介绍
本示例介绍使用屏幕属性getDefaultDisplaySync、getCutoutInfo接口实现适配挖孔屏。该场景多用于沉浸式场景下。
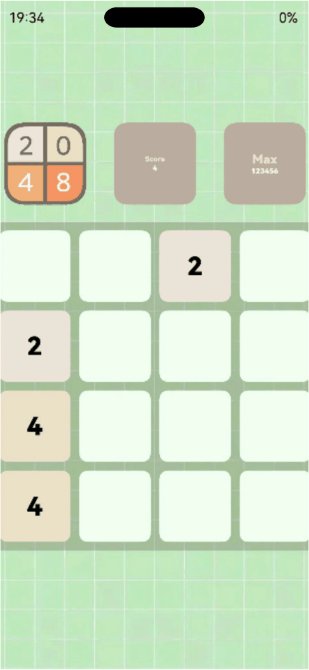
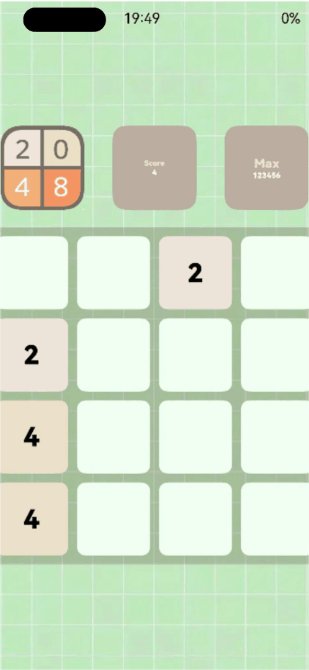
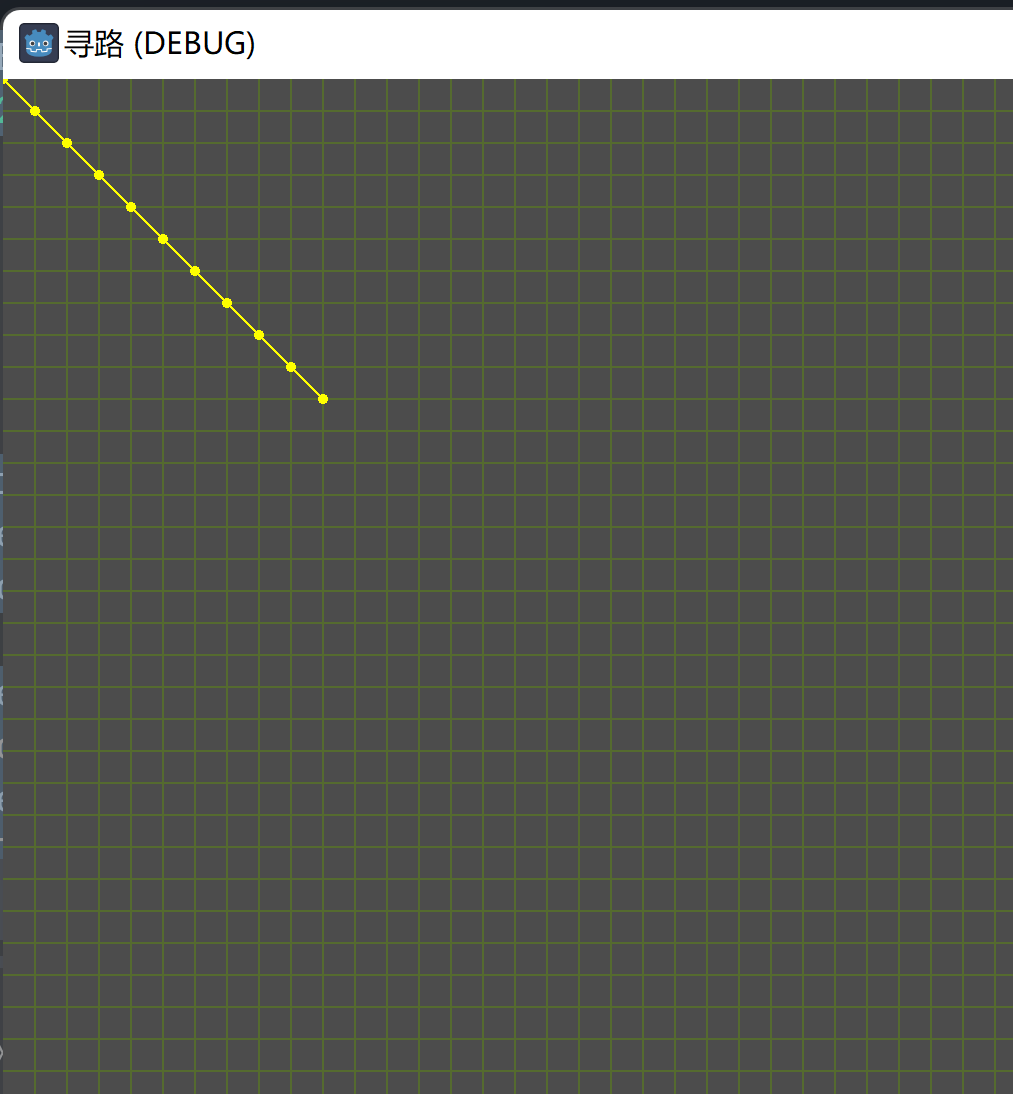
效果图预览

使用说明
- 加载完成后顶部状态栏时间和电量显示位置规避了不可用区域。
实现思路
- 通过setWindowLayoutFullScreen、setWindowSystemBarEnable将窗口设置为全屏,并且隐藏顶部状态栏。源码参考DiggingHoleScreen.ets
// 获取窗口实例
window.getLastWindow(this.context, (err, data) => {
if (err) {
logger.error('DiggingHoleScreen', 'getLastWindow failed. error is:', JSON.stringify(err));
return;
}
// 设置窗口为全屏显示状态
data.setWindowLayoutFullScreen(true);
// 设置顶部状态栏为隐藏状态
data.setWindowSystemBarEnable(['navigation']);
});
- 通过getDefaultDisplaySync、getCutoutInfo获取窗口display对象和不可用区域的边界、宽高。源码参考DiggingHoleScreen.ets
this.displayClass = display.getDefaultDisplaySync();
this.displayClass.getCutoutInfo((err, data) => {
if (err) {
logger.error('DiggingHoleScreen', 'getCutoutInfo failed. error is:', JSON.stringify(err));
return;
}
this.boundingRect = data.boundingRects;
this.topTextMargin = this.getBoundingRectPosition();
});
- 使用获取到的信息进行计算偏移量实现对不可用区域的适配。源码参考DiggingHoleScreen.ets
getBoundingRectPosition(): TextMargin {
if (this.boundingRect !== null && this.displayClass !== null && this.boundingRect[0] !== undefined) {
// 不可用区域右侧到屏幕右边界的距离:屏幕宽度减去左侧宽度和不可用区域宽度
let boundingRectRight: number = this.displayClass.width - (this.boundingRect[0].left + this.boundingRect[0].width);
// 不可用区域左侧到屏幕左边界的距离:getCutoutInfo接口可以直接获取
let boundingRectLeft: number = this.boundingRect[0].left;
// 部分设备不可用区域在中间时存在左右距离会有10像素以内的差距,获取到的左右距离差值绝对值小于10都按照不可用区域位于中间处理
if (Math.abs(boundingRectLeft - boundingRectRight) <= 10) {
return { left: 0, right: 0 };
}
if (boundingRectLeft > boundingRectRight) {
// 不可用区域在右边
return { left: 0, right: this.displayClass.width - boundingRectLeft };
} else if (boundingRectLeft < boundingRectRight) {
// 不可用区域在左边
return { left: this.boundingRect[0].left + this.boundingRect[0].width, right: 0 };
}
}
return { left: 0, right: 0 };
}
高性能知识点
不涉及
工程结构&模块类型
functionalscenes // har类型(默认使用har类型,如果使用hsp类型请说明原因)
|---mainpage
| |---DigginHoleScreen.ets // 挖孔屏适配页面
模块依赖
参考资料
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向



![[ArkUI<span style='color:red;'>开发</span>技巧] <span style='color:red;'>应用</span>的全<span style='color:red;'>屏</span>式沉浸<span style='color:red;'>适</span><span style='color:red;'>配</span>](https://img-blog.csdnimg.cn/img_convert/ae33e4156e4c0f4f2ee9a4ada37a5b81.webp?x-oss-process=image/format,png)





































![BUU [MRCTF2020]套娃](https://img-blog.csdnimg.cn/img_convert/98480b49cebbce4191102671ab736d0a.png)