核心知识点:List容器 -> ListItem -> swipeAction
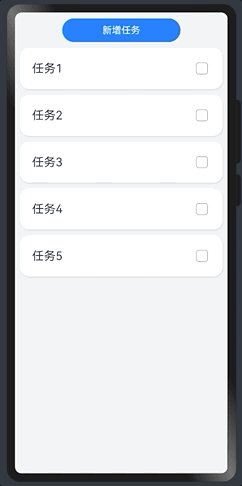
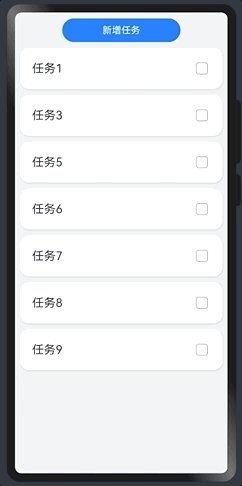
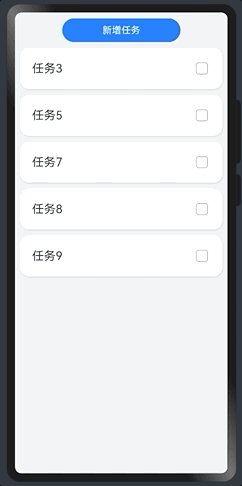
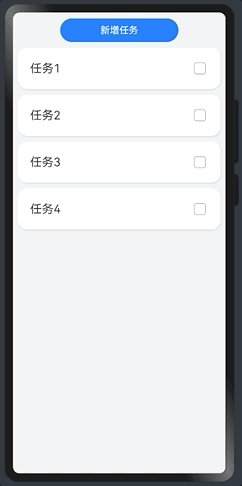
先看效果图:


代码实现:
// 任务类
class Task {
static id: number = 1
// 任务名称
name: string = `任务${Task.id++}`
// 任务状态
finished: boolean = false
}
// 统一的卡片样式
@Styles function card() {
.width('95%')
.padding(20)
.backgroundColor(Color.White)
.borderRadius(15)
.shadow({ radius: 6, color: '#1F000000', offsetX: 2, offsetY: 4 })
}
@Entry
@Component
struct PropPage {
// 总任务数量
@State totalTask: number = 0
// 已完成任务数量
@State finishTask: number = 0
// 任务数组
@State tasks: Task[] = []
build() {
Column({ space: 10 }) {
// 新增任务按钮
Button('新增任务')
.width(200)
.margin({ top: 10 })
.onClick(() => {
// 新增任务数据
this.tasks.push(new Task())
// 更新任务总数量
this.totalTask = this.tasks.length
})
// 任务列表
List({ space: 10 }) {
ForEach(
this.tasks,
(item: Task, index) => {
ListItem() {
Row() {
Text(item.name)
.fontSize(20)
Checkbox()
.select(item.finished)
.onChange(val => {
// 更新当前任务状态
item.finished = val
// 更新已完成任务数量
this.finishTask = this.tasks.filter(item => item.finished).length
})
}
.card()
.justifyContent(FlexAlign.SpaceBetween)
}
.swipeAction({ end: this.DeleteButton(index) })
}
)
}
.width('100%')
.layoutWeight(1)
.alignListItem(ListItemAlign.Center)
}
.width('100%')
.height('100%')
.backgroundColor('#F1F2F3')
}
@Builder DeleteButton(index: number) {
Button() {
Image($r('app.media.delete'))
.fillColor(Color.White)
.width(20)
}
.width(40)
.height(40)
.type(ButtonType.Circle)
.backgroundColor(Color.Red)
.margin(5)
.onClick(() => {
this.tasks.splice(index, 1)
this.totalTask = this.tasks.length
this.finishTask = this.tasks.filter(item => item.finished).length
})
}
}
.swipeAction({ end: ... })向左滑动
.swipeAction({ start: ... })向右滑动