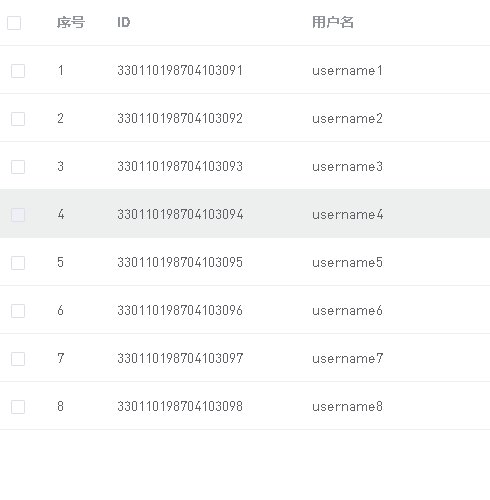
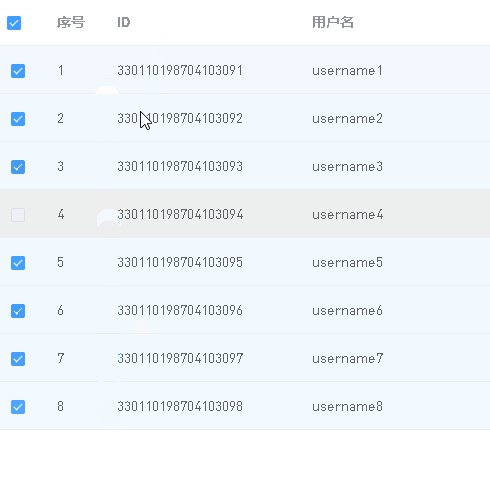
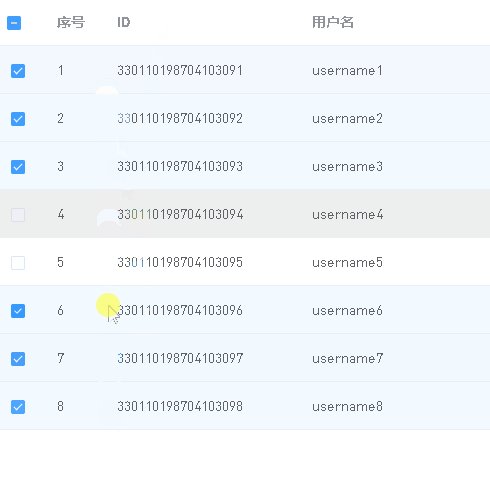
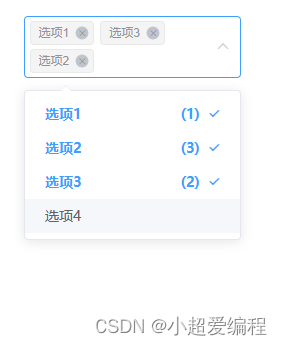
常见于商城购买页如图所示:
完整代码如下:
css部分:
:class="[seleIndex[index] == index_one ? 'new_style' : '']"
.new_style{
background-color: #e9445a !important;
color: #FFFFFF;
}
js部分
const selectdata = reactive({select:[],seleIndex:[]})
const {select,seleIndex} = toRefs(selectdata)
function choIce(att_val,att_name,index,index_one){
// 切换选中添加颜色
let IN = selectdata.select.findIndex(item=>item.att_name == att_name)
if(IN > -1){
let MB = selectdata.select.findIndex(item=>item.att_val == att_val)
if(MB > -1){
//因为selectdata.select是已经选中的,进入到了这里,说明已经选中的属性是att_name,值是att_val
//但是注意,这里是点击事件,所以这里我们是取消选中
selectdata.select.splice(IN,1)
selectdata.seleIndex[index] = -1
}else{
//选中当前分类下的其他属性
selectdata.select[IN] = {att_name,att_val}
selectdata.seleIndex[index] = index_one
}
}else{
//因为刚开始打开这个界面selectdata.select是空的,所以IN > -1不成立,这时候我们添加元素进去
selectdata.select.push({att_name,att_val})
selectdata.seleIndex[index] = index_one
}










































![[electron]官方示例解析](https://img-blog.csdnimg.cn/direct/4e7426d2fa834f85a333a71d85ddf0a3.png)