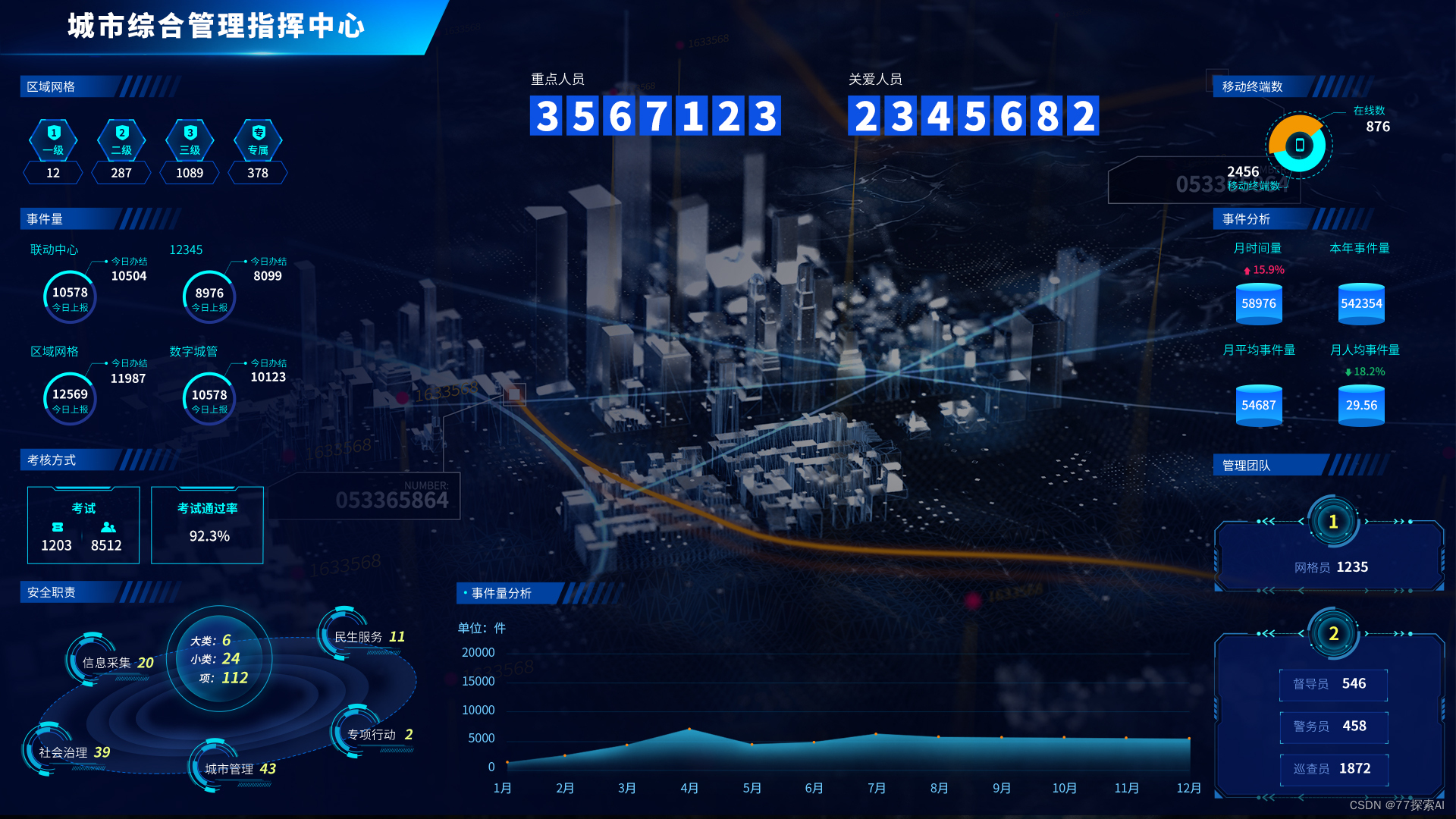
【大屏设计】如何进行软件系统网站大屏页面设计?不限于智慧城市、物联网、电商、园区领域
一、什么是网站大屏设计
网站大屏设计是网站设计中至关重要的一部分,因为它是用户进入网站的第一个页面,对用户留下的第一印象至关重要。以下是设计网站首页大屏的一些建议:
引人注目的视觉效果:利用大屏幕的空间展示高清、吸引人的图片或视频,以及动画效果,吸引用户的注意力,让他们愿意继续浏览网站。
简洁明了的布局:避免页面过于拥挤,保持简洁明了的布局,突出主要信息,使用户能够快速了解网站的核心内容和主题。
醒目的标题和标语:在页面顶部或中心位置使用清晰易读的标题和标语,简洁明了地表达网站的核心理念和价值主张,吸引用户继续往下浏览。
导航和CTA按钮:设计清晰易见的导航菜单和呼唤行动(CTA)按钮,让用户可以方便地找到他们想要的信息或采取行动,如注册、购买等。
Responsiveness(响应式设计):确保设计能够适应不同大小和分辨率的屏幕,包括大屏幕、桌面电脑、平板电脑和移动设备,保证用户在任何设备上都能够获得良好的用户体验。
内容突出:突出展示网站的核心内容和特色,例如最新产品、热门活动或特别优惠,让用户能够快速获取关键信息。
品牌识别:在首页设计中融入品牌的标识和元素,以及品牌的色彩和风格,帮助用户建立对品牌的认知和信任。
二、网站大屏设计原型素材
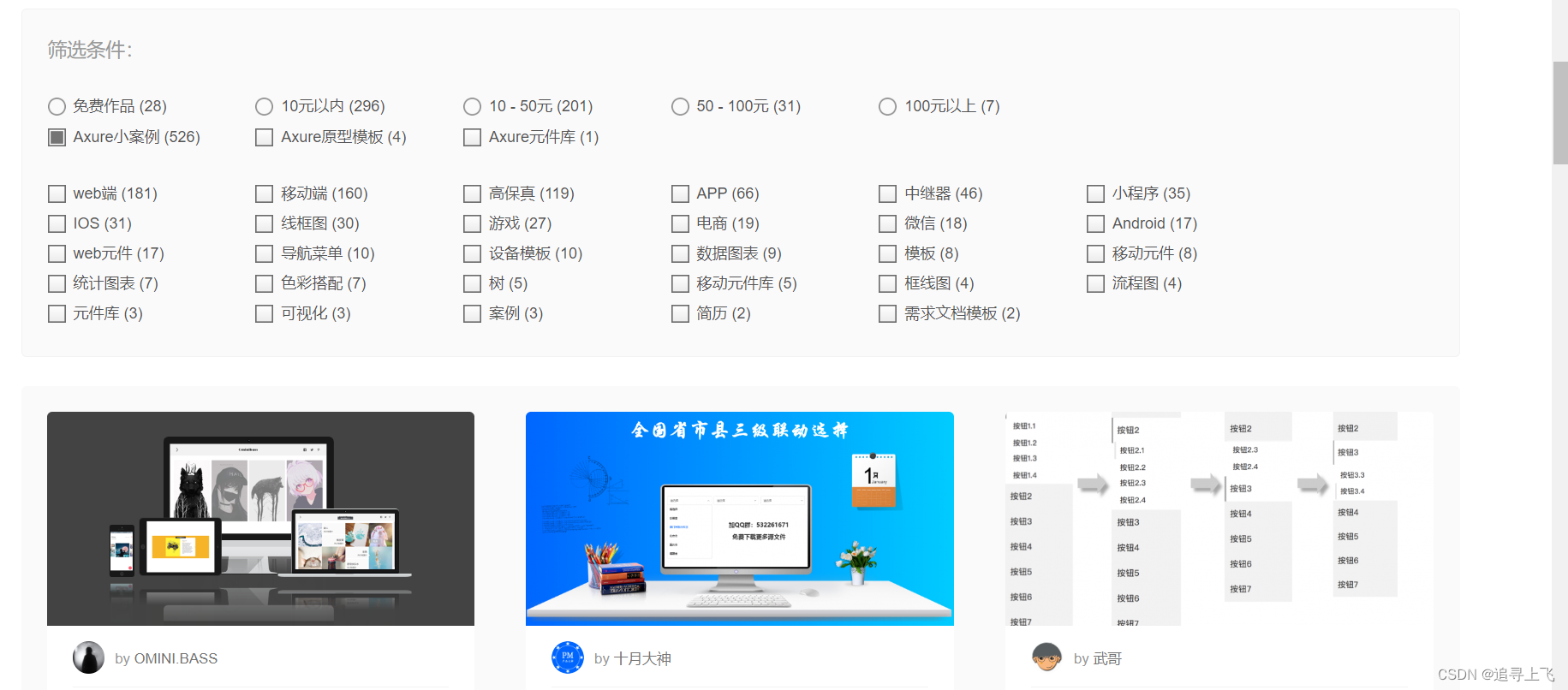
强烈推荐Axure中文网,在原型绘制过程中,antdesign、elementUI都有对应的axure组件库。

搜索关键词 大屏、BI、可视化、数字孪生都可以筛选到大屏相关原型素材。
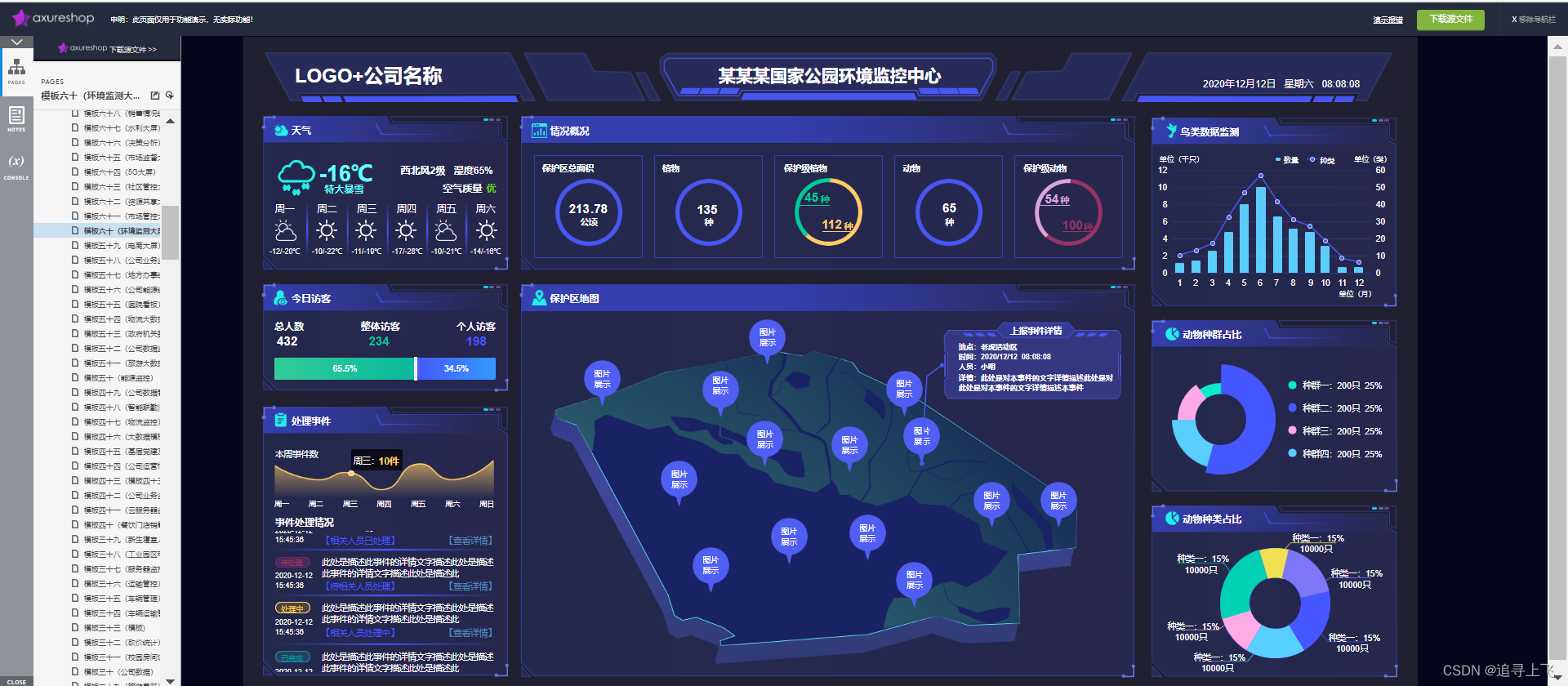
其中一个大屏素材从2020年4月开始更新,直到现在还在继续更新,共计118个大屏原型文件。内容很丰富,涉及到的行业巨多。

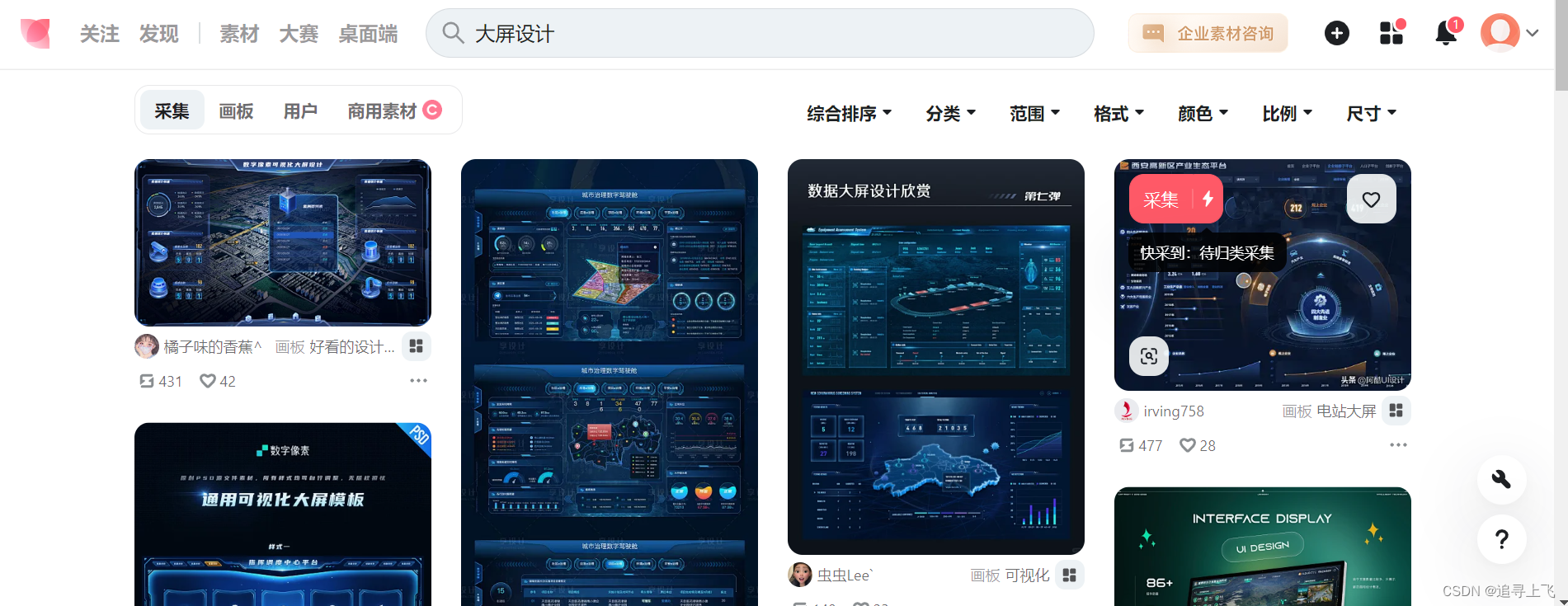
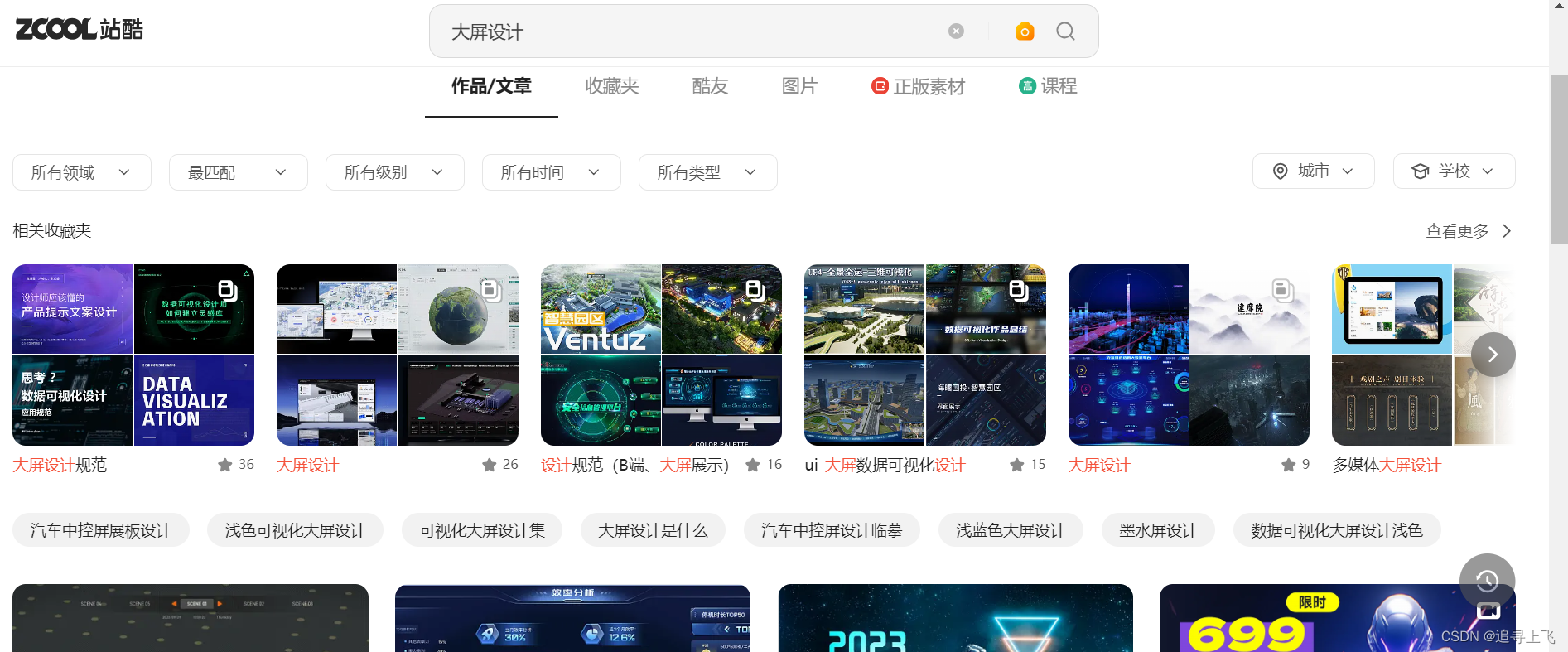
三、网站大屏设计设计素材
国内的素材网站有很多,以下列出几个自认为设计感十足的网站。



4. 易知微

四、他山之石
无论是拿到原型还是设计图,要汲取设计师的优秀设计理念,可以从以下几个方面着手。
- 布局
- 配色
- 呼吸感设计
- 渐变色设计