Toggle处理状态变化事件,有两个方法。
法一、通过Inspector面板设置
实现步骤:
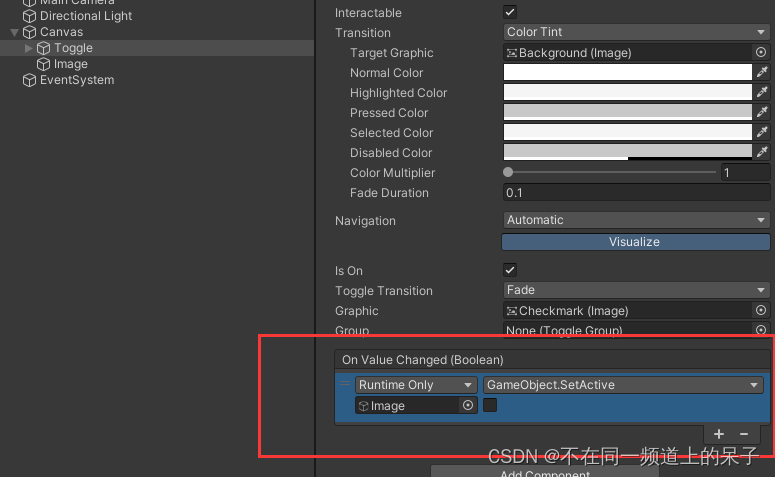
- 在Inspector面板中找到Toggle组件的"On Value Changed"事件。
- 单击"+"按钮添加一个新的监听器。
- 拖动一个目标对象到"None (Object)"字段,然后选择一个目标对象和对应的函数来处理Toggle状态变化事件。
如下图,这里选中一个image对象,在Toggle状态变化执行SetActive方法关闭对象。

法二、通过脚本动态设置
实现逻辑:
- 在脚本中获取Toggle组件的引用。
- 添加监听器(AddListener)来为"On Value Changed"事件添加处理函数。
- 在处理函数中编写逻辑来响应Toggle状态的变化。
参考脚本:
using UnityEngine;
using UnityEngine.UI;
public class ToggleHandler : MonoBehaviour
{
public Toggle toggle;
void Start()
{
// 获取Toggle组件的引用
toggle = GetComponent<Toggle>();
// 添加监听器,当Toggle状态变化事件触发时执行监听函数
toggle.onValueChanged.AddListener(HandleToggleValueChanged);
}
void HandleToggleValueChanged(bool isOn)
{
if (isOn)
{
Debug.Log("Toggle is ON");
// Toggle选中状态执行的逻辑
}
else
{
Debug.Log("Toggle is OFF");
// Toggle未选中状态执行的逻辑
}
}
}