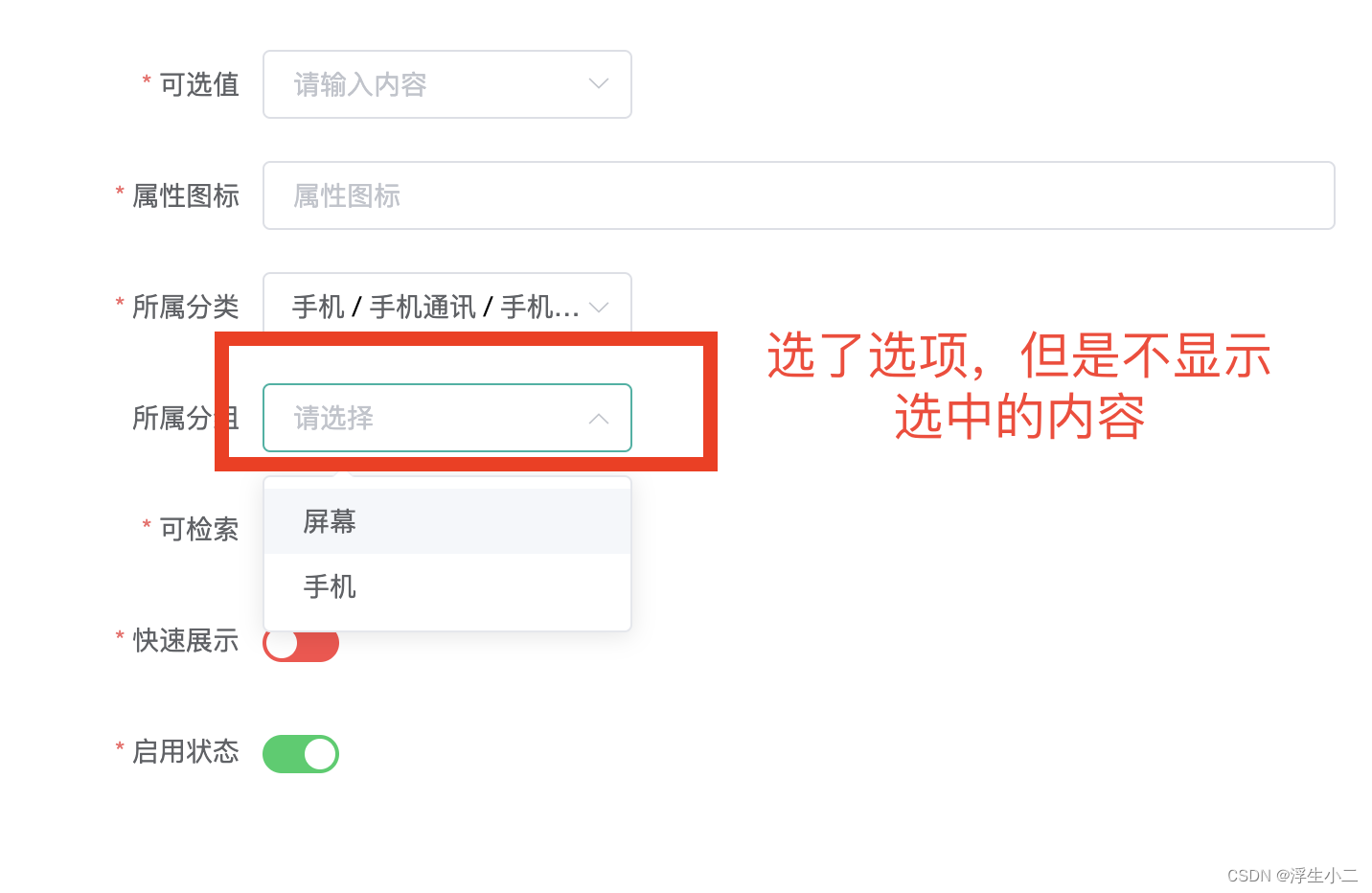
el-element中el-select选中值,数据已经改变但选择框中不显示值,需要其他输入框输入值才显示这个选择框才会显示刚才选中的值
原因:可能是由于数据层次过多,render 函数没有自动更新,需要手动强制刷新。
解决方法:在selectChanged方法中添加this.$forceUpdate(),强制组件更新,使输入框显示选择的值。示例代码包括模板和方法。
<template>
<el-select v-model="value" placeholder="请选择" @change="selectChanged">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}],
value: ''
}
},
methods: {
// 改变的值
selectChanged(e) {
// 强制刷新
this.$forceUpdate();
}
}
</script>