一、分析题
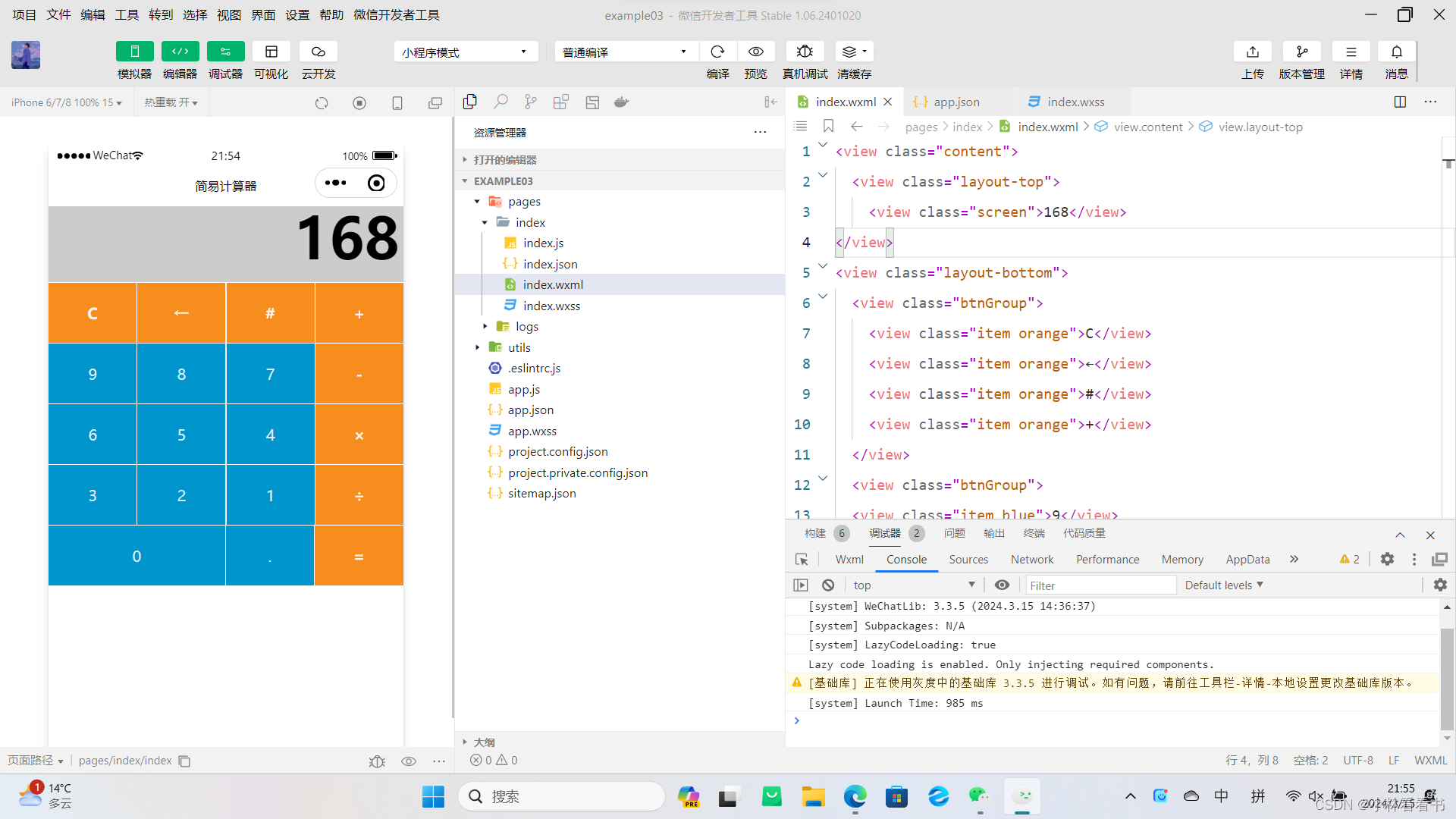
实现如下图的页面布局

index.wxml代码如下:
//index.wxml
<view class="content">
<view class="layout-top">
<view class="screen">168</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">×</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>.app.wxss代码如下:
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
index.wxss代码如下:
//index.wxss
.content{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
font-family: "Microsoft YaHei";
overflow-x: hidden;
}
.layout-top{
width: 100%;
margin-bottom: 30rpx;
}
.layout-bottom{
width: 100%;
}
.screen{
text-align: right;
width: 100%;
line-height: 130rpx;
padding: 0 10rpx;
font-weight: bold;
font-size: 60px;
box-sizing: border-box;
border-top: 1px solid #fff;
}
.btnGroup{
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
height: 4rem;
background-color: #fff;
}
.item{
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;
margin-right: 1px;
}
.zero{
width: 50%;
}
.orange{
color: #fef4e9;
background: #f78d1d;
font-weight: bold;
}
.blue{
color: #d9eef7;
background-color: #0095cd;
}运行效果如下:

二、操作题
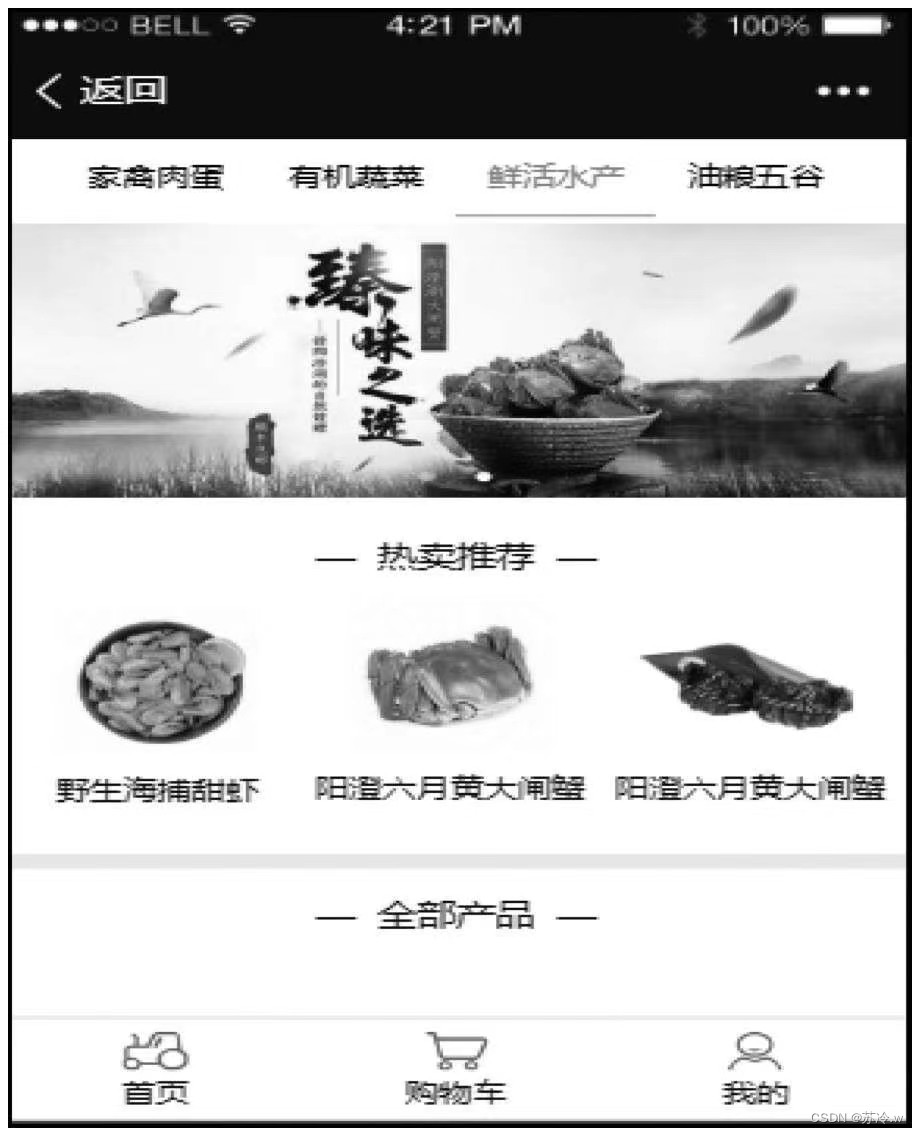
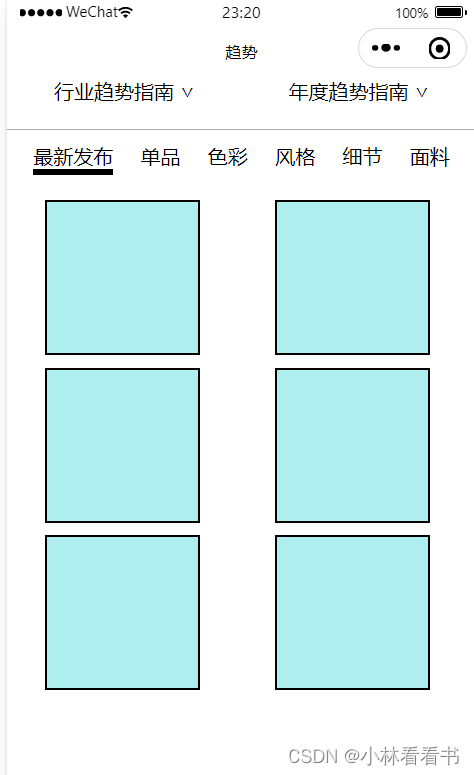
实现如下图的布局效果。

inde.wxml代码如下:
<view class="container">
<view class="item1">
<view class="item2">行业趋势指南 ∨</view>
<view class="item3">年度趋势指南 ∨</view>
</view>
<view class="item4" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view class="app" style="padding: 10px;">
<view class="app1" style="border-bottom:5px solid #000;">最新发布</view>
<view class="app2">单品</view>
<view class="app3">色彩</view>
<view class="app4">风格</view>
<view class="app5">细节</view>
<view class="app6">面料</view>
</view>
<view class="col">
<view class="col1" style="border: 2px solid #000;width: 120px;height: 120px;margin: 10px 30px;background-color:paleturquoise;"></view>
<view class="col2" style="border: 2px solid #000;width: 120px;height: 120px;margin: 10px 30px;background-color: paleturquoise;"></view>
</view>
<view class="col">
<view class="col3" style="border: 2px solid #000;width: 120px;height: 120px;margin: 0 30px;background-color: paleturquoise;"></view>
<view class="col4" style="border: 2px solid #000;width: 120px;height: 120px;margin: 0 30px;background-color: paleturquoise;"></view>
</view>
<view class="col">
<view class="col5" style="border: 2px solid #000;width: 120px;height: 120px;margin: 10px 30px;background-color: paleturquoise;"></view>
<view class="col6" style="border: 2px solid #000;width: 120px;height: 120px;margin: 10px 30px;background-color: paleturquoise;"></view>
</view>
</view>index.wxss代码如下:
.container{
height: 100%;
}
.item1,.app{
display: flex;
justify-content:space-around;
}
.col{
display: flex;
flex-direction: row;
}
运行效果如下图: